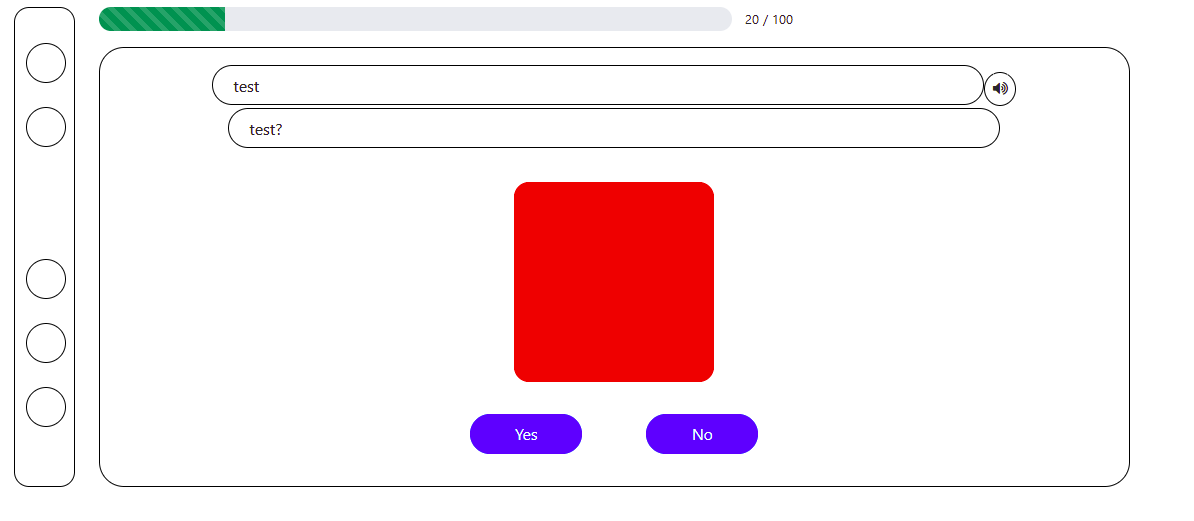
My content looks like this because of the Audio icon:

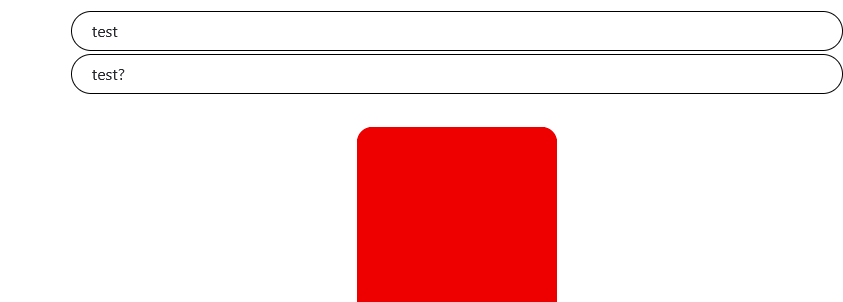
I want the test fields to be lined up (the first one should be more to the right, like this:

but I don't know how to do that. The audio icon pushes the whole line to the left, for some reason.
Here's the code (sorry for looking bad, my projects is developed in React):
codepen.io/f0rta/pen/rNzymyy
CodePudding user response:
Use flex-box and containers
.flex-box {
display: flex;
justify-content: space-between;
}
.flex-box p {
border-radius: 25px;
outline: 2px dashed blue;
padding: 20px;
width: 80%;
}
.flex-box button {
border-radius: 100%;
padding: 25px
}<div class="flex-box">
<p>Test ...</p>
<button>Play</button>
</div>
<div class="flex-box">
<p>Test? ...</p>
</div>