I am a bit new to react native and I have an issue I need help with
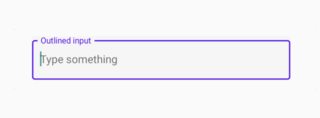
how do I build a text input in react native that has a placeholder that changes to a text view on top when clicked? Similar to the screenshot below
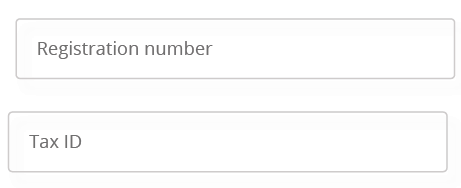
empty text input field looks like this in its default state
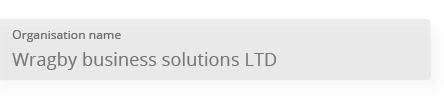
text field with data entered
see the empty input text has a placeholder appearing in the middle of the input text field
see the second diagram, the place holder text is moved to the top of the input field once the user starts typing text into the input field
CodePudding user response: