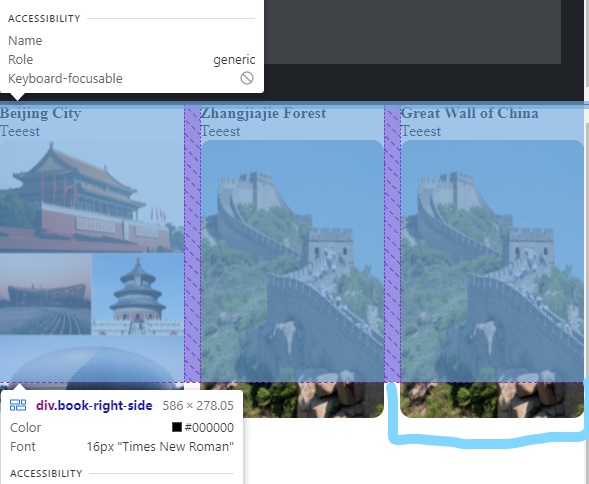
My display: flex container takes my images height but when I add text it overflows the image. Basically the inspector takes the images height but forgets about the added text.
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
.book-right-side {
display: flex;
gap: 1rem;
width: 100%;
}
.attraction-card {
width: 100%;
/* height: 100%; */
}
.book-right-side img {
border-radius: 12px;
height: 100%;
width: 100%;
}<div class="book-right-side">
<div class="attraction-card">
<h4>Beijing City</h4>
<p>Teeest</p>
<img src="https://upload.wikimedia.org/wikipedia/commons/d/dd/Beijing_montage.png" alt="Beijing City" />
</div>
<div class="attraction-card">
<h4>Zhangjiajie Forest</h4>
<p>Teeest</p>
<img src="https://upload.wikimedia.org/wikipedia/commons/c/c4/Badaling_China_Great-Wall-of-China-04.jpg" alt="Zhangjiajie Forest" />
</div>
<div class="attraction-card">
<h4>Great Wall of China</h4>
<p>Teeest</p>
<img src="https://upload.wikimedia.org/wikipedia/commons/c/c4/Badaling_China_Great-Wall-of-China-04.jpg" alt="Great Wall of China" />
</div>
</div>Error:
and the fiddle: https://jsfiddle.net/yqbcmvox/3/
CodePudding user response:
I think you should take the h4 and p tag in a div, then give that div a class, and make it an absolute, and make the attraction card relative to that absolute, for example:
.text-box {
position: absolute;
top: 0;
left: 0;
}
.attraction-card{
width: 100%;
/* height: 100%; */
position: relative;
}
CodePudding user response:
I think this will fix your problem
.book-right-side {
display: flex;
gap: 1rem;
width: 100%;
overflow: hidden;
}
CodePudding user response:
Surround the <img> tag with a <div> tag.
This will make sure that the image doesn't overload the size of the parent flex div.
Example:
<div>
<img src="https://upload.wikimedia.org/wikipedia/commons/c/c4/Badaling_China_Great-Wall-of-China-04.jpg" alt="Beijing City" />
</div>
Do this for all 3 instances of the <img> tag.
CodePudding user response:
Add a div tag to wrap the image and set the height to 100% {height: 100%}.
I've tested it and it works. I resized the images of the same height, and width and hosted them on a free hosting image online.
<div> <img src="https://i.ibb.co/F4qbx7V/great-wall-21.jpg"> </div>
<div> <img src="https://i.ibb.co/vZTJ9WN/Beijing-montage1.jpg"> </div>
Also, add a height: 100% on your .attraction-card. Without adding the height the image looks stretched (if you notice).