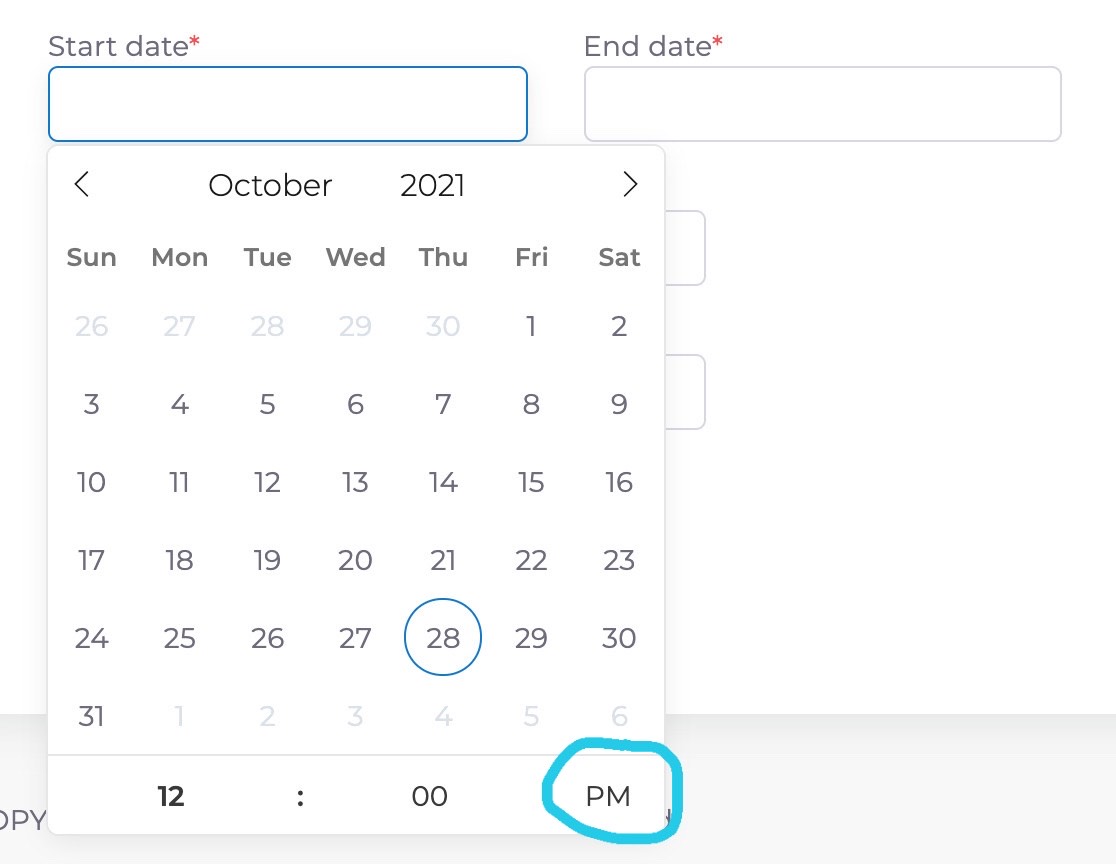
I'm working on flat-pickr. And now to the config part. I have two fields: start date and end date. I want when I select the time at start date it defaults to 12h AM. And choose the time at the end date, it defaults to 12h PM
// start date
<flat-pickr
id="campaign-startdate"
v-model="model.startdate"
class="form-control"
:config="formatStartDate"
/>
// end date
<flat-pickr
id="campaign-enddate"
v-model="model.endDate"
class="form-control"
:config="formatEndDate"
/>
data() {
return: {
model:{
startDate: null,
endDate: null,
},
formatStartDate: {
enableTime: true,
dateFormat: 'd-m-Y H:i'
},
formatEndDate: {
enableTime: true,
dateFormat: 'd-m-Y H:i'
}
}
}
CodePudding user response:
You can set in configuration default time hours and minute for each picker.
configStartDate: {
altFormat: "F j, Y",
altInput: true,
enableTime: true,
defaultHour:0,
},
configEndDate:{
altFormat: "F j, Y",
altInput: true,
enableTime: true,
defaultHour:12,
}
Set defaultHour:0 for startdate and set defaultHour:12 for enddate
Refer to link for demo flatpickr