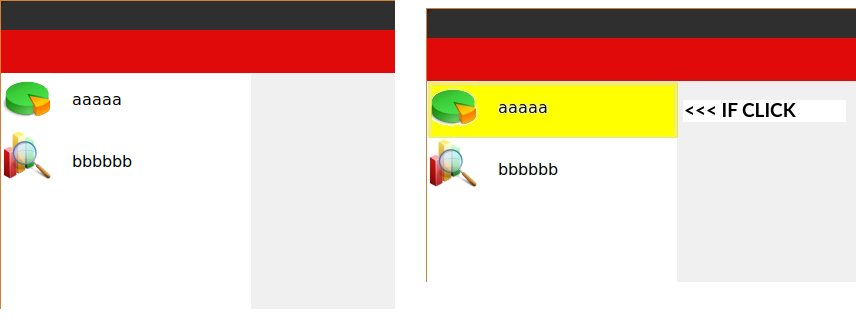
I built a button image (first image), but I manually added the neighboring text as plain text. I would like to make sure that clicking on the button (image or text) the background color of the button becomes permanent (second image).
I don't like the effect of pressing the button, I just want the background color of the button. Can I modify the button I created by merging image text into a single selection? Or do you have to create the button in another way? If so, can you show me how? I found some buttons on the web, but they're not how I want them: I don't like that it looks like a button (I don't want the rectangular outline, I don't want the effect of pressing). How can I do?
Code:
from tkinter import *
from tkinter import ttk
from tkinter import messagebox
import tkinter as tk
from tkinter import ttk
from PIL import ImageTk, Image
root = Tk()
root.title("xxxx")
root.geometry("1920x1080 0 0")
root.config(bg="#f0f0f0")
root.state("normal")
topbar=Frame(root, width=2200, height=43, background="#e10a0a")
topbar.place(x=0, y=0)
leftbar=Frame(root, width=250, height=1400, background="white")
leftbar.place(x=1, y=44)
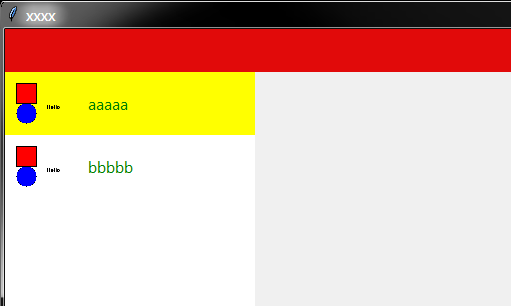
button1= tk.PhotoImage(file="/image.png")
btn1 = tk.Button(root, image=button1, borderwidth=0, highlightthickness=0, bg="white", text="sdsdsd", foreground='green')
btn1.place(x=2, y=43)
text1 = Label(root, text="aaaaa", bg="white", foreground='black', font='Verdana 12')
text1.place(x=70, y=58)
button2= tk.PhotoImage(file="/image.png")
btn2 = tk.Button(root, image=button2, borderwidth=0, highlightthickness=0, bg="white", text="sdsdsd", foreground='green')
btn2.place(x=2, y=100)
text2 = Label(root, text="bbbbbb", bg="white", foreground='black', font='Verdana 12')
text2.place(x=70, y=120)
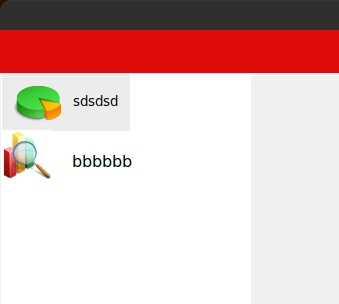
UPDATE 1
After using compound, I get this. I don't know if it's the best solution. I get closer, but I still don't have what I need. I would like to stretch the selection color to the end of the white rectangle, then I would like to permanently color the background of the button

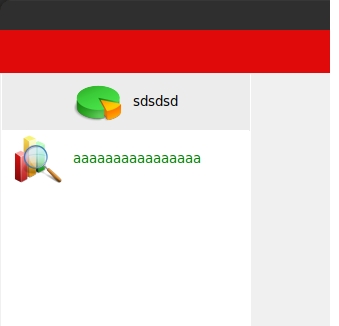
UPDATE 2
By applying width = 224, I fix the button background color length problem, but the button is centered. Now there is space to his left, before it wasn't there. I would like it in the starting position on the left

CodePudding user response:
You can combine image and text in a button by setting compound option.
Also suggest to use pack() instead of place() for laying out the frames and buttons for your case.
And I think the parent of those buttons should be leftbar instead of root.
Below is the modified code:
from tkinter import messagebox
import tkinter as tk
from tkinter import ttk
from PIL import ImageTk, Image
root = tk.Tk()
root.title("xxxx")
root.geometry("1920x1080 0 0")
root.config(bg="#f0f0f0")
root.state("normal")
topbar = tk.Frame(root, background="#e10a0a", height=43)
topbar.pack(fill='x') # use pack() instead of place()
leftbar = tk.Frame(root, width=250, background="white")
leftbar.pack(side='left', fill='y') # use pack() instead of place()
leftbar.pack_propagate(0) # disable size auto-adjustment
def clicked(btn):
for w in leftbar.winfo_children():
w['bg'] = 'white' if w is not btn else 'yellow'
button1 = tk.PhotoImage(file="/image.png")
btn1 = tk.Button(leftbar, image=button1, borderwidth=0, highlightthickness=0,
bg="white", text="aaaaa", foreground='green', compound='left', anchor='w')
btn1.pack(fill='x') # use pack() instead of place()
btn1['command'] = lambda: clicked(btn1)
button2 = tk.PhotoImage(file="/image.png")
btn2 = tk.Button(leftbar, image=button2, borderwidth=0, highlightthickness=0,
bg="white", text="bbbbb", foreground='green', compound='left', anchor='w')
btn2.pack(fill='x') # use pack() instead of place()
btn2['command'] = lambda: clicked(btn2)
root.mainloop()
The output: