So I need to create a model that has a dynamic property; i.e., this property can be any of 3 types of enums and that is allocated dynamically of model creation
My Model:
public class Attribute
{
public int AttributeId { get; set; }
public AttributeConditionType Condition { get; set; } = enGoodBad;
}
My dynamic Types:
public class AttributeConditionType
{
public enum enGoodBad
{
Good,
Bad,
Excellent
}
public enum enYesNo
{
Yes,
No
}
public enum enMajorMinor
{
Major,
Minor,
}
public enum enMissing
{
None,
Some,
One,
Many
}
}
I know what I wrote is wrong but understanding my issue, how do I make it possible code wise?
CodePudding user response:
You can create an Enum AttributeConditionType that has four members: enGoodBad, enYesNo, enMajorMinor and enMissing. And modify the Attribute class as below:
public class TestAttribute
{
public int AttributeId { get; set; }
// this property is used to store the select AttributeConditionType type.
public AttributeConditionType Condition { get; set; } = AttributeConditionType.enGoodBad;
//this property is used to store the select AttributeConditionType's selected value, such as: Good, Bad, Excellent, Yes or No
public string SelectType { get; set; }
}
public enum AttributeConditionType
{
enGoodBad,
enYesNo,
enMajorMinor,
enMissing
}
public enum enGoodBad
{
Good,
Bad,
Excellent
}
public enum enYesNo
{
Yes,
No
}
public enum enMajorMinor
{
Major,
Minor,
}
public enum enMissing
{
None,
Some,
One,
Many
}
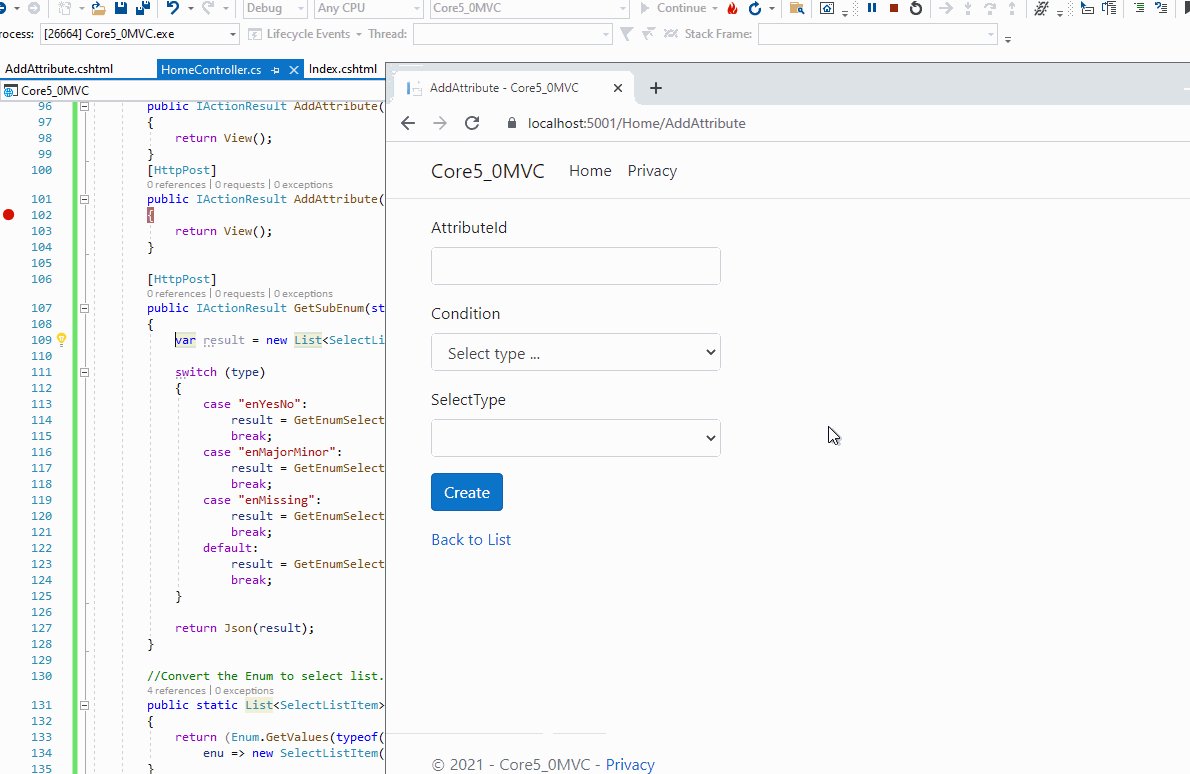
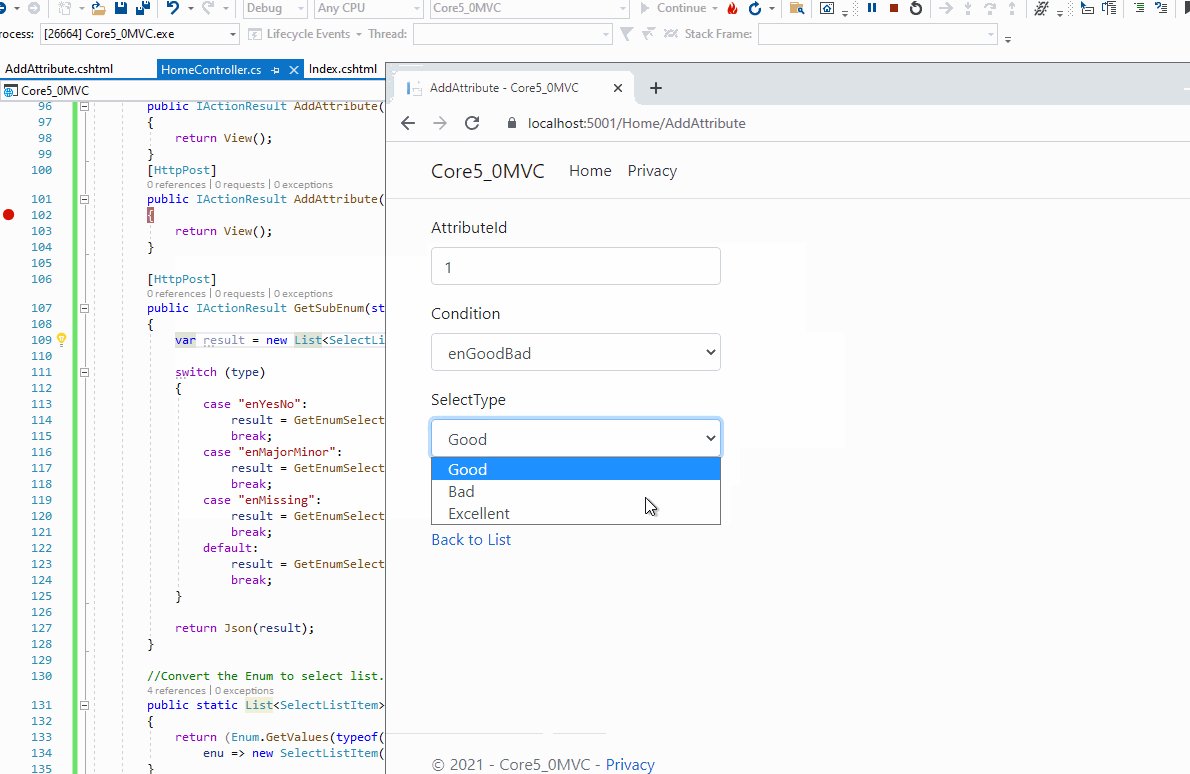
Then, when you add the TestAttribute, you could use a Cascading Dropdown to display the AttributeConditionType and the relate type.
