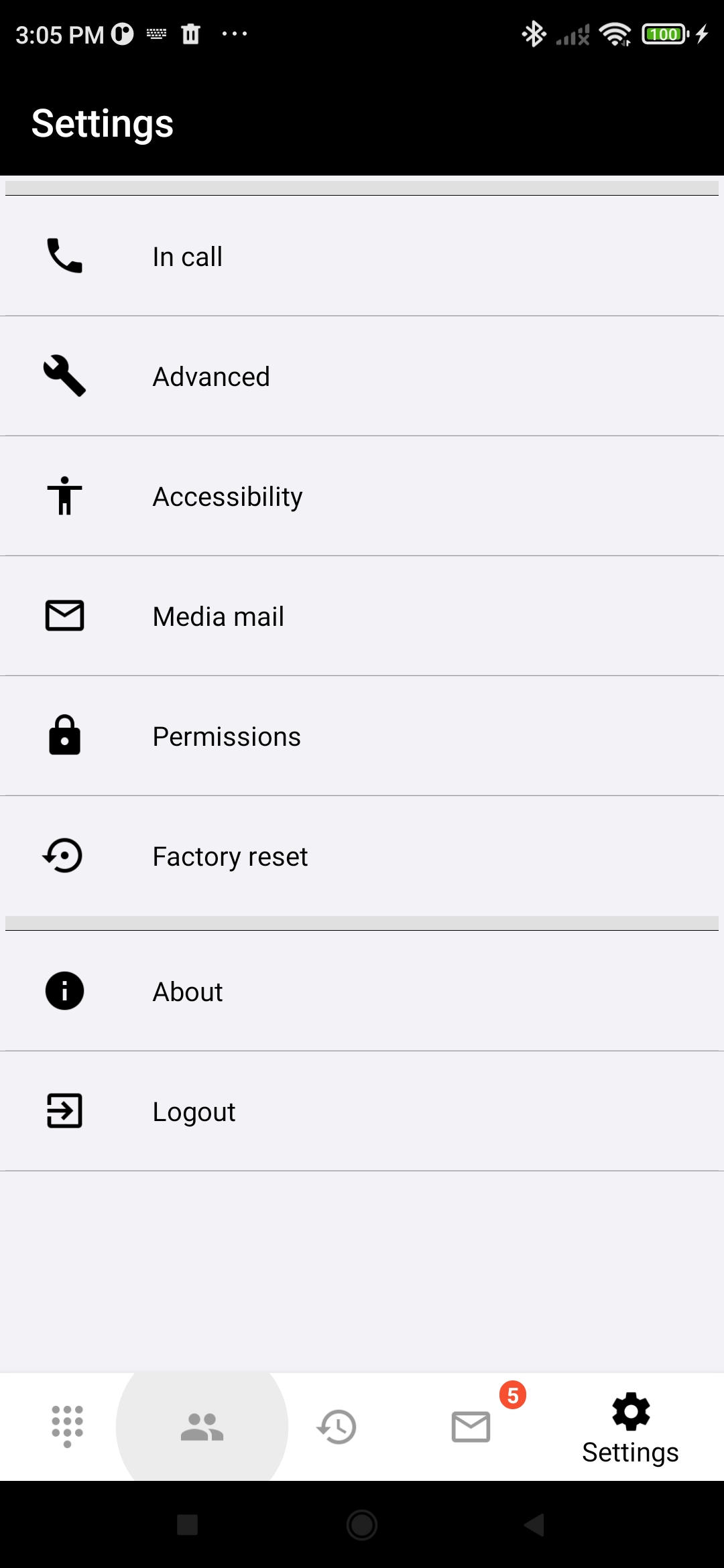
In my cross-platform Xamarin Forms app, specifically on Android, I want to be able to customize the appearance of the items in the navigation bar of the Xamarin.Forms.TabbedPage. In particular, I want to be able to change the background for focused items in the bar from a solid light grey cropped circle (see image below) to a different shape, for example a green rectangular frame (the actual shape is not important).
I know how to change the background for an item depending on state, my problem is I cannot find which style or similar I need to modify to change the background for the navigation items in TabbedPage.
Typically for the Android app project of a Xamarin Forms app, the Tabbar.axml file is contained in the Resources/Layout folder, but any change I make in this file does not seem to apply to the appearance of the navigation tab. For example, I tried to add the following line:
app:tabBackground="@drawable/background_states"
but I could not see any indication that my change was applied.
I have also tried identifying more generally which Android style to override, but to no avail.
Can anybody give me a push in the right direction for the solution to my problem?
CodePudding user response:
Since the tab bar is placed at the bottom of the page the bar is represented by a BottomNavigationView. I therefore need to apply the desired background style via a custom TabbedPage renderer.
In the renderer, override OnElementChanged as follows:
protected override void OnElementChanged(ElementChangedEventArgs<TabbedPage> e)
{
base.OnElementChanged(e);
if (e.NewElement == null) return;
// Identify first (only) bottom navigation view in collection of element children.
var bottomNavigationView = GetBottomNavigationView(ViewGroup);
// Apply a custom border style for the item background.
bottomNavigationView.ItemBackground =
Resources?.GetDrawable(Resource.Drawable.background_states, Context?.Theme);
}
where GetBottomNavigationView is a method for traversing the tree of element children and needs to be separately implemented (left out here for brevity). The drawable resource background_states is the selector used to apply different backgrounds depending on state.