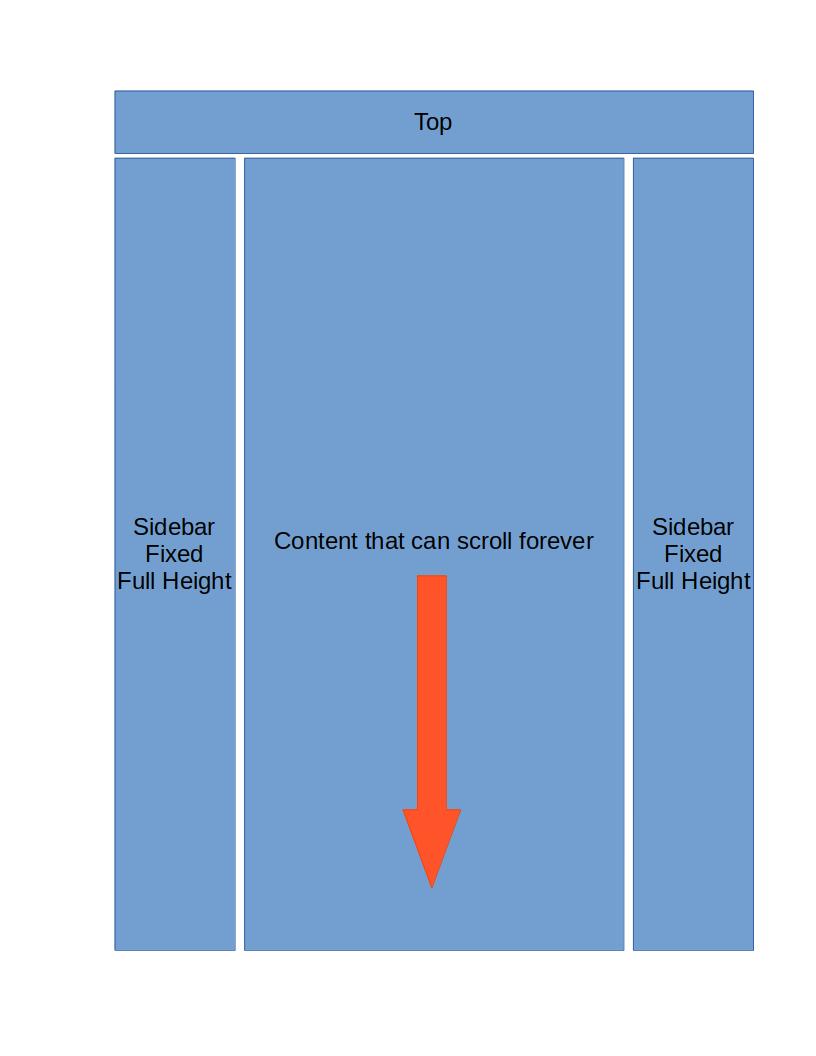
I want to make a layout in bootstrap 5 like this picture and am having a horrible time getting anything to work. I like bootstrap 5, but finding support for it is difficult so please go easy on me.
My first attempt is shown below. I think the eastiest solution is to wrap the 3 columns in a container and having a scroll bar for the middle column so it can flow, but all my attmepts at this have failed. Any ideas?
<nav class="navbar nav-tabs navbar-expand-sm navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="{{ url_for('main.index') }}"><i class="bi bi-house-door"></i></a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto">
{{ nav_link('main.communities', 'Communities') }}
{{ nav_link('main.sources', 'Sources') }}
{{ nav_link('main.explore', _('Explore')) }}
<li class="nav-item">
<form class="d-flex" method="get" action="{{ url_for('main.search2') }}">
<div class="form-group">
<input type="text" id="q" name="q" class="form-control" placeholder="Search">
</div>
</form>
</li>
</ul>
<ul class="navbar-nav">
{% if current_user.is_anonymous %}
{{ nav_link('auth.login', '<i class="bi bi-box-arrow-in-left"></i>'|safe) }}
{% else %}
<li class="nav-item">
<a class="nav-link" href="{{ url_for('main.messages') }}">
<i class="bi bi-envelope"></i>
{% set new_messages=current_user.new_messages() %}
<span id="message_count" class="badge rounded-pill bg-dark"
style="visibility: {% if new_messages %}visible
{% else %}hidden{% endif %};">{{ new_messages }}
</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{ url_for('main.user', username=current_user.username) }}"><i class="bi bi-person-fill"></i></a>
</li>
{{ nav_link('auth.logout', '<i class="bi bi-box-arrow-right"></i>'|safe) }}
{% endif %}
</ul>
</div>
</div>
</nav>
{% block community_nav %}{% endblock %}
<div class="row">
<div class="d-flex flex-column flex-shrink-0 p-3 text-white bg-dark" style="width: 280px;">
<a href="/" class="d-flex align-items-center mb-3 mb-md-0 me-md-auto text-white text-decoration-none">
<svg class="bi me-2" width="40" height="32"><use xlink:href="#bootstrap"></use></svg>
<span class="fs-4">Left Bar</span>
</a>
<hr>
<ul class="nav nav-pills flex-column mb-auto">
<li class="nav-item">
<a href="#" class="nav-link active" aria-current="page">
<svg class="bi me-2" width="16" height="16"><use xlink:href="#home"></use></svg>
Home
</a>
</li>
<li>
<a href="#" class="nav-link text-white">
<svg class="bi me-2" width="16" height="16"><use xlink:href="#speedometer2"></use></svg>
Dashboard
</a>
</li>
<li>
<a href="#" class="nav-link text-white">
<svg class="bi me-2" width="16" height="16"><use xlink:href="#table"></use></svg>
Orders
</a>
</li>
<li>
<a href="#" class="nav-link text-white">
<svg class="bi me-2" width="16" height="16"><use xlink:href="#grid"></use></svg>
Products
</a>
</li>
<li>
<a href="#" class="nav-link text-white">
<svg class="bi me-2" width="16" height="16"><use xlink:href="#people-circle"></use></svg>
Customers
</a>
</li>
</ul>
<hr>
