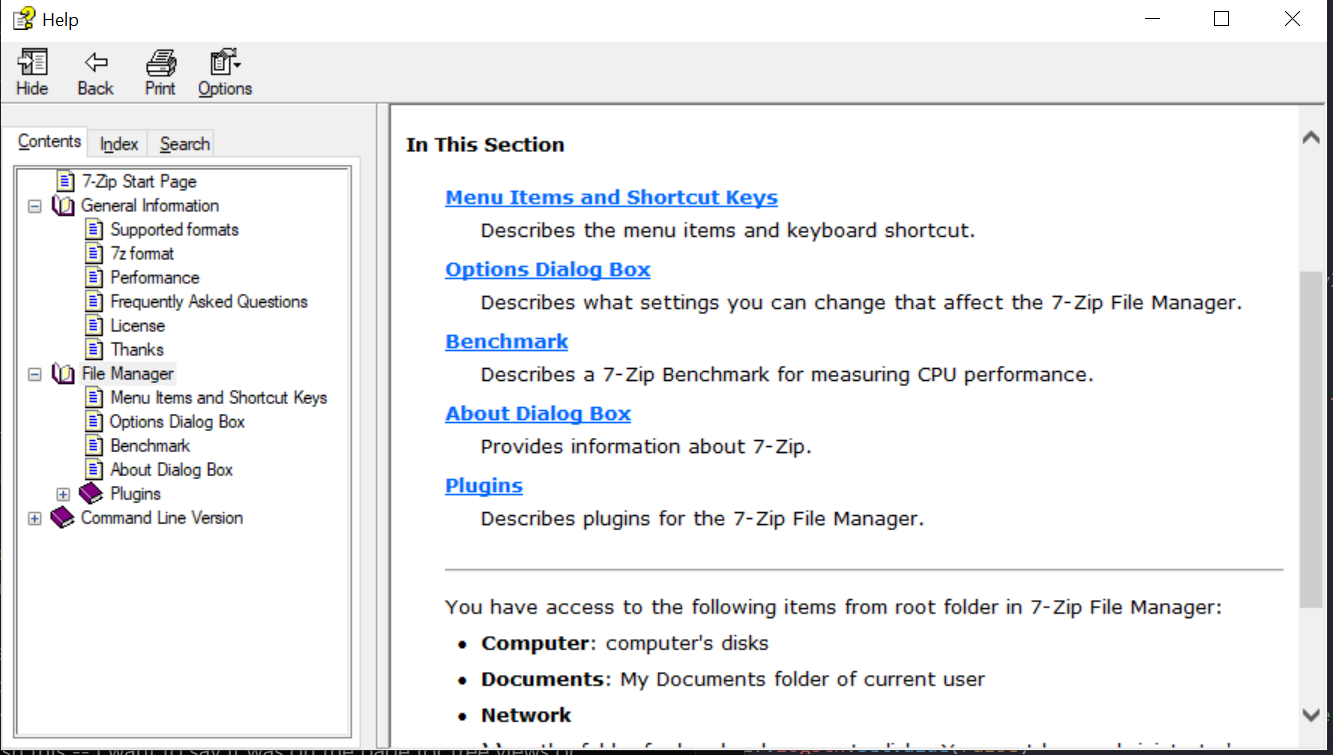
I'm writing a program using wxPython as the GUI, and I'd like to make something akin to the (now seemingly outdated) traditional Windows help sections, with a tree/table of contents on the left, a vertical divider, and the contents of whatever page you selected in the tree on the right, where both the tree and the info are kind of inset into beveled areas on the screen. After searching through the docs (and SO), I can't seem to find out how to do this -- but I know it's possible. I've seen screenshots in the docs of frames like this, but there was no code provided (and the screenshots weren't on pages relating to how you would accomplish this -- I want to say it was on the page for tree views or something).
Attached is a screenshot of what I'm aiming for. It doesn't have to be as complex as the screenshot, I just want the general idea of a static tree or even just a list of links on the left which update the contents on the right, but with both panels set into beveled frames (in the common sense of the word) with a vertical bar in the middle.
