Recently, I upgraded my app from Angular 9 to 12 (one by one, I didn't jump straight away) and it looks perfect when I lunch it on my local PC:
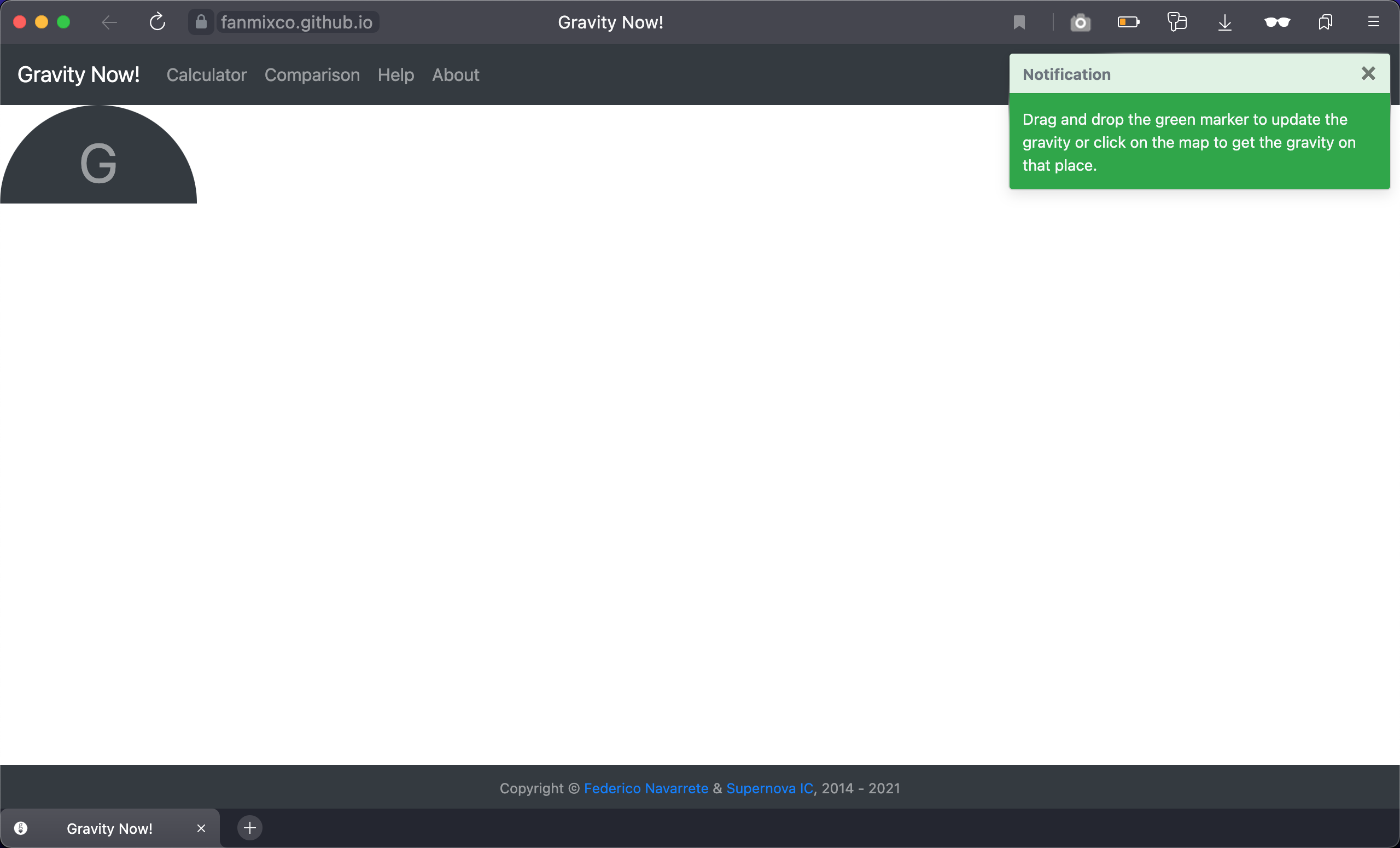
But when I published and uploaded it to GitHub Pages is broken completely (there is nothing in the console):
I'm almost convinced the issue is related to the osm-map.component.ts component which is unrelated to the migration. I expanded this component to collect more options via GET:
constructor(private service: OsmMessageServiceService, private translateService: TranslateService, private route: ActivatedRoute, private router: Router) { }
ngOnInit() {
this.router.events
.subscribe(e => {
if (e.constructor.name === 'NavigationEnd' && this.router.navigated) {
this.route.queryParams.subscribe(params => {
let isDraggable = true;
let isMetric = true;
if (params['isApp']) {
this.status = params['isApp'] == "true" ? true : false;
}
if (params['isMetric']) {
isMetric = params['isMetric'] == "true" ? true : false;
if (!isMetric) {
this.defaultUnits = 'ft/s²';
}
}
if (params['newLoc']) {
this.newLoc = params['newLoc'].split(',').map(Number);
}
localStorage.setItem('isMetric', `${isMetric}`);
localStorage.setItem('defaultUnits', this.defaultUnits);
this.resizeMap();
});
}
});
}
I even published these changes with the V9 and the bug kept happening in GitHub Pages.
