I can have a array like this
const dayOfWeek = ["Sun", "Mon", "Tus", "Wed", "Thu", "Fri", "Sat"]
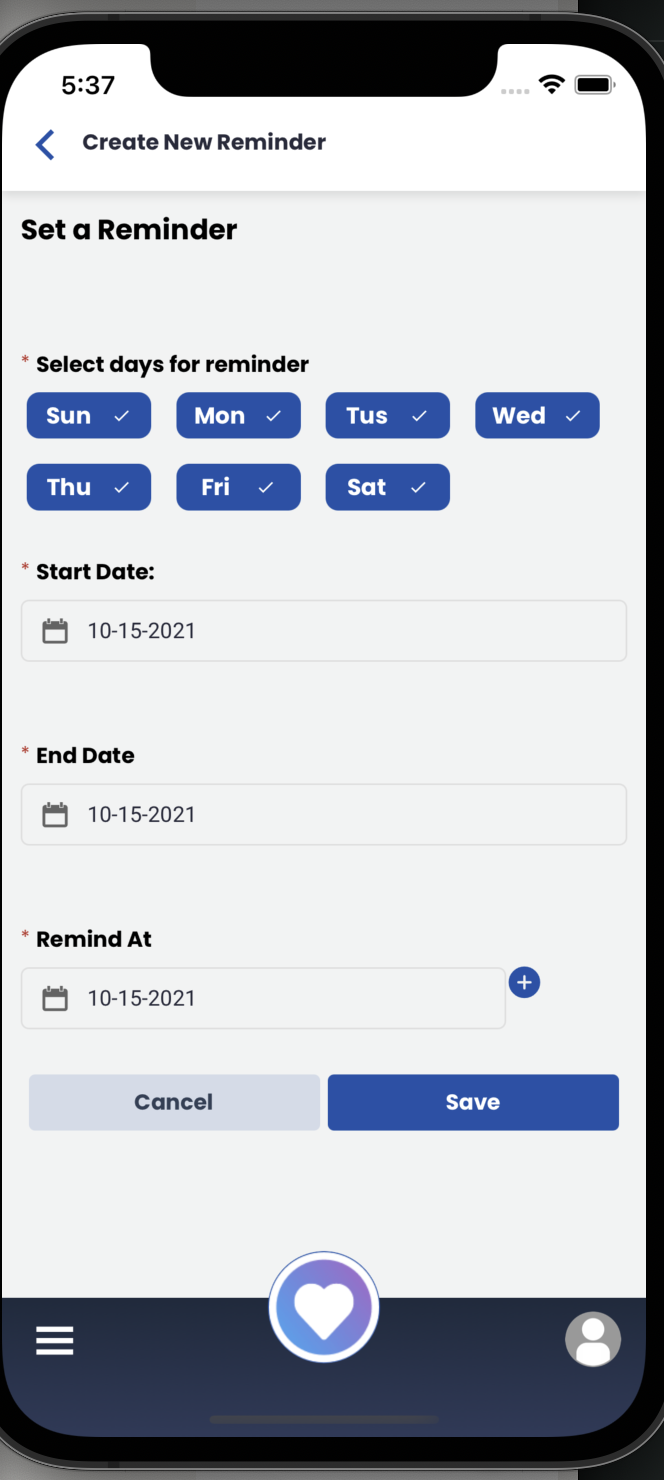
And i have a chip componet look like this
const DateItem = (props: DateItemProps) => {
const { days, selected, setSelected } = props
return (
<TouchableOpacity
row
center
onPress={() => {
setSelected(!selected)
}}
style={!selected ? CONTAINER_WITHOUT_SELECTED : CONTAINER_WITH_SELECTED}
>
<Text style={!selected ? TEXT_WITHOUT_SELECTED : TEXT_WITH_SELECTED}>{days}</Text>
{selected && <Icon name="check" color="white" />}
</TouchableOpacity>
)
}
export default DateItem
I use useState hook to check if item was selected
const [selected, setSelected] = useState(false)
And use this hook like this
<View row style={{ flexWrap: "wrap" }}>
{dayOfWeek.map((item, index) => (
<View>
{console.log("index ", selected[index])}
<DateItem days={item} selected={selected} setSelected={setSelected} />
</View>
))}
</View>
Problem is whenever i click an item, all item checked at same time, so how can i click one item, then all other item still not clicked? thank you
Here is when i click one item
CodePudding user response:
You can do this:
const [selected, setSelected] = useState()
And in the map function:
<DateItem days={item} selected={selected === item} setSelected={setSelected} />
And in setSelected:
// instead of !selected
setSelected(item)
If instead you want to select multiple items, use an array of selected days in use state:
const [selected, setSelected] = useState([])
And in the map function:
<DateItem days={item} selected={selected.indexOf(item) !== -1} setSelected={setSelected} />
And in setSelected:
setSelected((previous) => {
const temp = previous;
// either add or remove the new item from temp with temp.push() and temp.slice()
return temp;
})
CodePudding user response:
I think it is because of your selected state datatype is a boolean, so it's affect every dateItem components you have. Maybe it is better to change the selected state into array or number.
Here is an example if selected state data type is number
selected state
const [selected, setSelected] = useState(null)
parent component
<View row style={{ flexWrap: "wrap" }}>
{dayOfWeek.map((item, index) => (
<View>
<DateItem days={item} index={index} selected={selected} setSelected={setSelected} />
</View>
))}
</View>
dateItem Component
const DateItem = (props) => {
const { days, selected, setSelected, index } = props
return (
<TouchableOpacity
row
center
onPress={() => {
setSelected(index)
}}
style={selected !== index ? CONTAINER_WITHOUT_SELECTED : CONTAINER_WITH_SELECTED}
>
<Text style={selected !== index ? TEXT_WITHOUT_SELECTED : TEXT_WITH_SELECTED}>{days}</Text>
{selected === index && <Icon name="check" color="white" />}
</TouchableOpacity>
)
}
export default DateItem
CodePudding user response:
You need to set up individual states for each button.
The way your code is working now all the buttons are handling the same state, that is why whenever you click any of them the state changes for all of them.
A possible workaround would be to turn your state from a single boolean to an object of booleans, or even an array.
const [selected, setSelected] = useState([false,false,false,false,false,false,false])
or even
const [selected, setSelected] = useState([monday: false, tuesday: false,wednesday: false, thursday: false, friday: false, saturday: false, sunday: false])
And within your .map() you may use the index in order to change the desired value
CodePudding user response:
Update your Main Component like:
const [selected, setSelected] = React.useState("")
const dayOfWeek = ["Sun", "Mon", "Tus", "Wed", "Thu", "Fri", "Sat"]
return (
<View row style={{ flexWrap: "wrap" }}>
{dayOfWeek.map((item, index) => (
<View>
{console.log("index ", selected[index])}
<DateItem days={item} selected={selected} setSelected={setSelected} />
</View>
))}
</View>
);
And DateTime.js like this:
const DateItem = (props: DateItemProps) => {
const { days, selected, setSelected } = props
console.warn("selected: ", selected)
console.warn("days: ", days)
return (
<TouchableOpacity
row
center
onPress={() => {
setSelected(days)
}}
style={!selected ? CONTAINER_WITHOUT_SELECTED : CONTAINER_WITH_SELECTED}
>
<Text style={!selected ? TEXT_WITHOUT_SELECTED : TEXT_WITH_SELECTED}>{days}</Text>
{selected === days && <Icon name="check" color="white" />}
</TouchableOpacity>
)
}
Hope this works for you.