Anyone know how to do this?
EDIT because people seem to be misinterpreting the question. I don't need anyone to write the code to produce a frame like that in the image for me. I just want to know if there is a way in wxPython to make the panels appear set into the frame, the way the tree and content sections in the image are. Simply setting two panels into one frame is trivial, but there's no visible border unless you add a border=somevalue parameter to the sizer.Add() call when setting up the frame, and then the 'divider' is just an unappealing gray area. Sorry I can't show code; if I knew the code to create such an inset panel, I wouldn't be here. I can show that I know how to add multiple panels to a single frame and dynamically update one panel based on events caught by handlers in another, if that would help, but I don't see that that's particularly relevant.
CodePudding user response:
As per my comment, a wx.SplitterWindow may be the closest fit to what you're looking for.
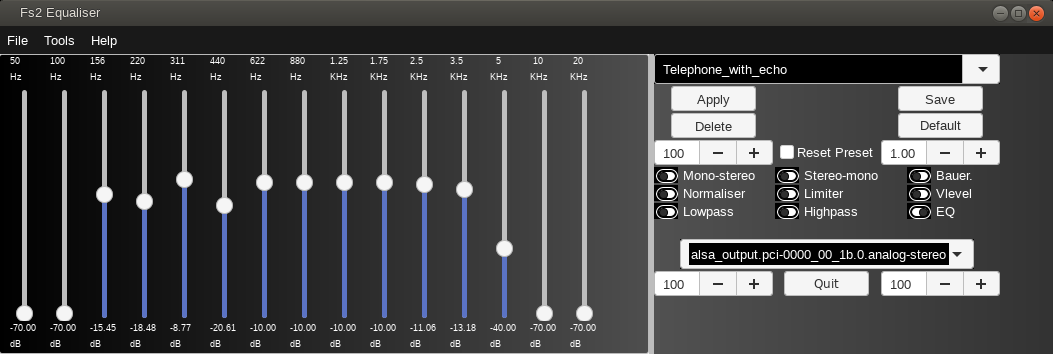
An example of a SplitterWindow in one of my projects:
It doesn't come close to replicating your example but it does illustrate the look and feel of the thing, a class managing two sub-windows.
CodePudding user response:
You've made no attempt to show us the work that you've done to try to make this work. Your question seems to be asking someone else to do all the work for you.
Here's a simple program that creates two panels with a tree on the left and a text control on the right. The rest is over to you
import wx
class MainFrame(wx.Frame):
def __init__(self, *args, **kwargs):
super().__init__(None, *args, **kwargs)
self.size = (400, 1000)
self.Title = 'Two panels'
self.help_panel = HelpPanel(self)
self.index_panel = IndexPanel(self)
panel_sizer = wx.BoxSizer(wx.HORIZONTAL)
panel_sizer.Add(self.help_panel, flag=wx.RIGHT, border=5)
panel_sizer.Add(self.index_panel)
main_sizer = wx.BoxSizer(wx.HORIZONTAL)
main_sizer.Add(panel_sizer, flag=wx.ALL, border=5)
self.SetSizer(main_sizer)
self.Center()
self.Show()
class IndexPanel(wx.Panel):
def __init__(self, parent, *args, **kwargs):
super().__init__(parent, *args, **kwargs)
sizer = wx.BoxSizer(wx.VERTICAL)
self.tree = wx.TreeCtrl(self, size=(200,400), style=wx.TR_DEFAULT_STYLE)
sizer.Add(self.tree)
self.SetSizer(sizer)
class HelpPanel(wx.Panel):
def __init__(self, parent, *args, **kwargs):
super().__init__(parent, *args, **kwargs)
sizer = wx.BoxSizer(wx.VERTICAL)
self.tree = wx.TextCtrl(self, size=(200,400), style=wx.TE_MULTILINE)
sizer.Add(self.tree)
self.SetSizer(sizer)
if __name__ == '__main__':
wx_app = wx.App()
MainFrame()
wx_app.MainLoop()