* {
box-sizing: border-box;
}
body {
font-family: Arial, Helvetica, sans-serif;
margin: 0px;
padding: 0px;
}
.container {
padding-right: 5%;
padding-left: 5%;
}
header {
margin-top: 0;
padding-top: 0;
overflow: hidden;
width: 100%;
-webkit-box-shadow: 0px 10px 13px -7px #6b6b6b, 0px 7px 26px -6px rgba(0, 0, 0, 0);
box-shadow: 0px 10px 13px -7px #5a5a5a, 0px 7px 26px -6px rgba(0, 0, 0, 0);
}
.header-logo {
padding: 14px 16px;
padding: 0px;
width: 100px;
}
.main-nav {
margin: 0px;
padding: 0px;
float: right;
display: inline-block;
}
.nav-content {}
.nav-element {
margin: 0;
float: right;
display: block;
padding: 14px 16px;
transition: ease-in 0.5s;
}
.nav-element:hover {
background-color: rgb(204, 204, 204);
}
.nav-link {
text-decoration: none;
font-weight: 600;
color: #000;
}<header>
<div class="container">
<a style="margin-top:0;
padding-top: 0;" href="index.html"><img src="https://via.placeholder.com/200.png" alt="Jacque's Logo" class="header-logo"> </a>
<nav class="main-nav">
<ul class="nav-content">
<li class="nav-element">
<a class="nav-link" href="#">Link1</a>
</li>
<li class="nav-element">
<a class="nav-link" href="#">Link1</a>
</li>
<li class="nav-element">
<a class="nav-link" href="#">Link1</a>
</li>
</ul>
</nav>
</div>
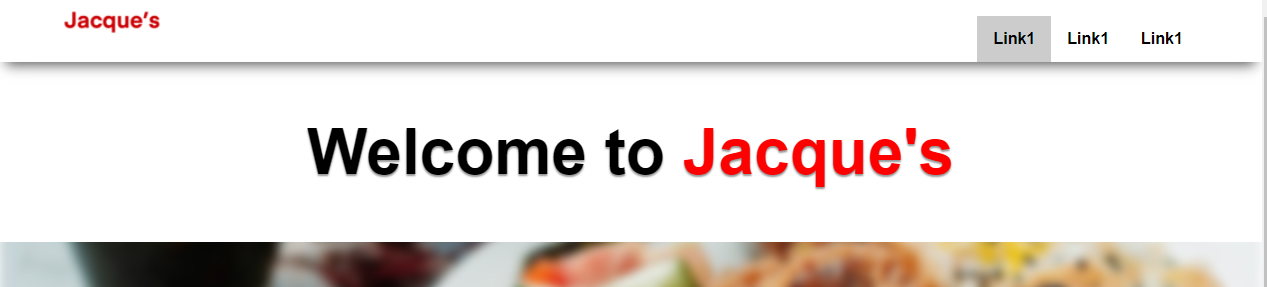
</header>There's this little space as you can see on the picture. I can't seem to find a fix to it. Tried changing the margin and padding on many elements of the header, didn't work. I even tried removing the picture/logo and the space was still the same.
Anyone have an Idea on how to fix this?
CodePudding user response:
It is the anchor tag. You can avoid the space with setting line-height: 0 and the add to the container display:flex;
a {
line-height: 0px;
}
.container {
padding-right: 5%;
padding-left: 5%;
display:flex;
}
* {
box-sizing: border-box;
}
body {
font-family: Arial, Helvetica, sans-serif;
margin: 0px;
padding: 0px;
}
.container {
padding-right: 5%;
padding-left: 5%;
display: flex;
}
.container a {
line-height: 0px;
}
header {
margin-top: 0;
padding-top: 0;
overflow: hidden;
width: 100%;
-webkit-box-shadow: 0px 10px 13px -7px #6b6b6b, 0px 7px 26px -6px rgba(0, 0, 0, 0);
box-shadow: 0px 10px 13px -7px #5a5a5a, 0px 7px 26px -6px rgba(0, 0, 0, 0);
}
.header-logo {
padding: 14px 16px;
padding: 0px;
width: 100px;
}
.main-nav {
margin: 0px;
padding: 0px;
float: right;
display: inline-block;
}
.nav-content {}
.nav-element {
margin: 0;
float: right;
display: block;
padding: 14px 16px;
transition: ease-in 0.5s;
}
.nav-element:hover {
background-color: rgb(204, 204, 204);
}
.nav-link {
text-decoration: none;
font-weight: 600;
color: #000;
}<header>
<div class="container">
<a style="margin-top:0;
padding-top: 0;" href="index.html"><img src="https://via.placeholder.com/200.png" alt="Jacque's Logo" class="header-logo"> </a>
<nav class="main-nav">
<ul class="nav-content">
<li class="nav-element">
<a class="nav-link" href="#">Link1</a>
</li>
<li class="nav-element">
<a class="nav-link" href="#">Link1</a>
</li>
<li class="nav-element">
<a class="nav-link" href="#">Link1</a>
</li>
</ul>
</nav>
</div>
</header>CodePudding user response:
If I understand correctly, you mean something like:
.nav-content {
margin: 0;
}
To remove the space above the navbar.
See the fiddle: https://jsfiddle.net/u3xrj895/
* {
box-sizing: border-box;
}
body {
font-family: Arial, Helvetica, sans-serif;
margin: 0px;
padding: 0px;
}
.container {
padding-right: 5%;
padding-left: 5%;
}
header {
margin-top: 0;
padding-top: 0;
overflow: hidden;
width: 100%;
-webkit-box-shadow: 0px 10px 13px -7px #6b6b6b, 0px 7px 26px -6px rgba(0, 0, 0, 0);
box-shadow: 0px 10px 13px -7px #5a5a5a, 0px 7px 26px -6px rgba(0, 0, 0, 0);
}
.header-logo {
padding: 0 16px;
padding: 0px;
width: 100px;
}
.main-nav {
margin: 0px;
padding: 0px;
float: right;
display: inline-block;
}
.nav-content {
margin: 0;
}
.nav-element {
margin: 0;
float: right;
display: block;
padding: 14px 16px;
transition: ease-in 0.5s;
}
.nav-element:hover {
background-color: rgb(204, 204, 204);
}
.nav-link {
text-decoration: none;
font-weight: 600;
color: #000;
}<header>
<div class="container">
<a style="margin-top:0;
padding-top: 0;" href="index.html"><img src="https://via.placeholder.com/150x60" alt="Jacque's Logo" class="header-logo"> </a>
<nav class="main-nav">
<ul class="nav-content">
<li class="nav-element">
<a class="nav-link" href="#">Link1</a>
</li>
<li class="nav-element">
<a class="nav-link" href="#">Link1</a>
</li>
<li class="nav-element">
<a class="nav-link" href="#">Link1</a>
</li>
</ul>
</nav>
</div>
</header>