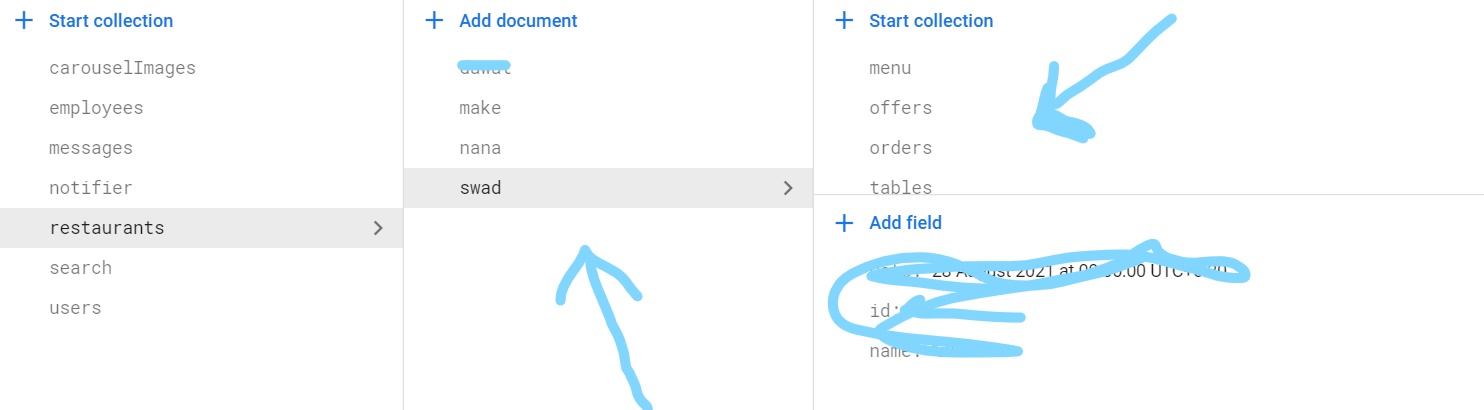
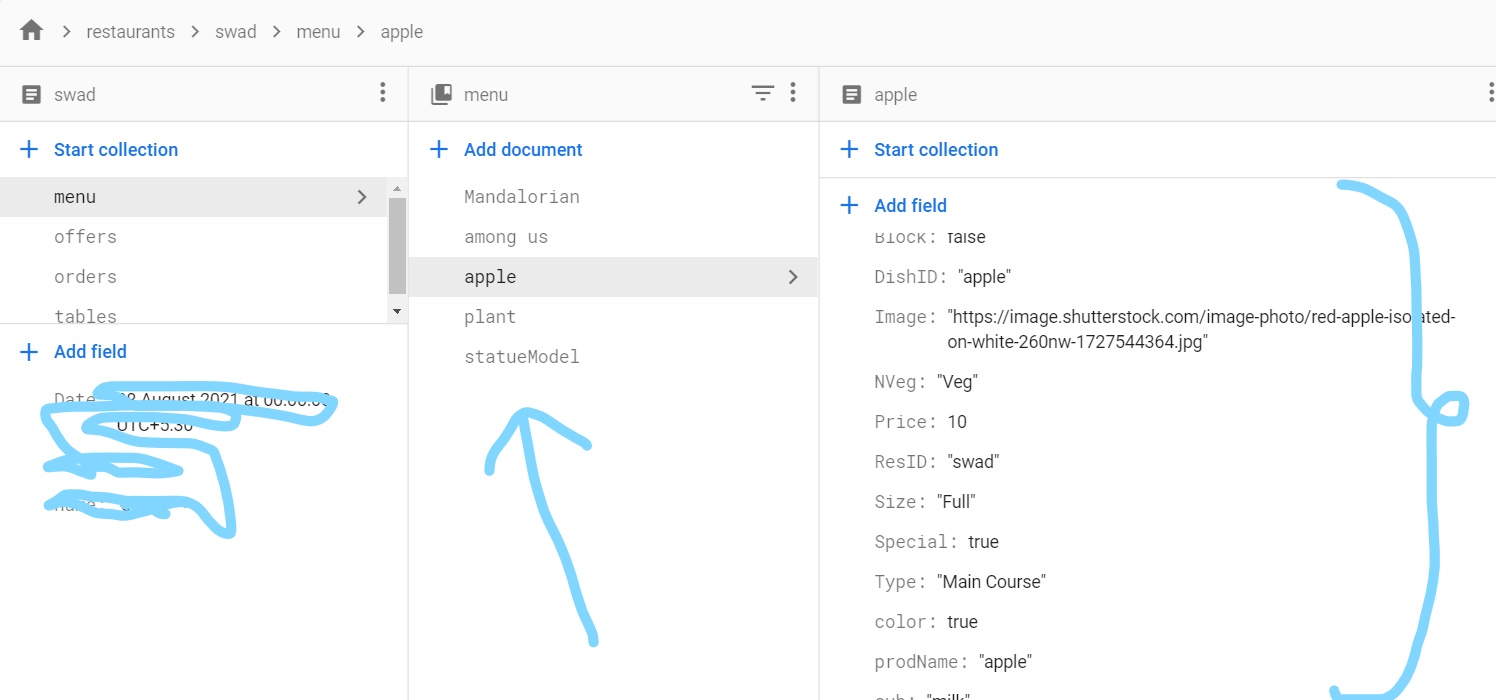
i am only able to access data from "restaurants" by using getx but after "restaurants" i am unable to access data from "swad"/"menu"/"apple"/data
i want access all data .Not only "apple" but all like "among us","plant",else all.
i previously use streambuilder .but now i want to use getx to use it in efficient way.
thank you;
CodePudding user response:
By using-- await FirebaseFirestore.instance.collection("restaurants").doc("swad").collection("menu").get()
This code snippet will fetch all documents data like apple amongus and other too
This is async function after you sucessfully fetch data just update the data using the getx using update() function or with .obs functionality
I think this answer will be useful to you. if you any doubts comment below
CodePudding user response:
thank for the replay now i understand the value must be saved before like provider i thought their is a easy so i asked.
i used get_storage package. it solved the issue.
box.write('menu', items[index]); box.read('menu')