I'm trying to vertically align the column header the carets, but as you can see they are currently misaligned.
What I have so far (this is using bootstrap)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Table Test</title>
<link rel="stylesheet" href="css/all.css" />
<link rel="stylesheet" href="css/bootstrap.min.css" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" />
</head>
<body>
<div class="container">
<div>
<table class="table table-dark table-striped table-hover table-bordered">
<thead class="thead-dark">
<tr>
<th scope="col">
Title
<div style="float: right; display: inline;">
<div style="height: 16px">
<i class="fas fa-caret-up" style="height: fit-content; vertical-align: bottom; font-size: 20px;"></i>
</div>
<div style="height: 16px;">
<i class="fas fa-caret-down" style="height: fit-content; vertical-align: top; font-size: 20px;"></i>
</div>
</div>
</th>
<th scope="col">Foo</th>
<th scope="col">Bar</th>
<th scope="col">Quax</th>
</tr>
</thead>
<tbody>
<tr>
</tr>
</tbody>
</table>
</div>
</div>
</body>
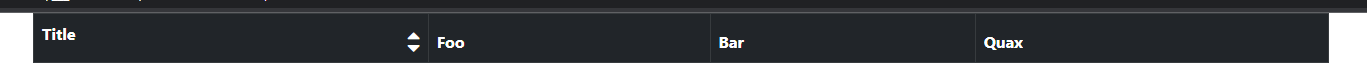
</html>It produces this on my chrome:
The "Title" is too high and the carets are too low. How would I align them vertically in the middle of the header.
CodePudding user response:
You can try :
th {
vertical-align: bottom;
text-align:center;
}it should align your theads to the bottom center
CodePudding user response:
th {
vertical-align: top;
position: relative;
}
th .fas {
position: absolute;
right: 8px;
line-height: 24px;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta2/css/all.min.css" integrity="sha512-YWzhKL2whUzgiheMoBFwW8CKV4qpHQAEuvilg9FAn5VJUDwKZZxkJNuGM4XkWuk94WCrrwslk8yWNGmY1EduTA==" crossorigin="anonymous" referrerpolicy="no-referrer"
/>
<div class="container">
<div>
<table class="table table-dark table-striped table-hover table-bordered">
<thead class="thead-dark">
<tr>
<th scope="col">
Title
<i class="fas fa-sort"></i>
</th>
<th scope="col">Foo</th>
<th scope="col">Bar</th>
<th scope="col">Quax</th>
</tr>
</thead>
<tbody>
<tr>
</tr>
</tbody>
</table>
</div>
</div>