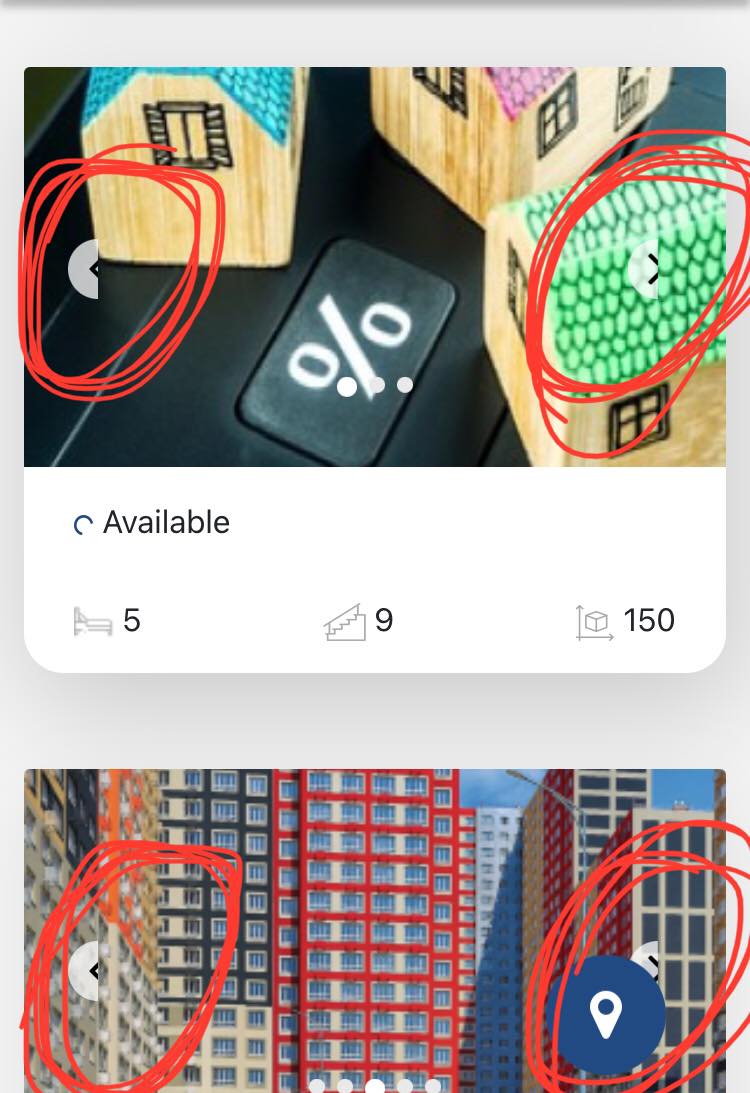
I have an owl carousel,my website is responsive,when I opening my website on iphone I getting this, my owl carousel navigation is cliped but it only for iphone on the samsung devies website looks fine,on the my computer monitor also looks fine,does anyone know what it is

CodePudding user response:
Set for arrows owl-next and owl-prev more z-index via css
.owl-next, .owl-prev {z-index: 90;}
