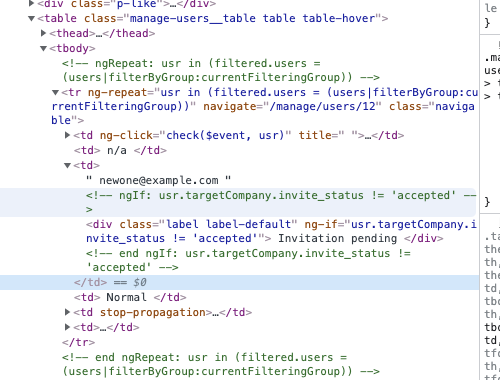
My HTML:

I have to extract td value which is "[email protected]"
when i do :
TemplatePage.getInvitaionPendingUser().each(($user, index, $list) => {
if($user.text('Invitation pending')){
userEmail = $user.innerText()
}
});
it gives me div text which is "Invitaion pending"
Can someone help me
using cypress with typescript
CodePudding user response:
You can also use .contains() on the whole <td>
cy.contains('td', 'Invitation pending') / checks the child div also!
.each($user => {
userEmail = $user.innerText()
})
CodePudding user response:
You can do something like this:
cy.contains('Invitation pending')
.parent('td')
.invoke('text')
.then((text) => {
cy.log(text) //will print [email protected] and Invitation pending
})
You can then use JS methods like split to extract your text [email protected]. Or, you can add the log text what you are getting in the comments then I can edit the answer.
CodePudding user response:
You might be looking for $user.text().includes(), depending on what element is $user.
TemplatePage.getInvitaionPendingUser().each(($user, index, $list) => {
if ($user.text().includes('Invitation pending') {
userEmail = $user.innerText()
}
});
