Hello I'm new to redux and this is my first redux code.
My index.js:
import store from './store'
store.dispatch({
type:"bugAdded",
payload: {
decription: "THIS"
}
});
My reducer.js:
let lastId = 0;
function reducer(state = [], action) {
switch (action.type) {
case 'bugAdded':
return [
...state,
{
id: lastId,
description: action.payload.description,
resolved: false,
}
];
case 'bugRemoved':
return state.filter(bug => bug.id !== action.payload.id)
default:
return state
}
}
export default reducer
console.log(store.getState());
My store.js:
import { createStore } from 'redux'
import reducer from './reducer'
const store = createStore(reducer);
export default store
As per the tutorial I'm supposed to get
description: THIS
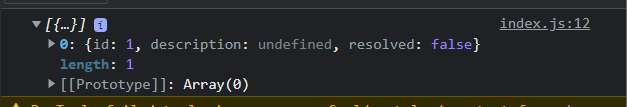
in console log, whereas I'm getting
description: undefined
CodePudding user response:
You have a typo. You're dispatching:
payload: {
decription: "THIS"
}
it should be description instead.
Also, note that the style of Redux code you're writing is very outdated. Today we teach using our official Redux Toolkit package as the standard approach for using Redux, which will simplify all of the code in your app (even in this small example).
See the official Redux docs tutorials for details:
https://redux.js.org/tutorials/index
CodePudding user response:
import store from './store'
store.dispatch({ type:"bugAdded", payload: { decription: "THIS" } });
in you index.js file, you type wrong decription it must be description