code like this:
@model Core5_0MVC.Models.TestAttribute
@{
ViewData["Title"] = "AddAttribute";
}
<div class="row">
<div class="col-md-4">
<form asp-action="AddAttribute">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="AttributeId" class="control-label"></label>
<input asp-for="AttributeId" class="form-control" />
<span asp-validation-for="AttributeId" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="Condition" class="control-label"></label>
<select asp-for="Condition" class="form-control"
asp-items="Html.GetEnumSelectList<AttributeConditionType>()">
<option value="0">Select type ...</option>
</select>
<span asp-validation-for="Condition" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="SelectType" class="control-label"></label>
<select asp-for="SelectType" class="form-control">
</select>
<span asp-validation-for="SelectType" class="text-danger"></span>
</div>
<div class="form-group">
<input type="submit" value="Create" class="btn btn-primary" />
</div>
</form>
</div>
</div>
@section Scripts {
@{await Html.RenderPartialAsync("_ValidationScriptsPartial");}
<script>
$(function (){
$("#Condition").change(function () {
var value = $("#Condition option:selected").text();
$.ajax({
url: "/Home/GetSubEnum",
data: { "type": value },
method: "Post",
success: function (response) {
//clear the SelectType dropdownlist.
$("#SelectType").empty();
//add new items in the dropdownlist.
$.each(response, function (index, item) {
$("#SelectType").append("<option value=" item.text ">" item.text "</option>");
});
}
});
});
});
</script>
}
Home controller:
public IActionResult AddAttribute()
{
return View();
}
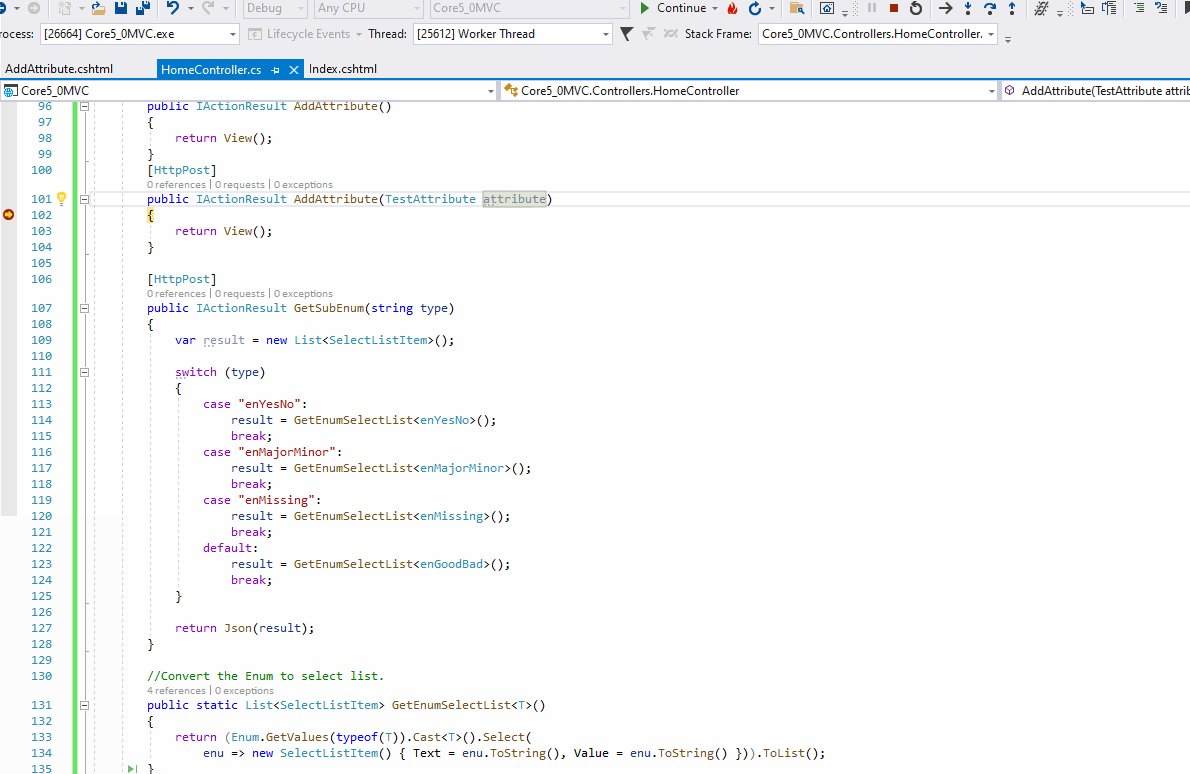
[HttpPost]
public IActionResult AddAttribute(TestAttribute attribute)
{
return View();
}
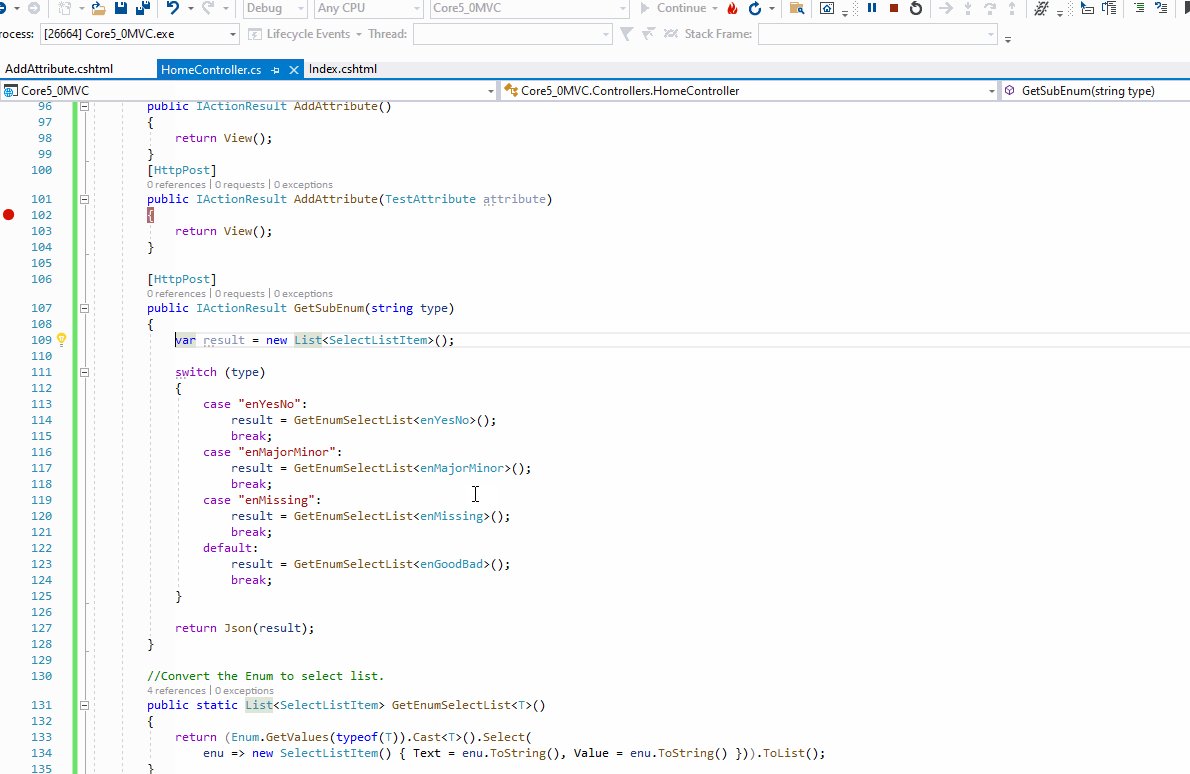
[HttpPost]
public IActionResult GetSubEnum(string type)
{
var result = new List<SelectListItem>();
switch (type)
{
case "enYesNo":
result = GetEnumSelectList<enYesNo>();
break;
case "enMajorMinor":
result = GetEnumSelectList<enMajorMinor>();
break;
case "enMissing":
result = GetEnumSelectList<enMissing>();
break;
default:
result = GetEnumSelectList<enGoodBad>();
break;
}
return Json(result);
}
//Convert the Enum to select list.
public static List<SelectListItem> GetEnumSelectList<T>()
{
return (Enum.GetValues(typeof(T)).Cast<T>().Select(
enu => new SelectListItem() { Text = enu.ToString(), Value = enu.ToString() })).ToList();
}
The result as below: