So I'm trying to add some additional CSS on Wordpress and override the color of this form button but nothings happening. Am I entering the right code in here?
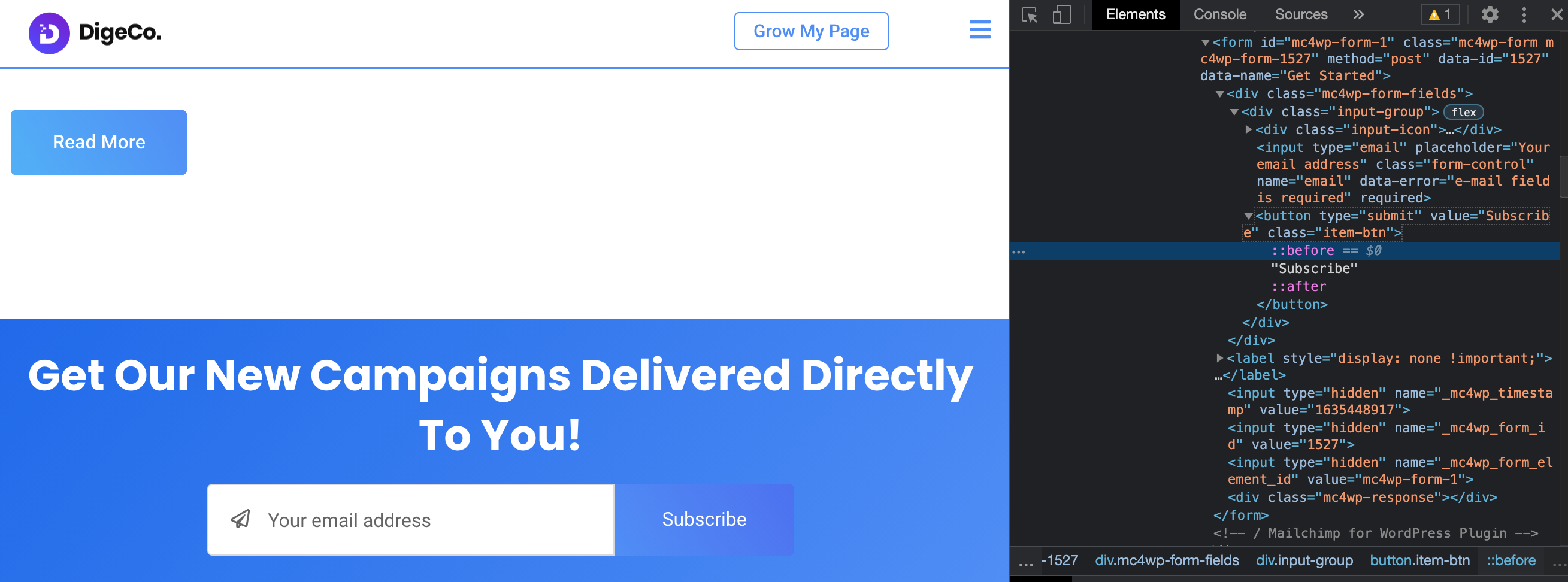
When I inspect the button this comes up...
<form id="mc4wp-form-1" class="mc4wp-form mc4wp-form-1527" method="post" data-id="1527" data-name="Get Started"><div class="mc4wp-form-fields"><div class="input-group">
<div class="input-icon"><i class="far fa-paper-plane"></i></div>
<input type="email" placeholder="Your email address" class="form-control" name="email" data-error="e-mail field is required" required="">
<button type="submit" value="Subscribe" class="item-btn">Subscribe</button>
</div></div><label style="display: none !important;">Leave this field empty if you're human: <input type="text" name="_mc4wp_honeypot" value="" tabindex="-1" autocomplete="off"></label><input type="hidden" name="_mc4wp_timestamp" value="1635448917"><input type="hidden" name="_mc4wp_form_id" value="1527"><input type="hidden" name="_mc4wp_form_element_id" value="mc4wp-form-1"><div class="mc4wp-response"></div></form>
The reason why I've tried button.item-btn::before is because it shows this in the inspector
CodePudding user response:
Try adding the CSS styling as inline with the button element.
Inline styling will override the styling from an external css file.
You can also try using the id selector id=mc4wp-form-1 in your form element to increase the css style specificity to help overwrite the default.
CodePudding user response:
Your selector minus the pseudo-element should do the job. Maybe there is another background-color definition for buttons in your stylesheets with higher specificity. You could try raising the specificity of your selector like this:
#mc4wp-form-1 button.item-btn {
background-color: mycolor;
}