I am using ReactJs and wanna send data to Laravel API with Axios.
I try
export const send = (data, File) => {
const formData = new FormData();
formData.append('media', File);
try {
PostRequest.post('/post', { formData, data })
.then(r => console.log(r.data))
.catch(e => console.log(e));
} catch (error) {
console.log(error);
}
};
and I call send like this :
let data = {
mobile: mobile,
email: emailAddress,
userName: userName,
password: password,
firstName: firstName,
lastName: lastName,
website: website,
bio: bio,
date: selectedDay,
code: code,
};
console.log(profile);
console.log(data);
send(data, profile);
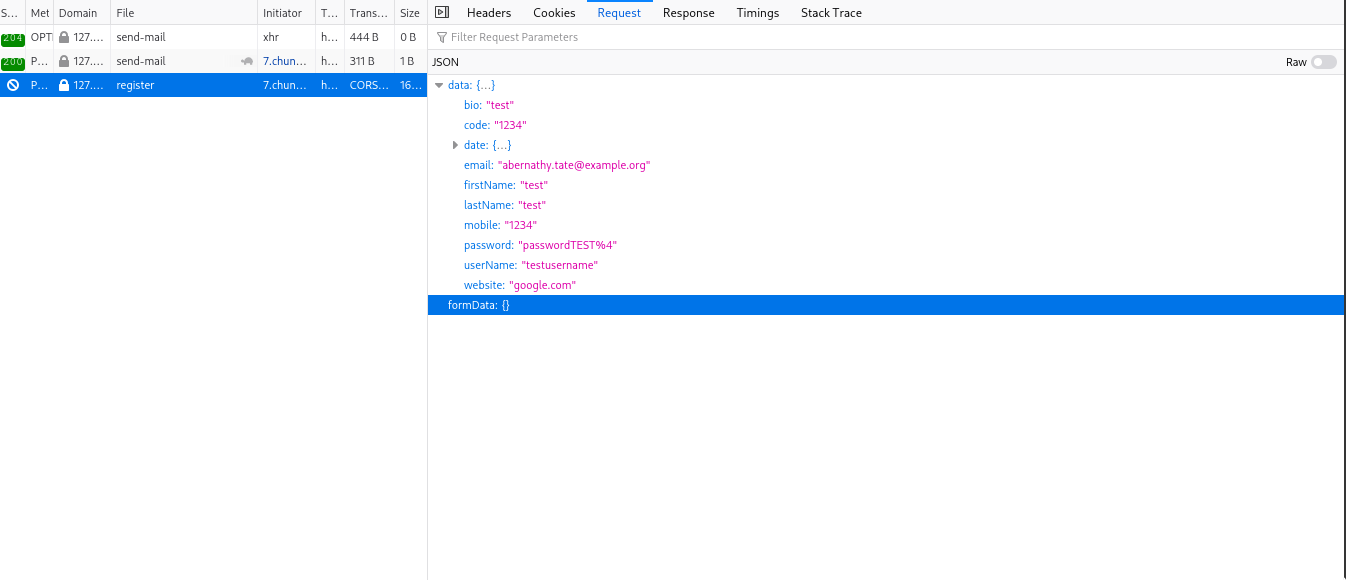
the log
but form data is null in the response
I set the header like this :
headers: {
"Content-Type": "multipart/form-data",
"Accept":"application/json"
}
also I try
const formData = new FormData();
formData.append('media', profile);
let data = {
mobile: mobile,
email: emailAddress,
userName: userName,
password: password,
firstName: firstName,
lastName: lastName,
website: website,
bio: bio,
date: selectedDay,
code: code,
media: formData,
};
send(data);
but the media is null
CodePudding user response:
you can have an uploader like this , which will work with ;)
const Uploader = ({ url, updateData }) => {
function handleUpload(e) {
if (e.target.files[0]) {
console.log(e.target.files);
const formData = new FormData();
formData.append("config", e.target.files[0], e.target.files[0].name);
console.log(formData);
axios.post(url, formData).then(res => {
updateData(res);
});
}
}
return (
<label>
<div className={styles.uploaderBtn}>
<input
type="file"
style={{ display: "none" }}
onChange={e => {
handleUpload(e);
}}></input>
<img src={Upload} alt="" />
</div>
</label>
);
};
CodePudding user response:
The problem is not with your implementation at all. You can't log the formData in the console and expect to see its entities as the other objects.
So, the empty formData on the console is proper behavior. if you really want to inspect your formData, take a look at this post.
thus, your send method is working properly and sending the correct data to the server.
Optional
On the server, you need to get the formData and parse it, so it must be implemented on the server-side. since you need to get the body request in formData, you could append all your data in the whitin a formData and send a single formData, but its depened on the backend implementation, if you can change the server-side, I engourage you to appnend all your data in the formData and then send it.