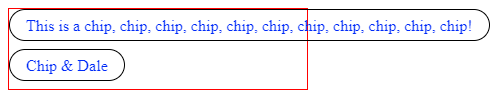
I would like to apply ellipsis inside chips when the chip content is too long. But currently the chip overflows the container.
Sample code is here: https://codepen.io/SebastianBusek/pen/OJjbQRP
<div class="container">
<div class="chip">
<span class="chip__label">This is a chip, chip, chip, chip, chip, chip, chip, chip, chip, chip, chip!</span>
</div>
<div class="chip">
<span class="chip__label">Chip & Dale </span>
</div>
</div>
.container {
border: 1px solid red;
box-sizing: border-box;
display: flex;
flex-direction: column;
width: 300px;
}
.chip {
box-sizing: border-box;
display: inline-flex;
height: 32px;
line-height: 32px;
border-radius: 16px;
border: 1px solid black;
margin-right: auto;
/* margin-right: 0; */
margin-bottom: 8px;
}
.chip__label {
box-sizing: border-box;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
padding-left: 16px;
padding-right: 16px;
color: blue;
}
CodePudding user response:
Erase the css properties:
height 32px from .chip
white-space: nowrap from .chip__label
CodePudding user response:
use "flex-wrap" on the parent, this will wrap the items onto the next lines