The rest of the changes are minimal since I did minor changes in the help because of some API changes in the ng-bootstrap tabs but they are invisible.
This is how I publish my website:
ng build --prod --base-href "https://fanmixco.github.io/gravitynow-angular/"
This is a temporal website with the broken case:
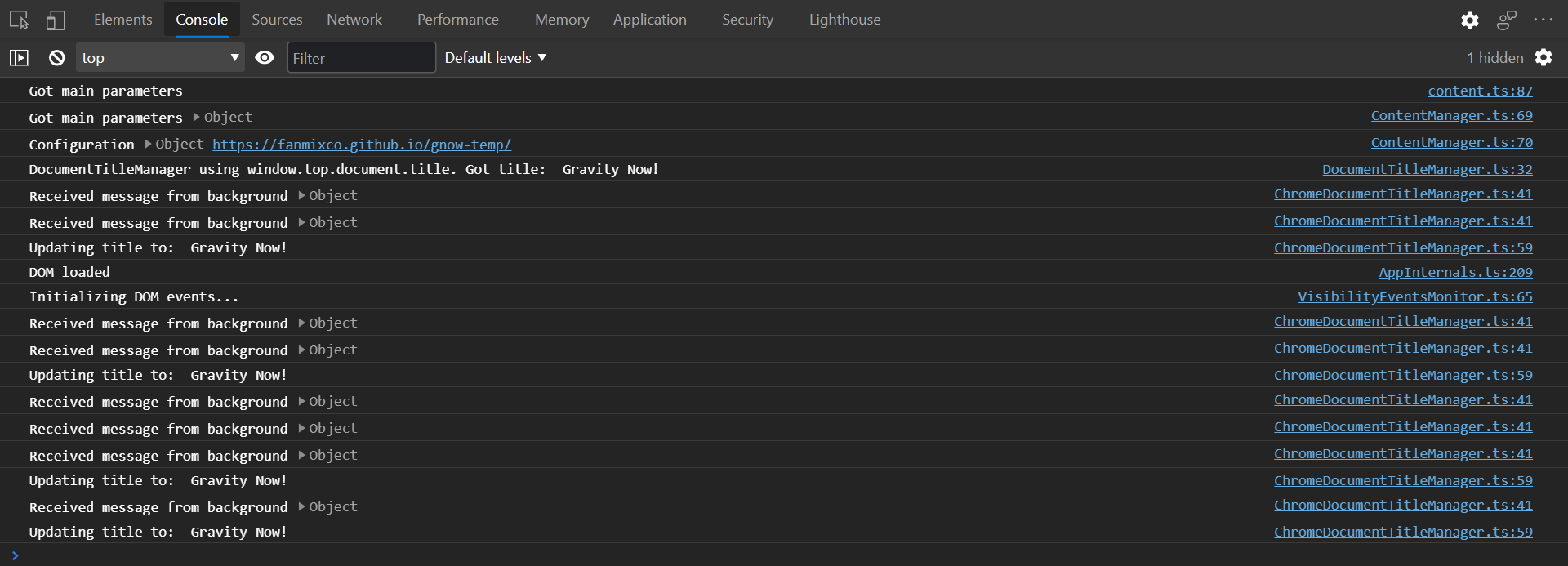
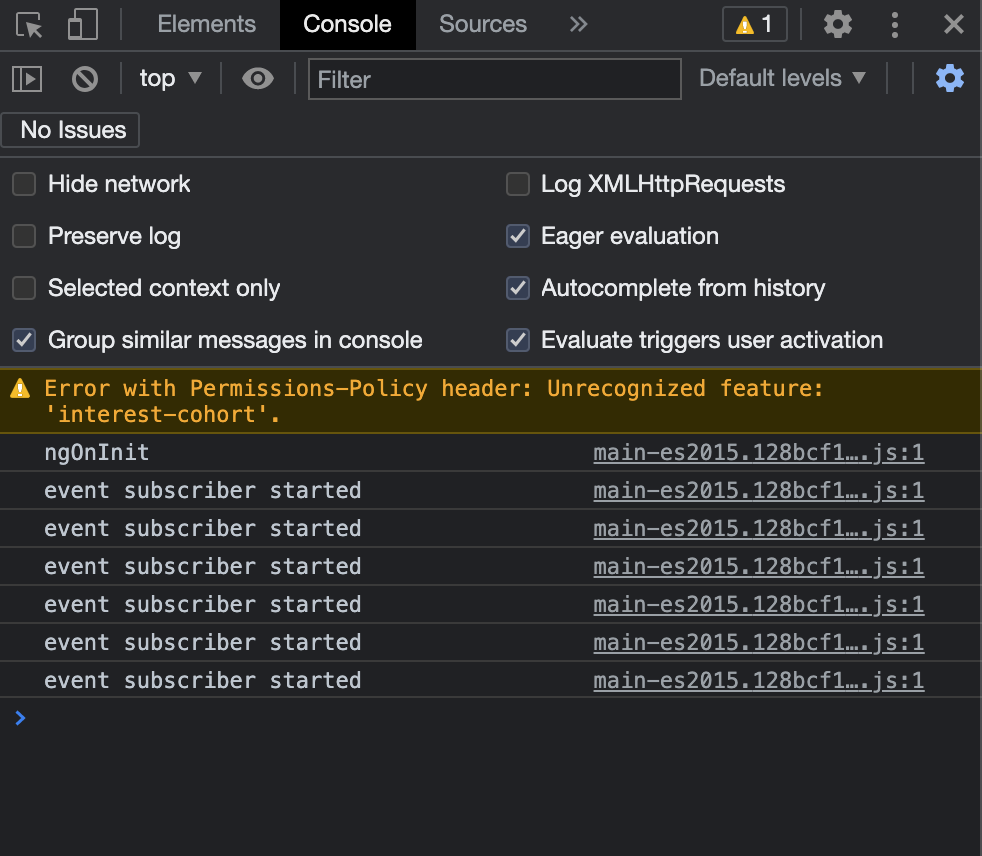
I noticed that the NavigationEnd never happens because I added some logs:
ngOnInit() {
console.log("ngOnInit");
this.router.events
.subscribe(e => {
console.log("event subscriber started");
if (e.constructor.name === 'NavigationEnd' && this.router.navigated) {
console.log("NavigationEnd");
Also, if I run the compiled version on my PC, it works fine also (I must remove the GitHub URL in the index.html before). Any idea what am I doing wrong?
P.S.:
This is my repo if you want to check it:
https://github.com/FANMixco/gravitynow-angular
CodePudding user response:
I was able to fix it based on this answer: https://stackoverflow.com/a/56634968/1928691
I had to move the function from the ngOnInit() to the constructor and to do some minor tweaks like adding a different if if (event instanceof NavigationEnd). This is the final code:
constructor(private service: OsmMessageServiceService, private translateService: TranslateService, private route: ActivatedRoute, private router: Router) {
this.router.events.subscribe(event => {
if (event instanceof NavigationEnd) {
this.route.queryParams.subscribe(params => {
After this is done, then, the app starts working as expected.