Xamarin Forms IconImageSource:
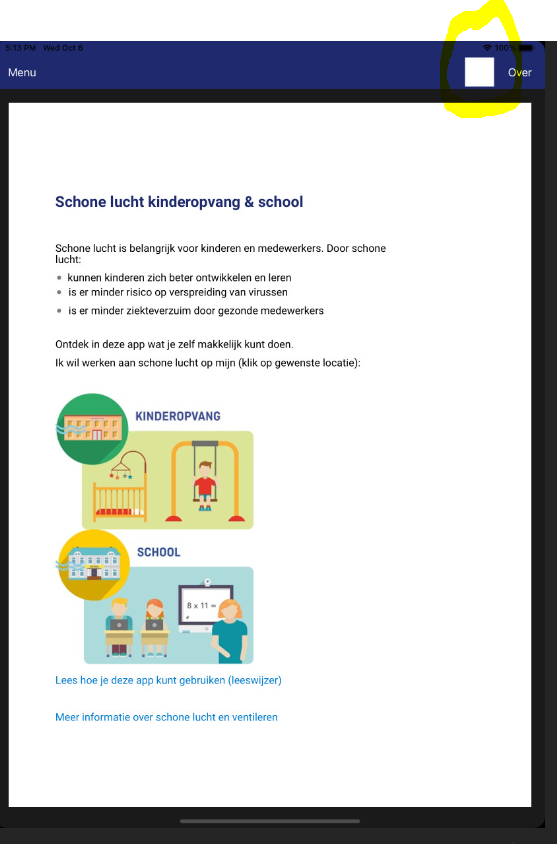
On Android Toolbar image is shown correctly, on iOS a white image is shown. How can I fix this? I added file to Resources folder and set build Action to BundleResource.
If I change filename to non excisting file, image is not shown at all. I tried changing extension to JPG, same result, also a white image is shown.
I used this code snippit.
ToolbarItem toolbarItemSearch = new ToolbarItem { IconImageSource = ImageSource.FromFile("searchIcon.png") };
ToolbarItems.Add(toolbarItemSearch);
CodePudding user response:
iOS has tinting the ToolbarItems by default , the color is blue/white .
To solve it we need to create a custom renderer for NavigationPage , and set the TintColor to transparent , and set the image with another rendering mode .
Sample code
[assembly: ExportRenderer(typeof(NavigationPage), typeof(MyRenderer))]
namespace FormsApp.iOS
{
class MyRenderer : NavigationRenderer
{
public override void PushViewController(UIViewController viewController, bool animated)
{
base.PushViewController(viewController, animated);
var currentPage = (this.Element as Xamarin.Forms.NavigationPage)?.CurrentPage;
if (this.NavigationBar == null || currentPage == null)
return;
var buttonItems = TopViewController.NavigationItem.RightBarButtonItems;
foreach (var button in buttonItems)
{
button.Image = button.Image.ImageWithRenderingMode(UIImageRenderingMode.AlwaysOriginal);
button.TintColor = UIColor.Clear;
}
}
}
}
Refer to