If I have two textviews vertically aligned where either the one OR the other could contain the longer text, how can I vertically align these so their background image LOOKS like it is one complete background for both TextViews (so one big box no matter which of those views contains the longer text)
Reason is that I use the textviews on top of a picture but need to shadow them in case the picture has the same color as the textview
UPDATE:
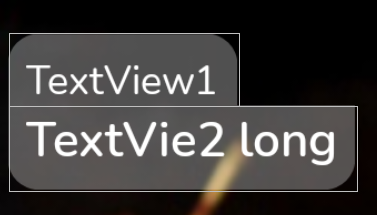
As the comments suggested I now used a linear layout like this, but now there is a very small gap between the textviews that wasn't there with ConstraintLayout. Any idea how to fix?
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginEnd="10dp">
<TextView
android:id="@ id/tv1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/bg_overlay_top"
android:paddingStart="6dp"
android:paddingTop="6dp"
android:paddingEnd="6dp"
android:text="TextView1"
android:textColor="?colorOnPrimary"
android:textSize="13sp"/>
<TextView
android:id="@ id/tv2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="14dp"
android:background="@drawable/bg_overlay_bottom"
android:paddingStart="6dp"
android:paddingEnd="6dp"
android:paddingBottom="6dp"
android:text="TextVie2 long"
android:textColor="?attr/colorOnPrimary"
android:textSize="16sp"
android:textStyle="bold"/>
</androidx.appcompat.widget.LinearLayoutCompat>
UPDATE 2
I now used a complete image as background of the linear layout, but sadly this solution does not work either, the linear layout only constraints to the lower text view, which means if the lower is shorter then the upper, the upper one gets truncated
CodePudding user response:
For one big blue background as you said, you can use a vertical LinearLayout as a container of both TextViews and set its background color to blue.
CodePudding user response:
If you are using a vertical LinearLayout, you could set android:layout_width (of the TextViews) to "match_parent" instead of "wrap_content".
Edit: Into the outer vertical LinearLayout put an another vertical LinearLayout with android:layout_width="wrap_content" and the 2 TextViews inside with android:layout_width="match_parent"
CodePudding user response:
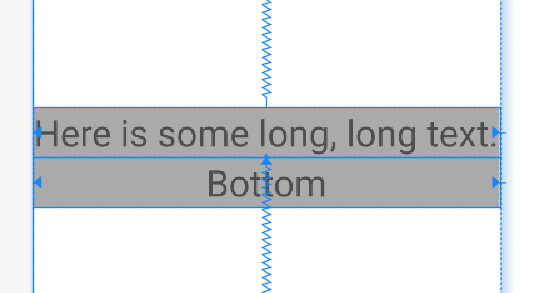
Here is how you can get the two TextViews to have the same width regardless of which view has the longer text.
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@ id/textView1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="@android:color/darker_gray"
android:text="Here is some long, long text."
android:textSize="28sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="@id/barrierEnd"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_min="wrap" />
<TextView
android:id="@ id/textView2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="@android:color/darker_gray"
android:gravity="center"
android:text="Bottom"
android:textSize="28sp"
app:layout_constraintEnd_toEndOf="@id/barrierEnd"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/textView1"
app:layout_constraintWidth_min="wrap" />
<androidx.constraintlayout.widget.Barrier
android:id="@ id/barrierEnd"
android:layout_width="0dp"
android:layout_height="0dp"
app:barrierDirection="end"
app:constraint_referenced_ids="textView1,textView2"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
This solution was borrowed from here. I took a stab at explaining why it works here.
CodePudding user response:
If you're using constraint layout then
app:layout_constraintStart_toStartOf
would be working for you , also using baseline would be very useful too.