The functions below perform independently for the first two text inputs then are intended to follow up in the output: Volume Divided. How might an individual achieve this in Swift for MacOS(Xcode13)?
func cubemassatomscale(cubemassatomscaleresult: Double) -> Double { (((2 / (cbrt(1 * 2))) radicalmassscale) - 1) radicalmassscale }
func volscale(volscaleresult:Double) -> Double { cubemassatomscale / radicalvolscale }
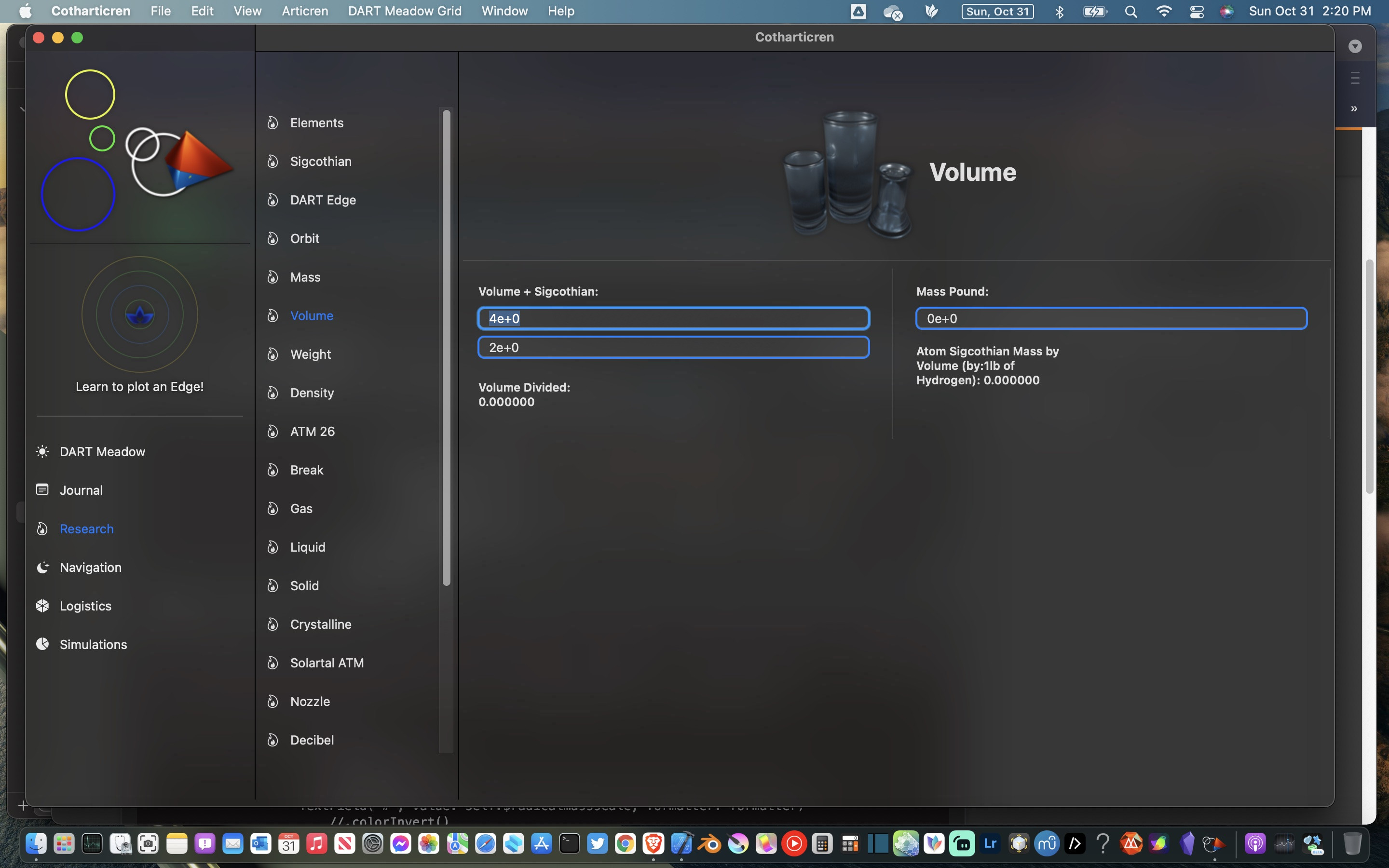
Text("Volume Sigcothian:")
.font(.callout)
.bold()
// .colorInvert()
TextField("#", value: self.$radicalmassscale, formatter: formatter)
//.colorInvert()
.textFieldStyle(RoundedBorderTextFieldStyle())
.overlay(
RoundedRectangle(cornerRadius: 6)
.stroke(Color.blue, lineWidth: 2)
)
TextField("#", value: self.$radicalvolscale, formatter: formatter)
//.colorInvert()
.textFieldStyle(RoundedBorderTextFieldStyle())
.overlay(
RoundedRectangle(cornerRadius: 6)
.stroke(Color.blue, lineWidth: 2)
)
Text("Volume Divided: \(volscale(volscaleresult: volscale))")
.font(.callout)
.bold()
.frame(width: 150, height: 60, alignment: .leading)
//.colorInvert()
}.padding()
Divider()
CodePudding user response:
If you need the value elsewhere, use workingdog's approach. If you are simply doing a conversion for your user that only exists in this view, I would make volscaleresult be a computed variable. It is simple and executes immediately. All you would have to do is remove the volscale(volscaleresult:) function and add this:
var volscaleresult: Double {
// this prevents a divide by zero problem
if radicalvolscale > 0 {
return cubemassatomscale / radicalvolscale
}
// This is the default return until there are reasonable inputs in the textfields.
return 0
}
you would then use it like this:
Text("Volume Divided: \(volscaleresult)")
