I have an Azure App Service. I want to install the site extension ASP.NET Core Logging Integration programmatically.
So far what I have done is this:
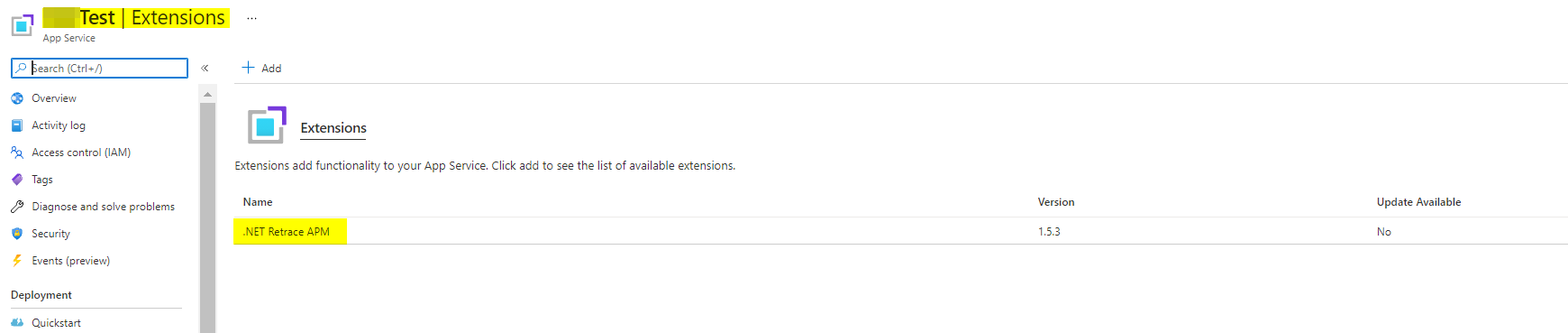
- Install the site extension manually via the Azure browser GUI (Development Tools -> Extensions).
- Extract an ARM template (Automation -> Export template).
- Trim down the ARM template so it only contains the site and the site extension.
- Remove the site extension via the Azure browser GUI.
- Install the ARM template (to the same app service) using the CLI (
az deployment group create -f template.json...). - In the Azure browser GUI, verify that the site extension is now installed.
The above works. The ARM template correctly installs the site extension. But I don't understand how. The whole template looks like this:
{
"$schema": "https://schema.management.azure.com/schemas/2019-04-01/deploymentTemplate.json#",
"contentVersion": "1.0.0.0",
"parameters": {
"siteName": {
"type": "string"
},
"location": {
"type": "string"
}
},
"variables": {},
"resources": [
{
"type": "Microsoft.Web/sites",
"apiVersion": "2021-01-15",
"name": "[parameters('siteName')]",
"location": "[parameters('location')]",
"kind": "app",
"properties": {}
},
{
"type": "Microsoft.Web/sites/siteextensions",
"apiVersion": "2021-01-15",
"name": "[concat(parameters('siteName'), '/Microsoft.AspNetCore.AzureAppServices.SiteExtension')]",
"location": "West Europe",
"dependsOn": [
"[resourceId('Microsoft.Web/sites', parameters('siteName'))]"
]
}
]
}
As far as I can see, nowhere is it specified which site extension to install. So I do not understand why my ARM template does what it does.
Can anyone please explain to me how I might modify this template to install a different site extension?
CodePudding user response:
The above works. The ARM template correctly installs the site extension. But I don't understand how.
