I need to remove these 2 black lines on the top and bottom of the textarea element. It only shows up when the height of the element is smaller than the content inside it/the scroll bar shows up.
Normal outline on focus for my text area element(What I want)

This is what shows up if the height is too small/scroll bar shows up

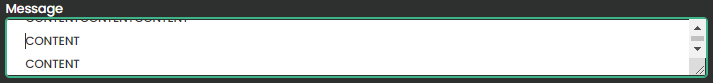
When content is bigger than height

Thanks!
EDIT:
.f-input {
color:#333333;
width: 100%;
border-radius:4px;
padding: 5px 20px;
border: 0px solid grey;
font-size: 14px;
height:38px;
line-height: 26px;
}
.f-input:focus{
outline-style: solid;
border:2px solid var(--primary);
outline:none !important;
}
--primary is green
CodePudding user response:
textarea {
width: 100%;
height: 30px;
overflow-y: auto; /* change to scroll after content height bigger than textarea height */
resize: vertical;
}
textarea::focus {
outline: none !important;
/* outline options
outline-width: 1px;
outline-style: dashed;
outline-color: red;
*/
border-right: 1px solid black;
border-left: 1px solid black;
}<textarea placeholder="write something ..."></textarea>CodePudding user response:
You can try something this to remove text area outline:
textarea:focus {
outline: none;
}
Update: about textarea height You might want to play with this about textarea attribute: rows
Example using CSS:
/*
textarea:invalid {
border: 2px dashed red;
}
textarea:valid {
border: 2px solid lime;
}
*/
textarea:focus {
outline: none;
border: 1px solid red;
}<textarea rows="4" cols="50">
At w3schools.com you will learn how to make a website. We offer free tutorials in all web devel
opment technologies.
</textarea>Example using JS:
document.getElementById("custom").style.outline = "none";<textarea rows="4" cols="50">
At w3schools.com you will learn how to make a website. We offer free tutorials in all web development technologies.
</textarea>
<textarea id="custom" rows="4" cols="50">
At w3schools.com you will learn how to make a website. We offer free tutorials in all web development technologies.
</textarea>