I am making a simple screen containing a WebView encapsulated inside a Scaffold. There is a button above the WebView. The WebView is not loading the page. However, when the WebView is not encapsulated inside the Scaffold, the page loads. I need to have the Scaffold as a container to add other widgets. How to make the WebView loads its page inside the Scaffold.
Codes containing WebView inside Scaffold. WebView does not load
return MaterialApp(
home: Scaffold(
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
TextButton(
onPressed: () {
},
child: Text('Print page'),
),
WebView(
initialUrl: 'https://flutter.dev',
)
],),),
);
Codes containing only WebView. WebView does not load
return MaterialApp(
home: WebView(
initialUrl: 'https://flutter.dev',
),
);
CodePudding user response:
******Give Internet Permission in Android Manifest.xml file and the permission is below
https://stackoverflow.com/questions/55603979/why-cant-a-flutter-application-connect-to-the-internet-when-installing-app-rel
<manifest xmlns:android="...">
<uses-permission android:name="android.permission.INTERNET"/>
</manifast>
CodePudding user response:
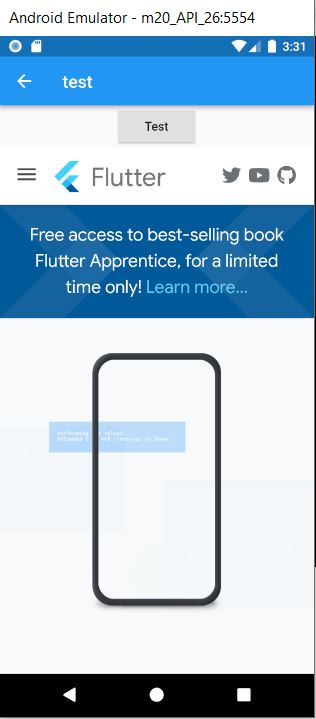
This code work for me. Try this out
return Scaffold(
appBar: AppBar(
title: Text('test'),
),
body: Column(
children: [
RaisedButton(
onPressed: () {},
child: Text('Test'),
),
Expanded(
child: WebView(
initialUrl: 'https://flutter.dev',
javascriptMode: JavascriptMode.unrestricted,
),
),
],
),
);