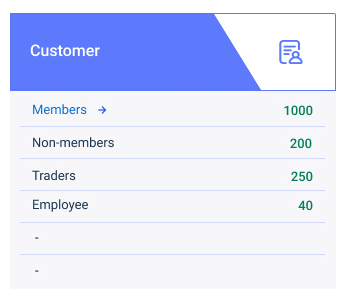
Requirement image

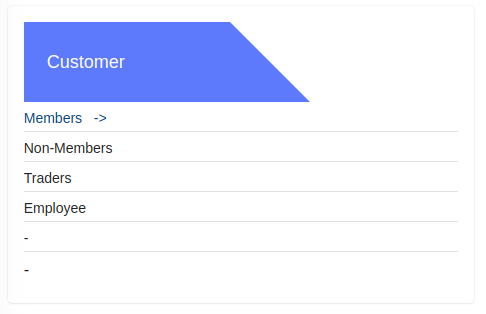
My image

Once look at these 2 images requirement image is what I need and My image is what I got the output I need the output like requirement image how to get that border blue line and icon as shown in the requirement image please check the below code and help me with the solution in stackblitz
.psudo:after{
content:"";
position:absolute;
border-width:92px;
border-style:solid;
border-color:#fff;
border-right-color:transparent;
border-left-color:transparent;
border-bottom-color:transparent;
z-index:99;
top:0;
right:0;
transform:translateX(90px)
}<div class="psudo" style="width:300px; height:80px; position:relative; background-color:#5f7dff;">
<h6 class="name">Customer</h6>
</div>CodePudding user response:
.container {
display:flex; /*You can use flex positioning */
width:330px; /*set desired total width here */
justify-content:space-between;
}
.container img {
width:70px;height:70px;
z-index:10;
}
.pseudo {
width:300px;
height:80px;
position:relative;
background-color:#5f7dff;
}
.pseudo:after{
content:"";
position:absolute;
border-width:92px;
border-style:solid;
border-color:#fff;
border-right-color:transparent;
border-left-color:transparent;
border-bottom-color:transparent;
z-index:9;
top:0;
right:0;
transform:translateX(90px)
}<div class="container"> <!-- insert the 'shape' and the icon (SVG,PNG,etc.) inside that same container -->
<div class="pseudo">
<h6 class="name">Customer</h6>
</div>
<img src="https://laurentchevrette.digital/tmp/some-icon.png">
</div>CodePudding user response:
An alternative, and for the sake of completeness, without using your starting source code, that would be more suitable for responsive needs (mobile, desktop, tablet, etc.) would be to simply create a blue polygon shaped like the one you need, and insert that polygon inside a flex container altogether with the SVG icon. That seems to me like a cleaner solution. You can use this website to create CSS polygons: https://bennettfeely.com/clippy/
div {
display:flex;
width:400px;
justify-content:space-between;
height:85px;
}
span {
clip-path: polygon(0 0, 59% 0, 100% 100%, 0% 100%);
background:#5D7AFC;
width:75%;height:100%;
color:#FFF;display:flex;align-items:center;justify-content:flex-start;
}
span > span {
margin-left:15%;
}
img {
width:75px;
}<div>
<span>
<span>Customer</span>
</span>
<img src="https://laurentchevrette.digital/tmp/some-icon.png">
</div>CodePudding user response:
there you go... here is the complete solution i made, just replace thr span content inside class named 'icon' desired icon
https://stackblitz.com/edit/web-platform-kgeqeh?file=index.html
CodePudding user response:
You can use css clip path to get the shape you wanted REF : https://developer.mozilla.org/en-US/docs/Web/CSS/clip-path Use this tool to match the path you need - https://bennettfeely.com/clippy/
