Before asking this question, I looked into this,

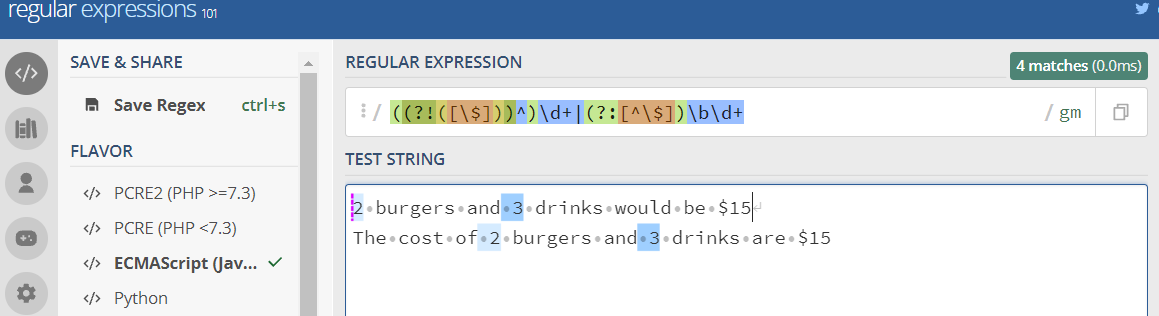
I am not entirely sure if this is the correct one. If it is the correct one, the second issue is it is picking up the spaces. Even though I can replace the spaces later but I was wondering if there is a way to pick up the digits without spaces
var x = 'The cost of 2 burgers and 3 drinks are $15'
var y = x.match(/((?!([\$]))^)\d |(?:[^\$])\b\d /gm);
var z = y.toString().replace(/ /gm,'');
Thank you in advance.
CodePudding user response:
You could just use some standard js array / string manipulation to get the desired output:
const strings = [
'2 burgers and 3 drinks would be $15',
'The cost of 2 burgers and 3 drinks are $15',
'The foo did bar to baz'
];
const results = strings.map(str =>
(str.match(/.?\d /g) || []) // Match all numbers with their preceding character
.filter(s => s[0] !== '$') // Filter out matches that start with '$'
.map(s => s.trim())); // Trim the results.
console.log(results);One massive advantage here is readability. If you come back to this code a year from now, it's pretty trivial to figure out what it does.
CodePudding user response:
You can extract the numbers by matching prices and matching and capturing other numbers while only collecting the latter:
var x = 'The cost of 2 burgers and 3 drinks are $15'
var re = /\$\d (?:\.\d )?|(\d (?:\.\d )?)/g
var output=[], m;
while (m =re.exec(x)) {
if (m[1]) {
output.push(m[1])
}
}
console.log(output); // => [ "2", "3" ]See the regex demo. Here,
\$\d (?:\.\d )?- matches$, one or more digits, and then an optional occurrence of.and one or more digits|- or(\d (?:\.\d )?)- Capturing group 1: one or more digits, and then an optional occurrence of.and one or more digits.
CodePudding user response:
If the digits should be preceded by a space, you can match either a space or assert the start of the string using (?:\s|^) and capture the digits in group 1 using (\d ).
Then you can extract the digits using group 1, which is denoted by m[1] in the example code.
(?:\s|^)(\d )
const regex = /(?:\s|^)(\d )/g;
[
'2 burgers and 3 drinks would be $15',
'The cost of 2 burgers and 3 drinks are $15'
].forEach(s => console.log(Array.from(s.matchAll(regex), m => m[1])))If there can be an other character before it that is not a dollar sign or a digit to prevent a partial match.
(?:[^\d$]|^)(\d )
const regex = /(?:[^\d$]|^)(\d )/g;
[
'2 burgers and 3 drinks would be $15',
'The cost of 2 burgers and 3 drinks are $15 A12'
].forEach(s => console.log(Array.from(s.matchAll(regex), m => m[1])))CodePudding user response:
I tend to favor the simplest approach.
If you are using JavaScript in IE11, then your RegEx options are pretty limited. The simplest option would be to use a regex that includes the $, then filter out numbers with a $ after the match:
const inputString = "5 hotdogs are $3, 7 eggs are $1 and 3 cheese blocks are $10";
const regexp = /(\$?\d )/g
console.log(
inputString.match(regexp).filter( v => v[0] !== "$" )
);The regex could be modified to include optional spaces, etc, but the principal holds. Sometimes the easiest approach to RegEx is to see it as a starting place rather than trying to make it give the final answer.
