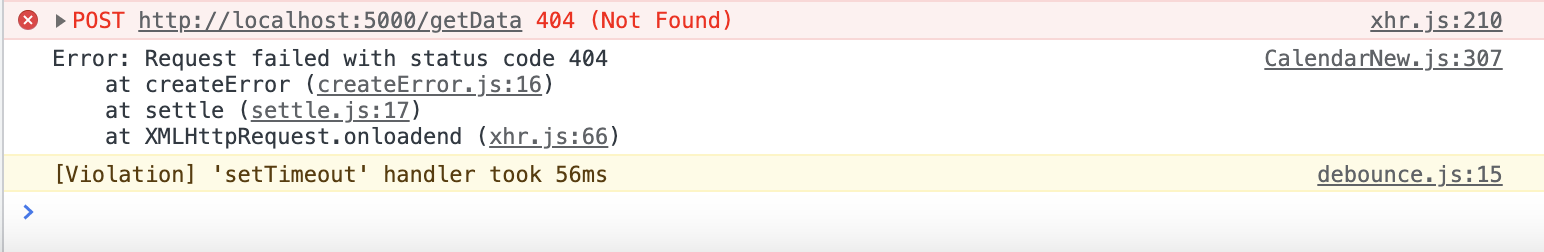
I'm new to react and node.js. What I'm trying to do is I made a fake server(running on port 5000) with an API(http://localhost:5000/getData) having harcode value array of object. Now I want to add new object in the API(http://localhost:5000/getData) from react frontend(running on port 3000). and for that I'm using post of axios but when I try to add new object it gives me error like this:
Kinda confuse why it's givig like that i think i have done everything right? I'm attaching the relevent code.
server.js
const express = require("express");
const app = express();
const cors = require('cors')
app.use(cors({
origin: 'http://localhost:3000'
}))
// Routes
app.get('/getData', (req, res) => {
res.json([
{
"description": "",
"durationday": "fullday",
"end": "null",
"id": 0,
"location": "",
"start": "null",
"title": "",
},
{
"description": "yaaa!",
"durationday": "absent",
"end": "10-04-2021 12:10:00",
"id": 1,
"location": "perth",
"start": "10-04-2021 12:10:00",
"title": "holiday",
},
{
"description": "busy",
"durationday": "fullday",
"end": "10-22-2021 12:10:00",
"id": 2,
"location": "melbourne",
"start": '10-19-2021 12:00:00',
"title": "working",
},
{
"description": "dd",
"durationday": "halfday",
"end": "10-24-2021 12:10:00",
"id": 3,
"location": "updated perth",
"start": "10-24-2021 12:10:00",
"title": "updated holiday",
}
]);
});
app.listen(5000, () => console.log("Running on pot 5000"))
React axios function
const sendData = async () => {
const post = await axios.post('http://localhost:5000/getData', {
description: "dd",
durationday: "halfday",
end: "10-24-2021 12:10:00",
id: parseInt(344444),
location: "updated perth",
start: "10-24-2021 12:10:00",
title: "updated holidayssssssssss",
}
)
.then((response) => console.log(response.data))
.catch((error) => console.log(error));
return post;
}
onClick button
<button onClick={sendData}> button post</button>
CodePudding user response:
Your route is set up as a get but you’re sending a post.
app.get('/getData', (req, res) => {
const post = await axios.post(
CodePudding user response:
you did getDate by GET, but call it by POST.