For the following HTML, I want to display the iteration and subsenseIteration number in the margin to the left of its corresponding definition. If I use absolute positioning, the result seems inconsistent when changing font size. If I use relative positioning, a gap remains in the original location of the iteration number.
If I try to remove the gap by changing the iteration width to 0, the 1.1 is displayed vertically, with the characters stacked on top of each other.
Is there any alternative way to move the iteration number to the margin without leaving a gap, without setting the width to 0?
.iteration {
display: inline-block;
position: relative;
right: 1em;
width: 0px;
}
.subsenseIteration {
display: inline-block;
position: relative;
right: 2em;
width: 0px;
}<ul class="defs">
<li style="list-style-type:none"><span class="iteration">1</span><span class="definition">Definition.</span>
<ol class="subSenses">
<li class="subSense" style="list-style-type:none"><span class="subsenseIteration">1.1</span><span class="subDefinition">Subdefinition.</span>
</li>
</ol>
</li>
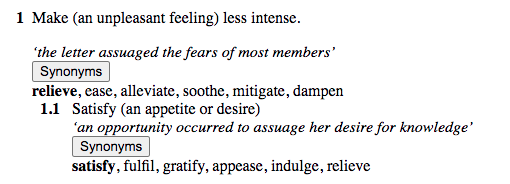
</ul>Here's the original HTML and a picture of how I'd like it to look:
<div class="entryWrapper">
<div class="breadcrumbs layout">
<p><a class="desktopCrumb home_breadcrumb_hide" href="/" data-behaviour="ga-event-breadcrumb" data-value="Homepage anchor">Home</a> <span class="home_breadcrumb_hide chevron"></span><a class="desktopCrumb middle_crumb" href="/en/definition" data-behaviour="ga-event-breadcrumb"
data-value="Primary root">US English</a> <span class="chevron"></span> <a href="https://www.lexico.com/en/definition/assuage">assuage</a> </p>
</div>
<div class="entryHead primary_homograph" id="h69871041014560">
<div id="audio-hover-preload"></div>
<h2 class="hwg"><span class="hw" data-headword-id="assuage" id="m_en_gbus0053230">assuage<sup></sup></span></h2>
</div>
<section class="gramb">
<h3 class="ps pos"><span class="pos">transitive verb</span></h3><span class="transitivity"><span class="neutral">[</span>with object<span class="neutral">]</span></span>
<ul class="semb">
<li>
<div class="trg">
<div class="sense-inflection"></div>
<p><span class="iteration">1</span><span class="ind one-click-content" data-no-definition="["make","an","unpleasant","feeling","less","intense"]" data-behaviour="ga-event-one-click" data-value="Lexical data - en-us">Make (an unpleasant feeling) less intense.</span></p>
<span
class="indicators"></span>
<div class="exg">
<div class="ex"><em><span class=" one-click-content" data-no-definition="["lsquothe","letter","assuaged","the","fears","of","most","membersrsquo"]" data-behaviour="ga-event-one-click" data-value="Lexical data - en-us">‘the letter assuaged the fears of most members’</span></em></div>
</div>
<div class="synonyms">
<div class="moreInfo"><button data-behaviour="ga-event-synonyms" data-value="expand/collapse">Synonyms</button></div>
<div class="exg">
<div><strong class="syn">relieve</strong><span class="syn">, ease, alleviate, soothe, mitigate, dampen</span></div>
</div>
</div>
<ol class="subSenses">
<li class="subSense"><span class="subsenseIteration">1.1</span><span class="ind one-click-content" data-no-definition="["satisfy","an","appetite","or","desire"]" data-behaviour="ga-event-one-click" data-value="Lexical data - en-us">Satisfy (an appetite or desire)</span>
<div
class="trg"></div>
<div class="exg">
<div class="ex"><em><span class=" one-click-content" data-no-definition="["lsquoan","opportunity","occurred","to","assuage","her","desire","for","knowledgersquo"]" data-behaviour="ga-event-one-click" data-value="Lexical data - en-us">‘an opportunity occurred to assuage her desire for knowledge’</span></em></div>
</div>
<div class="synonyms">
<div class="moreInfo"><button data-behaviour="ga-event-synonyms" data-value="expand/collapse">Synonyms</button></div>
<div class="exg">
<div><strong class="syn">satisfy</strong><span class="syn">, fulfil, gratify, appease, indulge, relieve</span></div>
</div>
</div>
</li>
</ol>
</div>
</li>
</ul>
<section class="morphUnitPronunciation">
<h3><strong>Pronunciation</strong>
<a title="Key to pronunciations" class="ipaLink" href="/grammar/key-to-pronunciation"></a>
</h3>
<div class="pron">
<h2><strong>assuage</strong></h2><span class="phoneticspelling">/əˈswāj/</span> <span class="phoneticspelling">/əˈsweɪdʒ/</span> <a class="speaker" onclick="this.firstElementChild.play();"><audio src="https://lex-audio.useremarkable.com/mp3/assuage__us_1.mp3" preload="none"></audio></a></div>
</section>
</section>
<section class="etymology etym">
<h3><strong>Origin</strong></h3>
<div class="senseInnerWrapper">
<p>Middle English from Old French assouagier, asouagier, based on Latin ad- ‘to’ (expressing change) suavis ‘sweet’.</p>
</div>
</section>
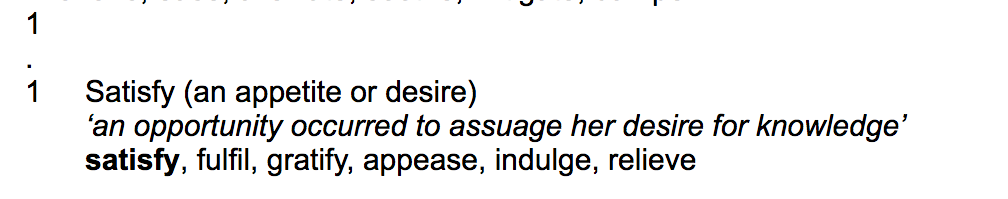
</div>Here is the issue I'm currently experiencing. Notice how the 1.1 is being stacked vertically:

CodePudding user response:
On your last image, it seems like a parent of the HTML content you provide has the word-break property defined to break-word.
Try to add this instruction into your CSS :
.subsenseIteration {
word-break: keep-all;
}
Not sure it is what you wanted but it may help you resolve a part of your problem.