I have an SVG in a navbar that's supposed to go to the right when hovered. The HTML and CSS is below:
.logo {
font-weight: bold;
text-transform: uppercase;
margin-bottom: 1rem;
text-align: center;
color: var(--text-secondary);
background: var(--bg-secondary);
font-size: 1.5rem;
letter-spacing: 0.3ch;
width: 100%;
}
.logo svg {
display: flex;
align-items: center;
justify-content: center;
transform: rotate(0deg);
transition: var(--transition-speed);
}
.logo-text {
display: inline;
position: absolute;
left: 1rem;
transition: var(--transition-speed);
}
.navbar .logo-text {
display: none;
}
.navbar:hover .logo svg {
transform: rotate(-180deg);
}<li class="logo">
<a href="#" class="nav-link">
<span class="link-text logo-text">ELC</span>
<svg aria-hidden="true" focusable="false" data-prefix="fad" data-icon="angle-double-right" height="50" width="50" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512" class="svg-inline--fa fa-angle-double-right fa-w-14 fa-5x">
<g class="fa-group">
<path
fill="currentColor"
d="M224 273L88.37 409a23.78 23.78 0 0 1-33.8 0L32 386.36a23.94 23.94 0 0 1 0-33.89l96.13-96.37L32 159.73a23.94 23.94 0 0 1 0-33.89l22.44-22.79a23.78 23.78 0 0 1 33.8 0L223.88 239a23.94 23.94 0 0 1 .1 34z"
class="fa-secondary"
></path>
<path
fill="currentColor"
d="M415.89 273L280.34 409a23.77 23.77 0 0 1-33.79 0L224 386.26a23.94 23.94 0 0 1 0-33.89L320.11 256l-96-96.47a23.94 23.94 0 0 1 0-33.89l22.52-22.59a23.77 23.77 0 0 1 33.79 0L416 239a24 24 0 0 1-.11 34z"
class="fa-primary"
></path>
</g>
</svg>
</a>
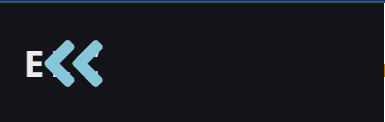
</li>Instead of going to the right when hovered on, it goes to the left instead, as shown below:

I want the arrow to go the very right of the black space, but instead it goes to the left and covers the text. How can I change this?
CodePudding user response:
I used display-flex and justify-content: space-between on the <a> element for this.
I also commented out the absolute positioning of .logo-text.
I also added list-style-type: none; to .logo to get rid of the bullet point.
.logo {
font-weight: bold;
text-transform: uppercase;
margin-bottom: 1rem;
text-align: center;
color: var(--text-secondary);
background: var(--bg-secondary);
font-size: 1.5rem;
letter-spacing: 0.3ch;
width: 100%;
list-style-type: none;
}
.logo svg {
align-items: center;
justify-content: center;
transform: rotate(0deg);
transition: var(--transition-speed);
}
.logo-text {
/* display: inline;
position: absolute;
left: 1rem; */
padding-left: 1rem; /* added to shift text right */
transition: var(--transition-speed);
}
.navbar .logo-text {
display: none;
}
.navbar:hover .logo svg {
transform: rotate(-180deg);
}
a { /* added */
display: flex; /* added */
justify-content: space-between; /* added */
} /* added */<li class="logo">
<a href="#" class="nav-link">
<span class="link-text logo-text">ELC</span>
<svg aria-hidden="true" focusable="false" data-prefix="fad" data-icon="angle-double-right" height="50" width="50" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512" class="svg-inline--fa fa-angle-double-right fa-w-14 fa-5x">
<g class="fa-group">
<path
fill="currentColor"
d="M224 273L88.37 409a23.78 23.78 0 0 1-33.8 0L32 386.36a23.94 23.94 0 0 1 0-33.89l96.13-96.37L32 159.73a23.94 23.94 0 0 1 0-33.89l22.44-22.79a23.78 23.78 0 0 1 33.8 0L223.88 239a23.94 23.94 0 0 1 .1 34z"
class="fa-secondary"
></path>
<path
fill="currentColor"
d="M415.89 273L280.34 409a23.77 23.77 0 0 1-33.79 0L224 386.26a23.94 23.94 0 0 1 0-33.89L320.11 256l-96-96.47a23.94 23.94 0 0 1 0-33.89l22.52-22.59a23.77 23.77 0 0 1 33.79 0L416 239a24 24 0 0 1-.11 34z"
class="fa-primary"
></path>
</g>
</svg>
</a>
</li>