I am building a react native application and I use scrollview for some contents but it is not scrolling I cannot figure out why.
I try a lot of things, adding flex: 1 everywhere but none of these is working.
Thank you in advance for your help.
<KeyboardAwareScrollView contentContainerStyle={authStyles.container}>
<Layout isBackArrow={true}>
<BottomLayout>
<Header fontSize={20}>
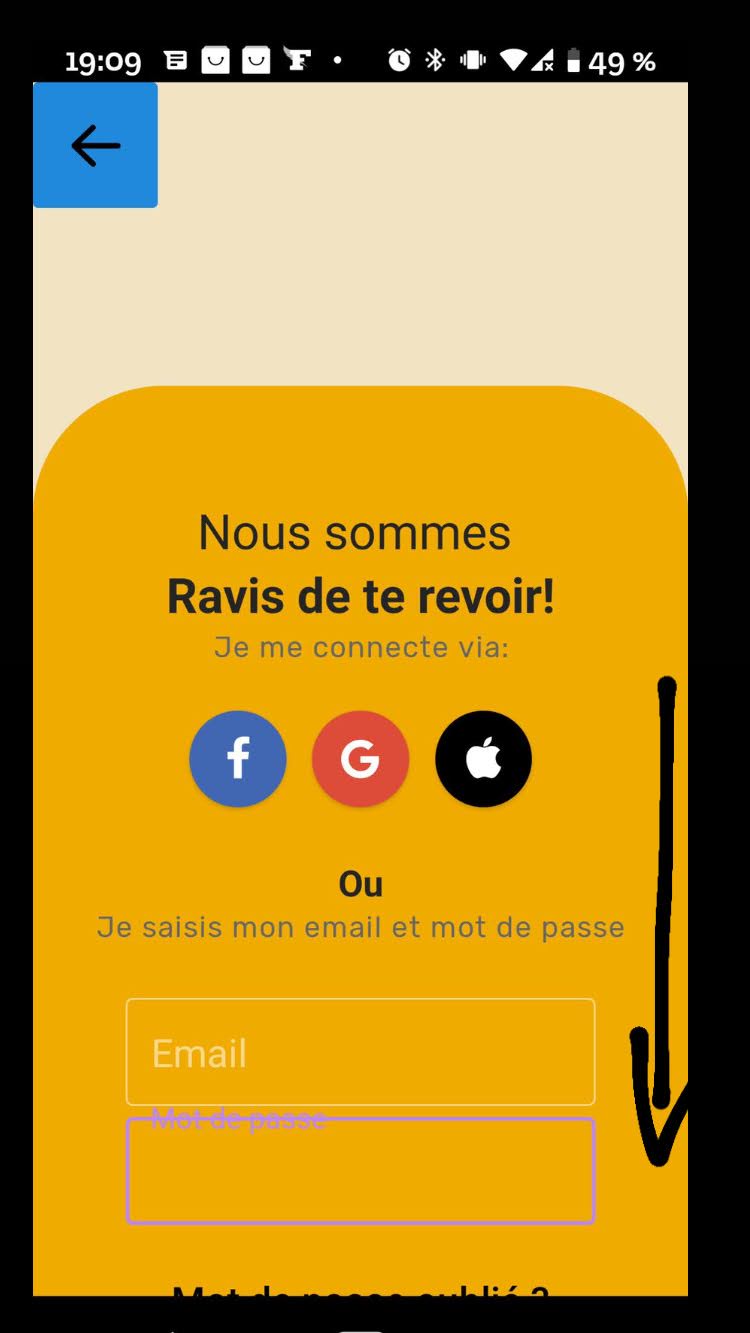
<Text>Nous sommes</Text> {'\n'}
<Text style={authStyles.headerBold}>
Ravis de te revoir!
</Text>
{'\n'}
<Caption>Je me connecte via:</Caption>
</Header>
<View style={authStyles.socialIconView}>
<SocialIcon type="facebook" onPress={onFacebookLogin} />
<SocialIcon type="google" />
<SocialIcon
type="apple"
onPress={onAppleButtonPress}
style={{ backgroundColor: COLORS.BLACK }}
/>
</View>
<View style={authStyles.orView}>
<Header fontSize={15}>
<Text style={authStyles.headerBold}>Ou</Text>
{'\n'}
<Caption>
Je saisis mon email et mot de passe
</Caption>
</Header>
</View>
<View style={authStyles.inputView}>
<CustomInput
label="Email"
icon
iconName="envelope"
iconFamily="font-awesome"
onChange={text => setEmail(text)}
/>
<CustomInput
label="Mot de passe"
icon
iconName="lock"
iconFamily="entypo"
onChange={text => setPassword(text)}
password
/>
<CustomButton
title="Mot de passe oublié ?"
clear
onPress={open}
/>
</View>
</BottomLayout>
</Layout>
</KeyboardAwareScrollView>
Layout component:
<View style={layoutStyles.background}>
{isBackArrow && <BackArrow onPress={onBackArrowPress} />}
<ScrollView
style={{ flex: 1 }}
contentContainerStyle={{
flex: 1,
}}
>
{children}
</ScrollView>
</View>
layout style:
background: {
backgroundColor: COLORS.BRAND_ORANGE_OPACITY_2,
width: '100%',
height: '100%',
flex: 1,
},
BottomLayout Component:
<View style={layoutStyles.bottomLayout}>{children}</View>;
bottom layout style:
bottomLayout: {
backgroundColor: COLORS.BRAND_ORANGE,
position: 'absolute',
bottom: 0,
height: '75%',
width: '100%',
borderTopLeftRadius: 70,
borderTopRightRadius: 70,
paddingTop: 60,
flex: 1,
},
keyboardAwareScrollView contentContainerStyle:
container: {
justifyContent: 'center',
alignItems: 'center',
flex: 1,
},
Thanks in advance.
CodePudding user response:
KeyboardAwareScrollView gives you a ScrollView already, you don't need to add another one inside of it. Remove the ScrollView from Layout or remove the KeyboardAwareScrollView.
React Native Nested ScrollView Can`t Scroll on Android Device
Also don't use flex: 1 in contentContainerStyle, instead use minHeight: '100%' (why?) if you want it to be full screen even when there is not enough content in it.