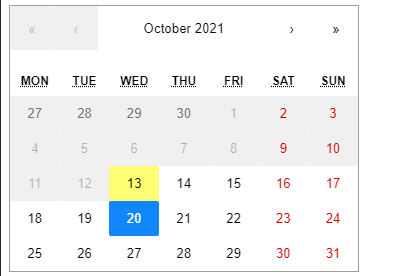
I am using a react-calender npm. It allows us to use custom calendar in react. The link below is the live demo of what I am doing:
I could not think of any way to change this color to white. I tried using tileClassName prop but it is also changing the color of the tiles which are disabled. I do not want to do that.
Is there any way to change the color of minDate to any other color without changing the color of any other tile?
CodePudding user response:
I think you can add this class in your css file..
.react-calendar__tile--now {
background: #purple; //or another color you want
}