Original Question
I have read  BeerusDev Solution
BeerusDev Solution
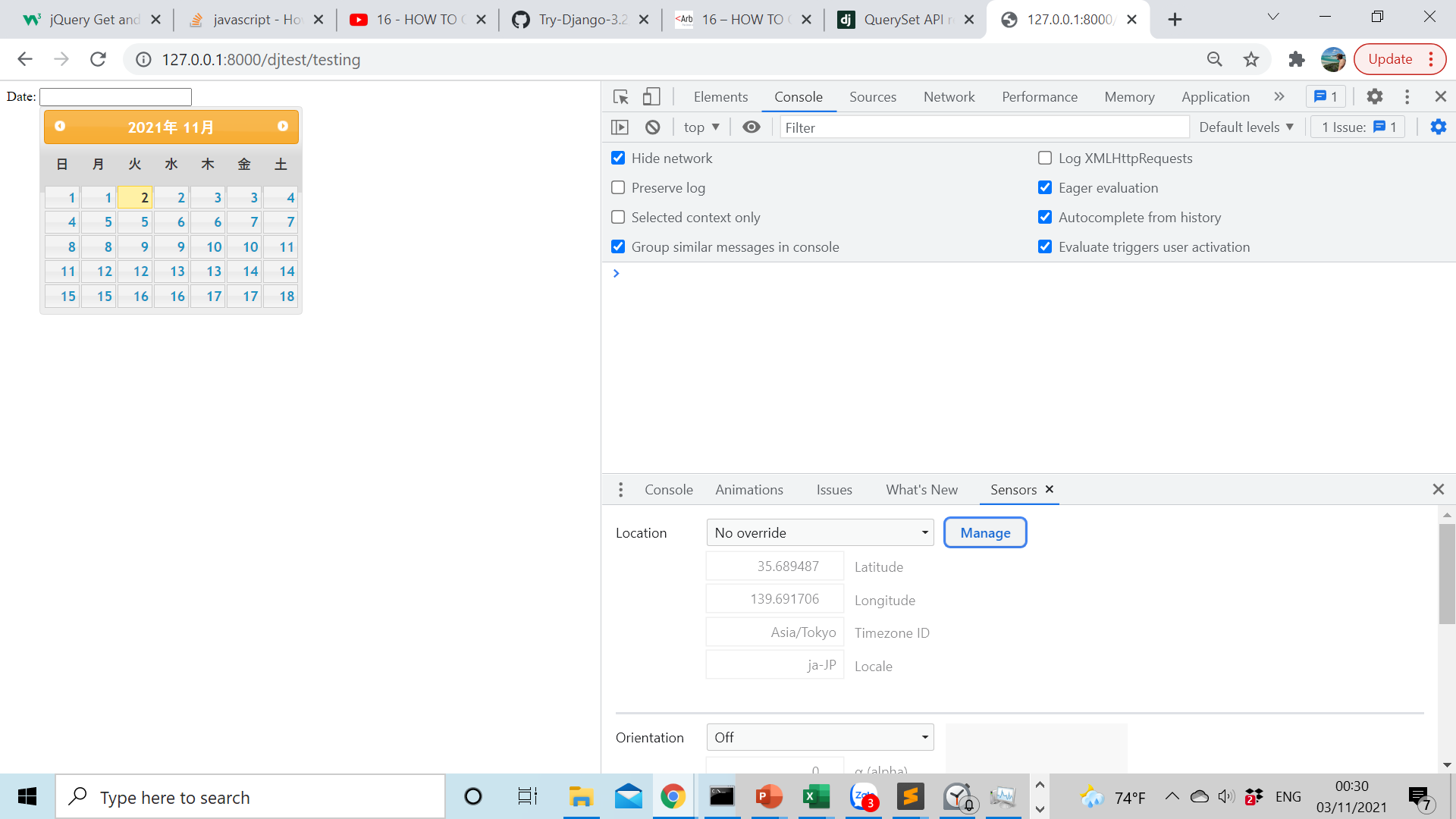
I tried the solution BeerusDev recommended.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1/themes/ui-lightness/jquery-ui.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" referrerpolicy="no-referrer"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js" integrity="sha512-uto9mlQzrs59VwILcLiRYeLKPPbS/bT71da/OEBYEwcdNUk8jYIy D176RYoop1Da f9mvkYrmj5MCLZWEtQuA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/i18n/jquery-ui-i18n.min.js"></script>
<script>
$(function() {
$("#datepicker").datepicker();
$("#datepicker").datepicker("option", $.datepicker.regional["ja"])
});
</script>
</head>
<body>
Date: <input id="datepicker" type="text">
</body>
</html>
But the error annoyingly persisted.
