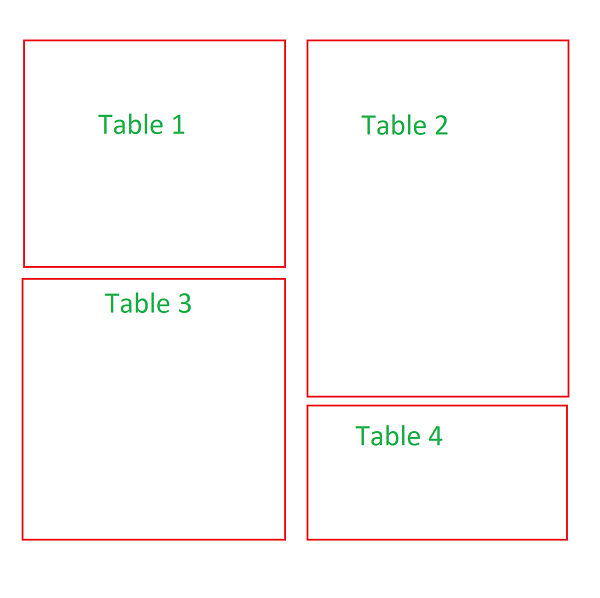
I can't use div since this is for HTML Emails. I want to put multiple table with different height side by side, but that one table below doesn't take up the free space above. I am trying to achieve this using <table>:

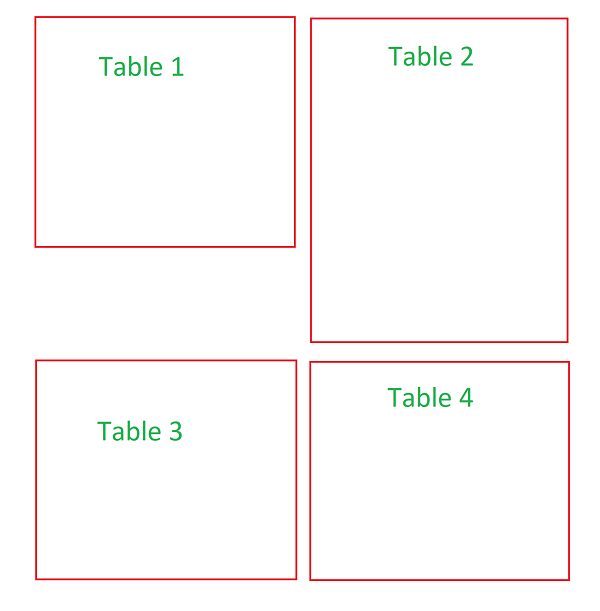
But I am getting this instead:
This is currently my code:
<style>
.textCenter {
text-align: center;
}
</style>
<body>
<table width="48.5%" style="float:left">
<tr>
<td id="td1" class="textCenter">
</td>
</tr>
</table>
<table width="3%" height="20px" style="float:left">
<tr width="100%">
<td width="100%"></td>
</tr>
</table>
<table width="48.5%">
<tr>
<td id="td2" class="textCenter">
</td>
</tr>
</table>
<table width="48.5%" style="float:left; top:20%">
<tr>
<td id="td3" class="textCenter">
</td>
</tr>
</table>
<table width="3%" height="20px" style="float:left">
<tr width="100%">
<td width="100%"></td>
</tr>
</table>
<table width="48.5%" style="float:left">
<tr>
<td id="t4" width="44%" class="textCenter">
</td>
</tr>
</table>
</body>
CodePudding user response:
Tables only approach. Floats are considered bad practice in most cases these days. Also, they just are messy to work with.
.textCenter {
text-align: center;
}
.wrapper table {border: solid 2px red;}<table class="wrapper">
<tr>
<td style="width: 50%; vertical-align: top;">
<table>
<tr>
<td id="td1" class="textCenter">
Table 1
</td>
</tr>
</table>
<table>
<tr>
<td id="td3" class="textCenter">
Table 3
</td>
</tr>
</table>
</td>
<td style="width: 50%; vertical-align: top;">
<table>
<tr>
<td id="td2" class="textCenter">
Table 2 <br />
Table 2 <br />
Table 2 <br />Table 2 <br />
</td>
</tr>
</table>
<table>
<tr>
<td id="t4" width="44%" class="textCenter">
Table 4
</td>
</tr>
</table>
</td>
</tr>
</table>CodePudding user response:
I suggest you separate the style logic from your html code.
I strongly encourage you to use flexbox css instead of float properties.
here is for example, the logic I apply to your code.
div {
display: flex;
flex-wrap: wrap;
}
table {
width: 40%;
border: 2px solid red;
margin: 2px;
}
table tr td {
text-align: center;
}
table.table1 {
height: 12rem;
}
table.table2 {
height: 21rem;
}
table.table3 {
height: 16rem;
position: relative;
top: -9rem;
}
table.table4 {
height: 7rem;
}<body>
<div>
<table class="table1">
<tr>
<td id="td1" class="textCenter">
table 1
</td>
</tr>
</table>
<table class="table2">
<tr>
<td id="td2" class="textCenter">
table 2
</td>
</tr>
</table>
<table class="table3">
<tr>
<td id="td3" class="textCenter">
table 3
</td>
</tr>
</table>
<table class="table4">
<tr>
<td id="td4" class="textCenter">
table 4
</td>
</tr>
</table>
</div>
</body>