<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="root">
<div id="center">
<div class="transform1">
<div style="display: inline-block; background-color: red; width: 400px; height: 200px; transform: translate3d(-200px, -100px, 0)"></div>
</div>
<div class="transform2">
<div style="display: inline-block; background-color: green; width: 400px; height: 200px; transform: translate3d(-400px, -100px, 0)"></div>
</div>
<div class="transform2">
<iframe style="transform: translate3d(0, -100px, 0)" width="400" height="200" src="https://www.youtube.com/embed/aMDFhjpMTEY" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</div>
</div>
<style>
#root {
position: relative;
perspective: 400px;
height: 800px;
overflow: hidden;
}
#center {
transform-style: preserve-3d;
transform: translate3d(50%, 50%, 0);
height: 100%;
}
#center > * {
position: absolute;
}
.transform1 {
transform-style: preserve-3d;
transform: translate3d(0, 0, 200px);
}
.transform2 {
transform-style: preserve-3d;
transform: translate3d(0, 0, 100px);
}
</style>
</body>
</html>I think, div and iframe in transform2 should work same. Like this.
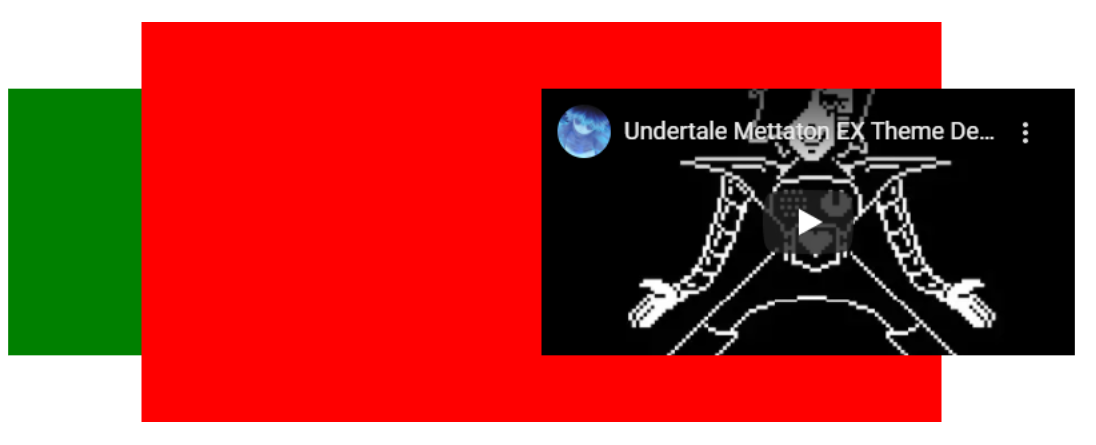
But I could see the result like this:
Iframe ignores Z order by CSS 3D transforms. Even between iframes. Why they ignores Z order? How can I fix it?
CodePudding user response:
I don't know why it happen that way but if you put the red div at the end it works fine:
#root {
position: relative;
perspective: 400px;
height: 800px;
overflow: hidden;
}
#center {
transform-style: preserve-3d;
transform: translate3d(50%, 50%, 0);
height: 100%;
}
#center>* {
position: absolute;
}
.transform1 {
transform-style: preserve-3d;
transform: translate3d(0, 0, 200px);
}
.transform2 {
transform-style: preserve-3d;
transform: translate3d(0, 0, 100px);
}<div id="root">
<div id="center">
<div class="transform2">
<div style="display: inline-block; background-color: green; width: 400px; height: 200px; transform: translate3d(-400px, -100px, 0)"></div>
</div>
<div class="transform2">
<iframe style="transform: translate3d(0, -100px, 0)" width="400" height="200" src="https://www.youtube.com/embed/aMDFhjpMTEY" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
</div>
<div class="transform1">
<div style="display: inline-block; background-color: red; width: 400px; height: 200px; transform: translate3d(-200px, -100px, 0)"></div>
</div>
</div>
</div>CodePudding user response:
In fact, you dont work with z-order in your code.
translate3d is intended for mathematical translations, so the 'tz' parameter produces a zoom effect and not a z-order between the different elements as it seems you expected.
Also, putting the red div modified the html code order and so it makes the red div above the others.