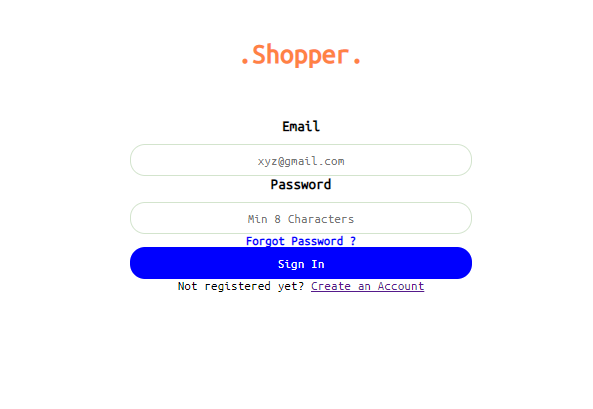
How to center a particular div inside div? I have attached an image in here and everything is centered but the label(email,password,forgot password) should start from the textbox

.container {
text-align: center;
}<div class='container'>
<div class="form">
<p>Email</p>
<input type="email">
<p>Password</p>
<input type="password">
</div>
</div>CodePudding user response:
Yes, text-align: center will align all your child at the center.
You can use flex-box to achieve your desired output like this.
.container{
display: flex;
justify-content: center;
}<div class='container'>
<div class="form">
<p>Email</p>
<input type="email">
<p>Password</p>
<input type="password">
</div>
</div>CodePudding user response:
To do that, you could flexbox
#container {
background-color: lime;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 300px;
/* Only for demo : */
margin-left: 50px;
}
.label {
margin-top: 20px;
align-self: flex-start;
}<div id="container">
<label for="email" class="label">Email</label>
<input name="email" type="text">
<label for="password" class="label">Password</label>
<input name="password" type="password">
</div>As shown in snippet, you can set the base alignement of the container to center, and then specify for each child that you want a specific alignement with the align-self property
Doc : Flexbox Self align
