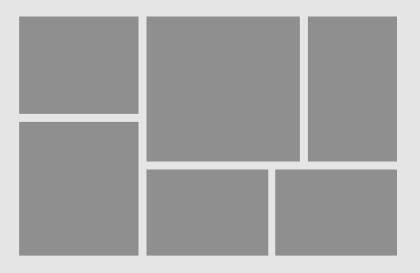
I am trying to create a grid layout like this
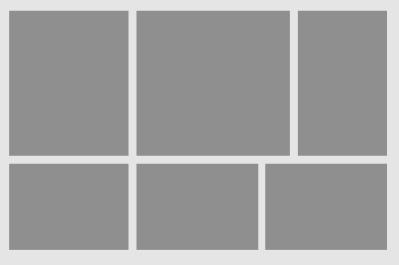
I am able to create this layout. I am struggling with the first column, I don't want it to make the full height of the row. I want to achieve the grid layout like in the first image. Gray cells are just the divs where I would be adding move content later.
My CSS Code:
.cards_grid {
grid-auto-columns: 1fr;
grid-column-gap: 1.5rem;
grid-row-gap: 1.5rem;
-ms-grid-rows: auto 1.5rem auto;
grid-template-areas:
"first first first first second second second second second third third third"
"fourth fourth fourth fourth fifth fifth fifth fifth sixth sixth sixth sixth";
-ms-grid-columns: minmax(auto, 1fr);
grid-template-columns: minmax(auto, 1fr);
}
I already tried the grid-layout-rows: masonry but it is not supported on most of the browsers.
CodePudding user response:
You can try this, I know there are better than this and you can try it yourself
<!DOCTYPE html>
<html>
<head>
<style>
body{
padding: 0;
margin: 0;
}
.container{
width: 100%;
height: 490px;
background: #e5e5e5;
display: flex;
flex-wrap: wrap;
}
.box-cl-1{
width: 30%;
display: flex;
flex-direction: column;
}
.box-1{
margin: 10px;
flex: 30%;
height: 130px;
background: #8f8f8f;
}
.box-2{
margin: 10px;
flex: 50%;
height: 200px;
background: #8f8f8f;
}
.box-cl-2{
width: 70%;
display: flex;
flex-direction: column;
}
.box-3{
margin: 10px;
flex: 70%;
height: 250px;
background: #8f8f8f;
}
.box-4{
margin: 10px;
flex: 30%;
height: 250px;
background: #8f8f8f;
}
.box-5{
margin: 10px;
flex: 50%;
height: 200px;
background: #8f8f8f;
}
.box-6{
margin: 10px;
flex: 50%;
height: 200px;
background: #8f8f8f;
}
</style>
</head>
<body>
<div class="container">
<div class="box-cl-1">
<div class="box-1"></div>
<div class="box-2"></div>
</div>
<div class="box-cl-2">
<div style="display: flex;">
<div class="box-3"></div>
<div class="box-4"></div>
</div>
<div style="display: flex;">
<div class="box-5"></div>
<div class="box-6"></div>
</div>
</div>
</div>
</body>
</html>CodePudding user response:
You can use simple masonry style . use this on GitHub : https://masonry.desandro.com/
CodePudding user response:
Sticking with your method of explicitly defining grid areas you can use the same technique as you use on the horizontal placing - in that case you have defined 12 columns - on the vertical placing.
It looks as though the grid is to have 5 rows, the first element extends down for 2 and the element below it (the 4th element) extends down for 3 and so on.
This snippet removes bits of CSS which aren't needed, and sets the whole grid to have an aspect ratio 4:3. Obviously this may change in your particular requirement.
.cards_grid {
width: 100vmin;
height: 75vmin;
display: grid;
grid-column-gap: 1.5rem;
grid-row-gap: 1.5rem;
grid-template-areas: "first first first first second second second second second third third third" "first first first first second second second second second third third third" "fourth fourth fourth fourth second second second second second third third third" "fourth fourth fourth fourth fifth fifth fifth fifth sixth sixth sixth sixth" "fourth fourth fourth fourth fifth fifth fifth fifth sixth sixth sixth sixth";
}
.cards_grid>div {
background: gray;
}
.cards_grid>div:nth-child(1) {
grid-area: first;
}
.cards_grid>div:nth-child(2) {
grid-area: second;
}
.cards_grid>div:nth-child(3) {
grid-area: third;
}
.cards_grid>div:nth-child(4) {
grid-area: fourth;
}
.cards_grid>div:nth-child(5) {
grid-area: fifth;
}
.cards_grid>div:nth-child(6) {
grid-area: sixth;
}<div class="cards_grid">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>CodePudding user response:
You create your wrapper (.grid-box) with Grid, then you define your template: grid-template-columns and grid-template-rows.
Then you can position your individual boxes with grid-*-start. Here is your template in grid.
.grid-box {
width: 100vw;
height: 100vh;
display: grid;
grid-template-columns: 100px 200px 100px;
grid-template-rows: 25% 25% 25% ;
grid-gap: 10px;
padding: 10px;
}
.box-1 {
background: red;
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 1;
grid-row-end: 2;
}
.box-2 {
background: green;
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 3;
}
.box-3 {
background: gray;
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
}
.box-4 {
background: yellow;
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 2;
grid-row-end: 4;
}
.box-5 {
background: orange;
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 3;
grid-row-end: 4;
}
.box-6 {
background: lightblue;
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 3;
grid-row-end: 4;
}<div class="grid-box">
<div class="box-1">1</div>
<div class="box-2">2</div>
<div class="box-3">3</div>
<div class="box-4">4</div>
<div class="box-5">5</div>
<div class="box-6">6</div>
</div>