I have wrote some code to calculate certain values. There are two parts to my question which are the following: First, how do I loop my calculations to get up to 10 records based on the result of first record and have them displayed on the web page in a table format? Second, costOne and costTwo computations should only apply on records starting based on the input year. How do I set that condition? In the example below as you can see, I inputted the following values:
Input:
Amount: 1500
Input One: 10
Input Two: 5
Starting Year: 4
Percentage: 15
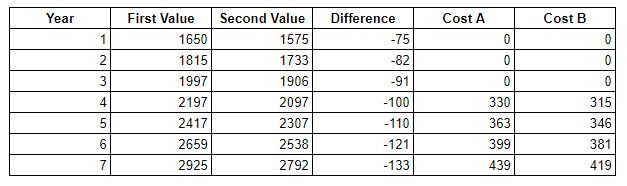
In the output example below, the cost A and cost B values have computed starting year 4 or record number 4 as the Starting Year input value was 4.
Code:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Test</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<script>
function calculate() {
//Inputs
var amount = document.getElementById('amount').value;
var inputOne = document.getElementById('inputOne').value;
var inputTwo = document.getElementById('inputTwo').value;
var years = document.getElementById('years').value;
var percentage = document.getElementById('percentage').value;
//Calculations
var calcOne = amount ( amount * inputOne / 100);
var calcTwo = amount ( amount * inputTwo / 100);
var diff = calcTwo - calcOne;
//Only apply these calculations on rows starting based on the 'year' input
var costOne = calcOne * percentage / 100;
var costTwo = calcTwo * percentage / 100;
//Display/Print the output in a table format...
console.log(calcOne);
console.log(calcTwo);
console.log(diff);
console.log(costOne);
console.log(costTwo);
}
</script>
</head>
<body>
<table width="350" border="0">
<tr>
<td>Amount:</td>
<td><input class="form-control" name="amount" id="amount" value="" type="number" /></td>
</tr>
<tr>
<td>Input One:</td>
<td><input class="form-control" name="inputOne" id="inputOne" value="" type="number" /></td>
</tr>
<tr>
<td>Input Two:</td>
<td><input class="form-control" name="inputTwo" id="inputTwo" value="" type="number" /></td>
</tr>
<tr>
<td>Starting Year:</td>
<td><input class="form-control" name="years" id="years" value="" type="number" /></td>
</tr>
<tr>
<td>Percentage</td>
<td><input class="form-control" name="percentage" id="percentage" value="" type="number" /></td>
</tr>
<tr>
<td><input type="button" name="calculate" id="calculate" value="calculate" onClick="calculate()" /></td>
<td><input type="button" name="clear" id="clear" value="clear" onClick="clear()" /></td>
</tr>
</table>
<div id="info"></div>
</body>
</html>| Year | First Value | Second Value | Difference | Cost A | Cost B |
|---|---|---|---|---|---|
| 1 | 1650 | 1575 | -75 | 0 | 0 |
| 2 | 1815 | 1733 | -82 | 0 | 0 |
| 3 | 1997 | 1906 | -91 | 0 | 0 |
| 4 | 2197 | 2097 | -100 | 330 | 315 |
| 5 | 2417 | 2307 | -110 | 363 | 346 |
| 6 | 2659 | 2538 | -121 | 399 | 381 |
| 7 | 2925 | 2792 | -133 | 439 | 419 |
CodePudding user response:
Please review the following example.
$(function() {
function makeTable(props, data, target) {
var table = $("<table>", props);
var headers = ["Year", "First Value", "Second Value", "Difference", "Cost A", "Cost B"];
// Alternate Option:
// var headers = Object.keys(data[0]);
var head = $("<thead>").appendTo(table);
$("<tr>").appendTo(head);
var body = $("<tbody>").appendTo(table);
$.each(headers, function(i, h) {
$("<th>", {
scope: "col"
}).html(h).appendTo($("tr", head));
});
$.each(data, function(i, r) {
var row = $("<tr>").appendTo(body);
$.each(r, function(j, c) {
$("<td>").html(c).appendTo(row);
});
})
if (target != undefined) {
table.appendTo(target);
} else {
table.appendTo($("body"));
}
}
function calculate(data) {
// Initial Calculations
var calcOne = Math.round(data.amount (data.amount * data.inpOne / 100));
var calcTwo = Math.round(data.amount (data.amount * data.inpTwo / 100));
var diff = calcTwo - calcOne;
var costOne = 0;
var costTwo = 0;
// Only apply these calculations on rows starting based on the 'year' input
if (data.year >= parseInt($("#years").val())) {
costOne = calcOne * data.perc / 100;
costTwo = calcTwo * data.perc / 100;
}
// Return calulated values
return {
year: data.year,
calcOne: calcOne,
calcTwo: calcTwo,
diff: diff,
costOne: costOne,
costTwo: costTwo
}
}
$("#calculate").click(function() {
// Build converted Input Object
var inputs = {
amount: parseInt($("#amount").val()),
inpOne: parseInt($("#inputOne").val()),
inpTwo: parseInt($("#inputTwo").val()),
year: 1,
perc: parseInt($("#percentage").val())
};
// Storage for calculations
var rows = [];
// Must run once to get inital calculations
rows.push(calculate(inputs));
// Create Loop to calculate based on new values
for (var i = 2; i <= 10; i ) {
inputs.amount = rows[i - 2].calcOne;
inputs.year = i;
rows.push(calculate(inputs));
}
console.log(rows);
// Clear out any old values
$("#info").empty();
// Build the table based on calculations
makeTable({
class: "table"
}, rows, $("#info"));
});
});<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA 058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<table width="350" border="0">
<tr>
<td>Amount:</td>
<td><input class="form-control" name="amount" id="amount" value="1500" type="number" /></td>
</tr>
<tr>
<td>Input One:</td>
<td><input class="form-control" name="inputOne" id="inputOne" value="10" type="number" /></td>
</tr>
<tr>
<td>Input Two:</td>
<td><input class="form-control" name="inputTwo" id="inputTwo" value="5" type="number" /></td>
</tr>
<tr>
<td>Starting Year:</td>
<td><input class="form-control" name="years" id="years" value="4" type="number" /></td>
</tr>
<tr>
<td>Percentage</td>
<td><input class="form-control" name="percentage" id="percentage" value="15" type="number" /></td>
</tr>
<tr>
<td><input type="button" name="calculate" id="calculate" value="calculate" /></td>
<td><input type="button" name="clear" id="clear" value="clear" /></td>
</tr>
</table>
<div id="info"></div>You can see that I have offered a jQuery solution. I had to adjust your initial calculate() function. It now accepts a number of Inputs via an Object and returns a new Object of the calculations.
I created a loop that performs 10 calculations, based on the preceding calculations. The amount and the year get updated each time.
Once I have an Array of Objects that represent all the calculations, I can then create a Table of the Data. This is where the makeTable() function helps us. It reads the Table Properties as an Object, the Data as an Object, and the target as a jQuery Object or HTML Element. If no target is defined, the Body will be the target.
When the User clicks the button, all the calculations are performed (the details collected from the form, converted into Integers) and the table is created. HTML Input data is always a String value, so it must be cast as a Integer to ensure proper Math.
You may want to consider confirming that each field has the a value. For example if the User does not enter a value, or misses one, it can throw off the calculations.