<div class="dropdown">
<a href="#" class="d-flex align-items-center text-white text-decoration-none dropdown-toggle" id="dropdownUser1" data-bs-toggle="dropdown" aria-expanded="false">
<img src="https://github.com/mdo.png" alt="" class="rounded-circle me-2" width="32" height="32">
<strong>mdo</strong>
</a>
<ul class="dropdown-menu dropdown-menu-dark text-small shadow" aria-labelledby="dropdownUser1">
<li><a class="dropdown-item" href="#">New project...</a></li>
<li><a class="dropdown-item" href="#">Settings</a></li>
<li><a class="dropdown-item" href="#">Profile</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Sign out</a></li>
</ul>
</div>
</div>
<div class="col">
{% if current_user.is_authenticated -%}
{% with tasks = current_user.get_tasks_in_progress() -%}
{% if tasks %}
{% for task in tasks -%}
<div class="alert alert-success" role="alert">
{{ task.description }}
<span id="{{ task.id }}-progress">{{ task.get_progress() }}</span>%
</div>
{% endfor -%}
{% endif -%}
{% endwith -%}
{% endif -%}
{% with messages = get_flashed_messages() -%}
{% if messages -%}
{% for message in messages -%}
<div class="alert alert-info" role="alert">{{ message -}}</div>
{% endfor -%}
{% endif -%}
{% endwith -%}
<div class="position-fixed bottom-0 start-50 translate-middle-x" style="z-index: 11">
<div id="liveToast" class="toast hide" role="alert" aria-live="assertive" aria-atomic="true">
<div class="toast-header">
<strong class="me-auto">Tester</strong>
<button type="button" class="btn-close" data-bs-dismiss="toast" aria-label="Close"></button>
</div>
<div id="Top_Toast_Body" class="toast-body"></div>
</div>
</div>
<div class="row justify-content-center">
{% block app_content %}{% endblock -%}
</div>
{% if current_user.is_authenticated %}
<div id="user_balance" style="display: none">{{ current_user.coin_balance() }}</div>
{% endif %}
<!-- Site Modal -->
<div class="modal fade" tabindex="-1" id="siteModal" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<h4 id="modal-title" class="modal-title"></h4>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div id="modal-body" class="modal-body"></div>
<div id="modal-footer" class="modal-footer"></div>
</div>
</div>
</div>
</div>
<div class="d-flex flex-column flex-shrink-0 p-3 text-white bg-dark" style="width: 280px;">
<a href="/" class="d-flex align-items-center mb-3 mb-md-0 me-md-auto text-white text-decoration-none">
<svg class="bi me-2" width="40" height="32"><use xlink:href="#bootstrap"></use></svg>
<span class="fs-4">Right Bar</span>
</a>
<hr>
</div>
</div>
CodePudding user response:
There are a few ways to solve this. One way is to set height:100% using h-100, overflow:hidden on the body, and overflow:auto on the center...
<nav class="navbar navbar-expand-md navbar-light bg-light">
</nav>
<div class="container-fluid h-100">
<div class="row h-100">
<div class="col-3 bg-dark text-white"> Left </div>
<div class="col overflow-auto h-100 py-5">
...
</div>
<div class="col-3 bg-dark text-white"> Right </div>
</div>
</div>