CodePudding user response:
You can include built-in support for languages like this :
/* Japanese initialisation for the jQuery UI date picker plugin. */
jQuery(function($){
$.datepicker.regional['ja'] = {
closeText: '閉じる',
prevText: '<前',
nextText: '次>',
currentText: '今日',
monthNames: ['1月','2月','3月','4月','5月','6月',
'7月','8月','9月','10月','11月','12月'],
monthNamesShort: ['1月','2月','3月','4月','5月','6月',
'7月','8月','9月','10月','11月','12月'],
dayNames: ['日曜日','月曜日','火曜日','水曜日','木曜日','金曜日','土曜日'],
dayNamesShort: ['日','月','火','水','木','金','土'],
dayNamesMin: ['日','月','火','水','木','金','土'],
weekHeader: '週',
dateFormat: 'yy/mm/dd',
firstDay: 0,
isRTL: false,
showMonthAfterYear: true,
yearSuffix: '年'};
$.datepicker.setDefaults($.datepicker.regional['ja']);
});
$( function() {
$( "#datepicker" ).datepicker( $.datepicker.regional[ "ja" ] );
} );<html>
<head>
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.0/themes/base/jquery-ui.css">
<link rel="stylesheet" href="/resources/demos/style.css">
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.0/jquery-ui.js"> </script>
</head>
<body>
<p>Date: <input type="text" id="datepicker"></p>
</body>
</html>Other solution, you can use the option to change the region of datepicker :
$(function() {
$("#datepicker").datepicker();
$("#datepicker").datepicker("option", $.datepicker.regional["ja"])
});<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1/themes/ui-lightness/jquery-ui.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" referrerpolicy="no-referrer"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js" integrity="sha512-uto9mlQzrs59VwILcLiRYeLKPPbS/bT71da/OEBYEwcdNUk8jYIy D176RYoop1Da f9mvkYrmj5MCLZWEtQuA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/i18n/jquery-ui-i18n.min.js"></script>
Date: <input id="datepicker" type="text">CodePudding user response:
Use the "option" to change the region of the datepicker to "ja" and add the following script with your jQuery and jQuery-UI script
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/i18n/jquery-ui-i18n.min.js"></script>
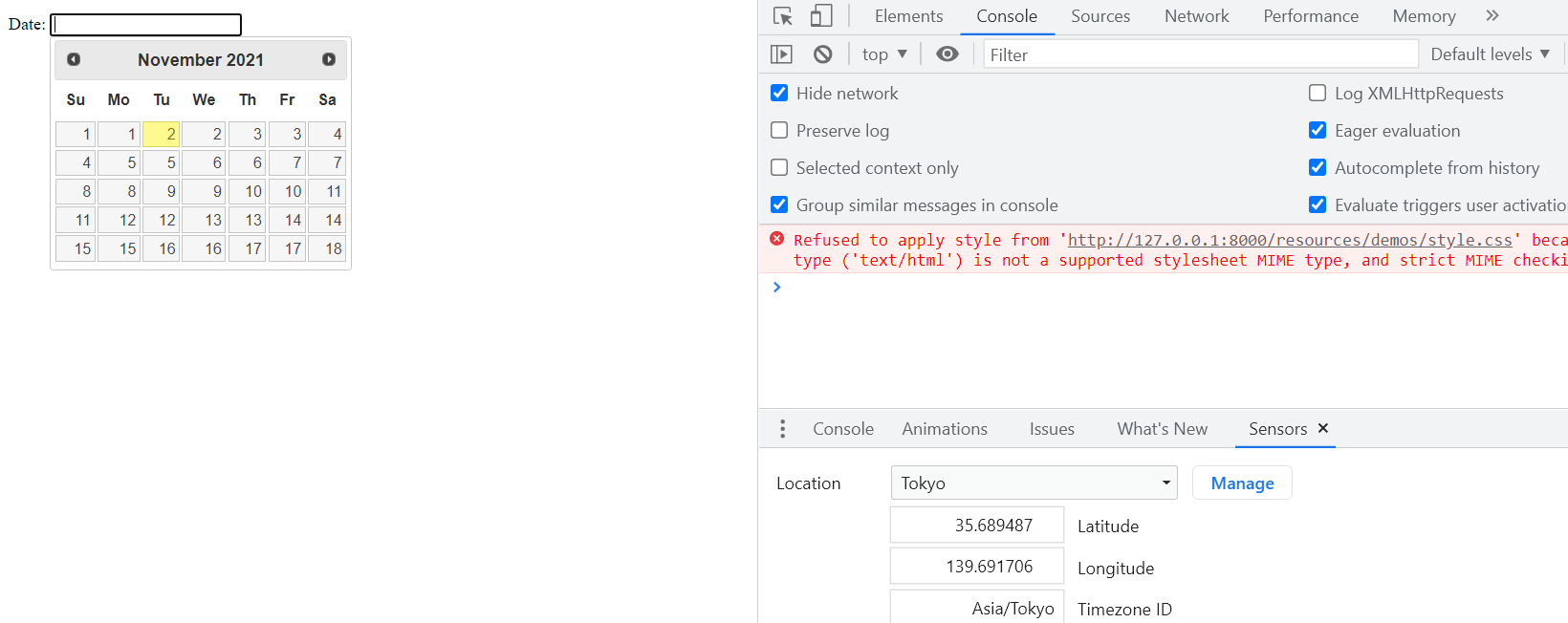
Here is a working example:
$(function() {
$("#datepicker").datepicker();
$("#datepicker").datepicker("option", $.datepicker.regional["ja"])
});<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1/themes/ui-lightness/jquery-ui.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" referrerpolicy="no-referrer"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js" integrity="sha512-uto9mlQzrs59VwILcLiRYeLKPPbS/bT71da/OEBYEwcdNUk8jYIy D176RYoop1Da f9mvkYrmj5MCLZWEtQuA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/i18n/jquery-ui-i18n.min.js"></script>
Date: <input id="datepicker" type="text">