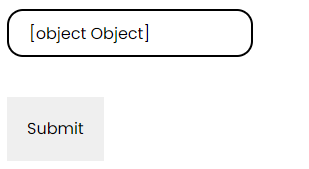
Everytime I reload the page, this is the error I get on my input type.
And this is what I wanted to get.
I don't know where the [object Object] came from, but I think there is a problem on my code. I'm using react-hook-form for validating and anything else. Can you help me? I don't know what is the problem of my code and how to fix it.
Here is the code
import React, { useState } from "react";
import { useForm } from "react-hook-form";
function Account() {
const {
register,
handleSubmit,
formState: { errors },
} = useForm({
criteriaMode: "all",
});
const [first_name, setFirstName] = useState("");
function onChangeFirstName(e) {
setFirstName(e.target.value);
}
const onSubmit = (data) => {
console.log(data);
setFirstName("");
};
return (
<form onSubmit={handleSubmit(onSubmit)}>
<div className="p-5">
<input
className="border-2 border-black my-5 placeholder-gray-500 rounded-2xl h-12 p-5 outline-none"
type="text"
id="firstname"
name="firstname"
placeholder="First Name"
onChange={onChangeFirstName}
{...register("firstname", {
required: true,
value: { first_name },
maxLength: 20,
})}
/>
{errors?.firstname?.type === "required" && (
<p className="text-red-600 text-sm cursor-default">
*First name is required
</p>
)}
{errors?.firstname?.type === "maxLength" && (
<p className="text-red-600 text-sm cursor-default">
*First name cannot exceed 20 characters
</p>
)}
</div>
<input className="p-5 ml-5" type="submit" />
</form>
);
}
export default Account;
CodePudding user response:
The problem is at
<input
...
{...register("firstname", {
required: true,
value: { first_name }, // here, value is an object, and toString() will print [object Object]
maxLength: 20,
})}
I am not really familiar with react-hook-form but what I see from register docs.
This is what you probably need:
<input
className="border-2 border-black my-5 placeholder-gray-500 rounded-2xl h-12 p-5 outline-none"
type="text"
id="firstname"
name="firstname"
{...register("firstname", {
required: true,
maxLength: 20,
})}
placeholder="First Name"
/>
Also there is no need for useState anymore, so remove
const [first_name, setFirstName] = useState("");
function onChangeFirstName(e) {
setFirstName(e.target.value);
}
CodePudding user response:
import React, { useState } from "react";
import { useForm } from "react-hook-form";
function Account() {
const {
register,
handleSubmit,
formState: { errors }
} = useForm({
criteriaMode: "all"
});
const [first_name, setFirstName] = useState("");
function onChangeFirstName(e) {
setFirstName(e.target.value);
}
const onSubmit = (data) => {
console.log(data);
setFirstName("");
};
return (
<form onSubmit={handleSubmit(onSubmit)}>
<div className="p-5">
<input
className="border-2 border-black my-5 placeholder-gray-500 rounded-2xl h-12 p-5 outline-none"
// type="text"
// id="firstname"
// name="firstname"
// onChange={onChangeFirstName}
placeholder="First Name"
{...register("firstname", {
required: true,
// value: {first_name}
value: first_name,
maxLength: 20
})}
/>
{errors?.firstname?.type === "required" && (
<p className="text-red-600 text-sm cursor-default">
*First name is required
</p>
)}
{errors?.firstname?.type === "maxLength" && (
<p className="text-red-600 text-sm cursor-default">
*First name cannot exceed 20 characters
</p>
)}
</div>
<input className="p-5 ml-5" type="submit" />
</form>
);
}
export default Account;