Also, as an aside, you are calling the function wrong. You are attempting to pass the function that you are calling as a parameter to that same function. That is what it means when you write volscale(volscaleresult: volscale), unless you have volscale separately defined as a Double somewhere. Then, you are reusing names for different things, which is poor name choices. If volscale is a double, you are not using it in the function, and are simply returning the result of the division. Since you are in the same struct you don't technically need supply any of the variables as a parameter.
Lastly, please use Minimal, Reproducible Example. As it makes it easier for everyone to help you.
CodePudding user response:
You could try this approach using ObservableObject model like in this example, where calculations are not mixed into the UI:
import SwiftUI
@main
struct MacApp: App {
var body: some Scene {
WindowGroup {
ContentView()
}
}
}
class VolModel: ObservableObject {
@Published var radicalmassscale: Double = 0.0 {
didSet { updateVolscale() }
}
@Published var radicalvolscale: Double = 0.0 {
didSet { updateVolscale() }
}
@Published var volscale: Double = 0.0
func updateVolscale() {
let cubemassatomscale = (((2 / (cbrt(1 * 2))) radicalmassscale) - 1) radicalmassscale
volscale = cubemassatomscale / radicalvolscale
}
}
struct ContentView: View {
let formatter = NumberFormatter()
@StateObject var volModel = VolModel()
var body: some View {
VStack {
Text("Volume Sigcothian:").font(.callout).bold()
TextField("#", value: $volModel.radicalmassscale, formatter: formatter)
.textFieldStyle(RoundedBorderTextFieldStyle())
.overlay(RoundedRectangle(cornerRadius: 6).stroke(Color.blue, lineWidth: 2))
TextField("#", value: $volModel.radicalvolscale, formatter: formatter)
.textFieldStyle(RoundedBorderTextFieldStyle())
.overlay(RoundedRectangle(cornerRadius: 6).stroke(Color.blue, lineWidth: 2))
Text("Volume Divided: \(volModel.volscale)").font(.callout).bold()
.frame(width: 180, height: 80, alignment: .leading)
}.padding()
}
}