Your answer lies in the below block:
{
"type": "Microsoft.Web/sites/siteextensions",
"apiVersion": "2021-01-15",
"name": "[concat(parameters('siteName'), '/Microsoft.AspNetCore.AzureAppServices.SiteExtension')]",
"location": "West Europe",
"dependsOn": [
"[resourceId('Microsoft.Web/sites', parameters('siteName'))]"
]
}
It is the second block that does the job, as you can see below:
"name": "[concat(parameters('siteName'), '/Microsoft.AspNetCore.AzureAppServices.SiteExtension')]"
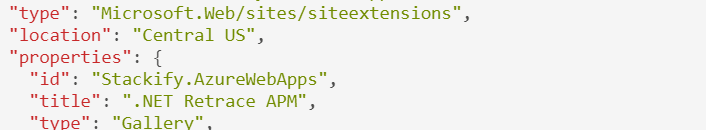
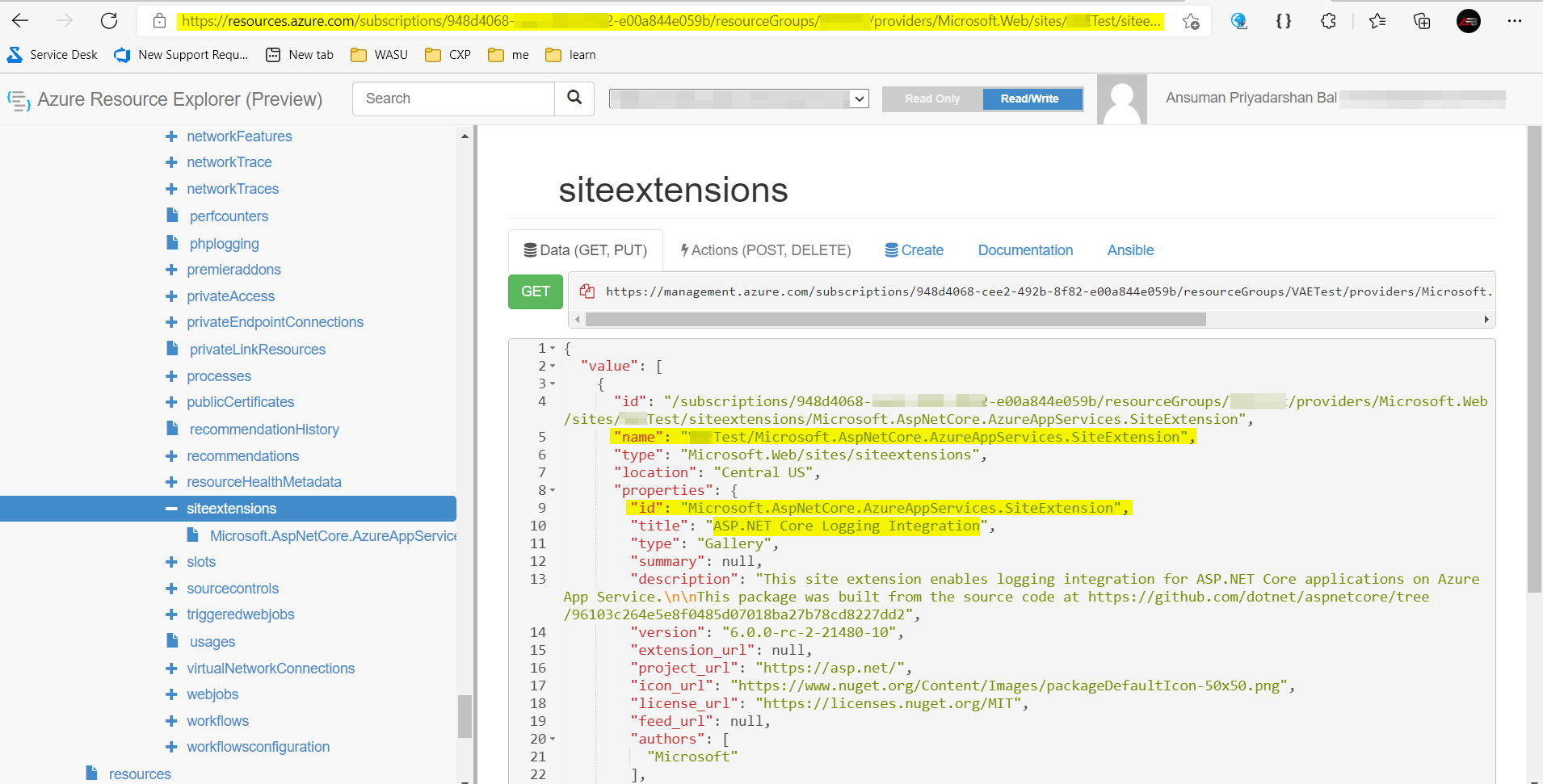
It consists of two things first is the sitename i.e. webapp name and adds the site extension that you want to install i.e. Microsoft.AspNetCore.AzureAppServices.SiteExtension which is basically the id of extension as you can see from 
If you want to install some other extension as well then you can check id after installing it manually for one app as from the above image and use the below template:
{
"$schema": "https://schema.management.azure.com/schemas/2019-04-01/deploymentTemplate.json#",
"contentVersion": "1.0.0.0",
"parameters": {
"siteName": {
"type": "string"
},
"location": {
"type": "string"
},
"siteextensionId": {
"type" : "string"
}
},
"variables": {},
"resources": [
{
"type": "Microsoft.Web/sites",
"apiVersion": "2021-01-15",
"name": "[parameters('siteName')]",
"location": "[parameters('location')]",
"kind": "app",
"properties": {}
},
{
"type": "Microsoft.Web/sites/siteextensions",
"apiVersion": "2021-01-15",
"name": "[concat(parameters('siteName'),'/',parameters('siteextensionId'))]",
"location": "West Europe",
"dependsOn": [
"[resourceId('Microsoft.Web/sites', parameters('siteName'))]"
]
}
]
}
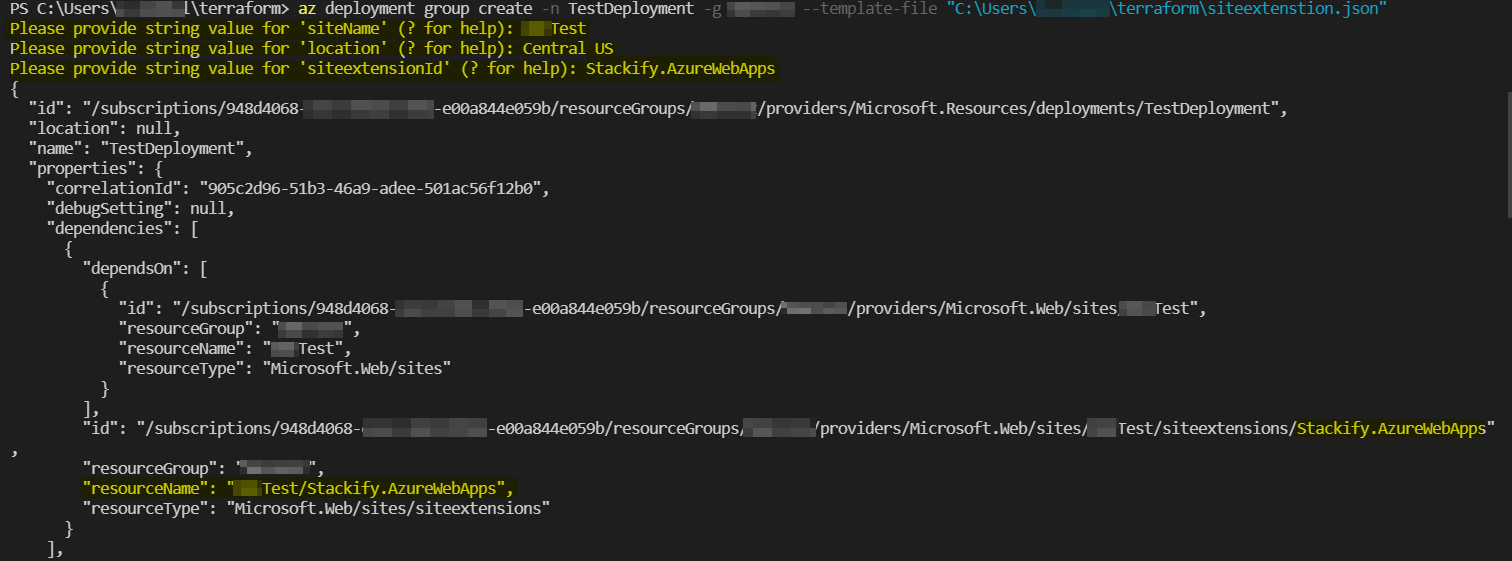
In my case I have used an extension .NET Retrace APM which has id Stackify.AzureWebApps.
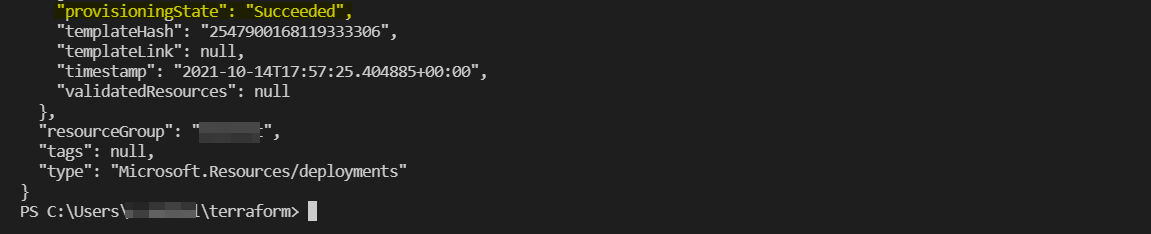
Outputs:
Portal: