I try to disable a field when an option is chosen in a select. I have created a script with a function in JS to disable it, more however it does not work. Any ideas what to do? When I select "T in% compared to the previous day", I need the "Time /%" field to be disabled, which I have not achieved.
So the code I have implemented for the select is this
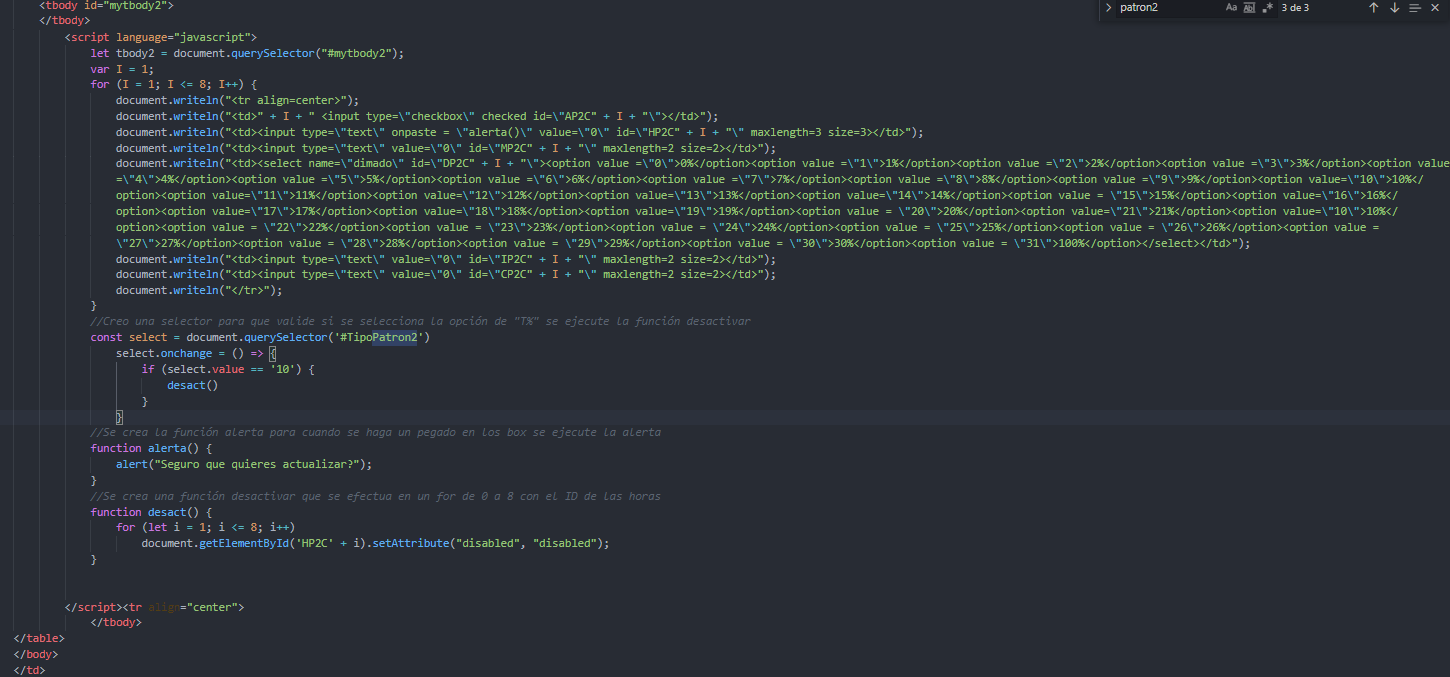
Here I create the selectable menu with the fields that they will have and then through a script I pass it to fill the fields and I also create the function to disable the "Hours" boxes. So, here the problem arises, inside the script when const select = document.querySelector (# 'TipoPatron2') is started The table disappears, more however when the query selector is commented the table is still there
<table border="0">
<body>
<td><strong>Patrón 2</strong>(
<select name="TipoPatron2" id="TipoPatron2">
<option value="00">T desde el encendido</option>
<option value="01" selected="selected">T desde las 12:00</option>
<option value="10">T en % respecto día anterior</option>
</select>)</td>
<td><input type="button" onclick="changeP2();" value="Actualizar"> <label id="Error2" style="color: red"></label>
</td>
</tr>
<tr>
<td>
<table>
<thead>
<tr color="#ccff00">
<td>Cambio</td>
<td>Hora/%</td>
<td>Minutos</td>
<td>Dimado</td>
<td>Dimado Entrada</td>
<td>Color</td>
</tr>
</thead>
<tbody id="mytbody2">
</tbody>
<script language="javascript">
let tbody2 = document.querySelector("#mytbody2");
var I = 1;
for (I = 1; I <= 8; I ) {
document.writeln("<tr align=center>");
document.writeln("<td>" I " <input type=\"checkbox\" checked id=\"AP2C" I "\"></td>");
document.writeln("<td><input type=\"text\" onpaste = \"alerta()\" value=\"0\" id=\"HP2C" I "\" maxlength=3 size=3></td>");
document.writeln("<td><input type=\"text\" value=\"0\" id=\"MP2C" I "\" maxlength=2 size=2></td>");
document.writeln("<td><select name=\"dimado\" id=\"DP2C" I "\"><option value =\"0\">0%</option><option value =\"1\">1%</option><option value =\"2\">2%</option><option value =\"3\">3%</option><option value =\"4\">4%</option><option value =\"5\">5%</option><option value =\"6\">6%</option><option value =\"7\">7%</option><option value =\"8\">8%</option><option value =\"9\">9%</option><option value=\"10\">10%</option><option value=\"11\">11%</option><option value=\"12\">12%</option><option value=\"13\">13%</option><option value=\"14\">14%</option><option value = \"15\">15%</option><option value=\"16\">16%</option><option value=\"17\">17%</option><option value=\"18\">18%</option><option value=\"19\">19%</option><option value = \"20\">20%</option><option value=\"21\">21%</option><option value=\"10\">10%</option><option value = \"22\">22%</option><option value = \"23\">23%</option><option value = \"24\">24%</option><option value = \"25\">25%</option><option value = \"26\">26%</option><option value = \"27\">27%</option><option value = \"28\">28%</option><option value = \"29\">29%</option><option value = \"30\">30%</option><option value = \"31\">100%</option></select></td>");
document.writeln("<td><input type=\"text\" value=\"0\" id=\"IP2C" I "\" maxlength=2 size=2></td>");
document.writeln("<td><input type=\"text\" value=\"0\" id=\"CP2C" I "\" maxlength=2 size=2></td>");
document.writeln("</tr>");
}
//Creo una selector para que valide si se selecciona la opción de "T%" se ejecute la función desactivar
/*const select = document.querySelector('#TipoPatron2')
select.onchange = () => {
if (select.value == '10') {
desact()
}
}
*/
//Se crea la función alerta para cuando se haga un pegado en los box se ejecute la alerta
function alerta() {
alert("Seguro que quieres actualizar?");
}
//Se crea una función desactivar que se efectua en un for de 0 a 8 con el ID de las horas
function desact() {
for (let i = 1; i <= 8; i )
document.getElementById('HP2C' i).setAttribute("disabled", "disabled");
}
</script>
<tr align="center">
</tbody>
</table>
</body>
</td>Photos when when queryselector is not commented

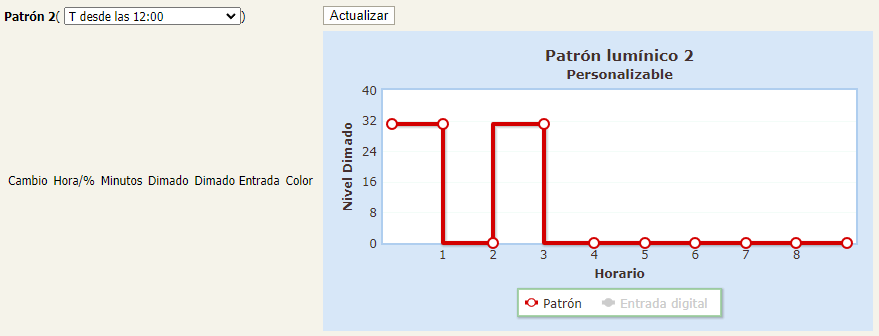
Now, I go to the page and the table disappears enter image description here

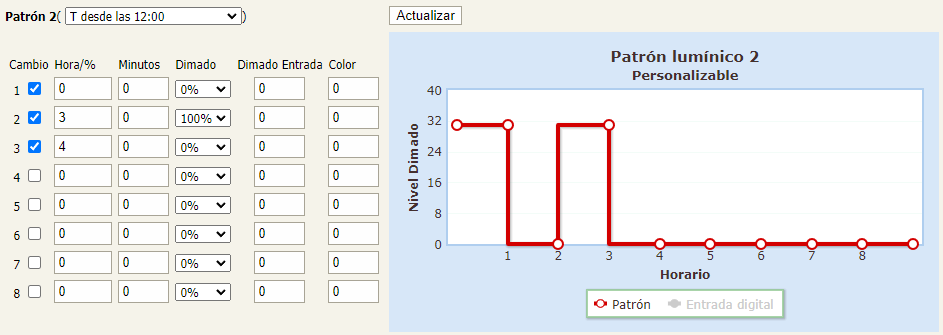
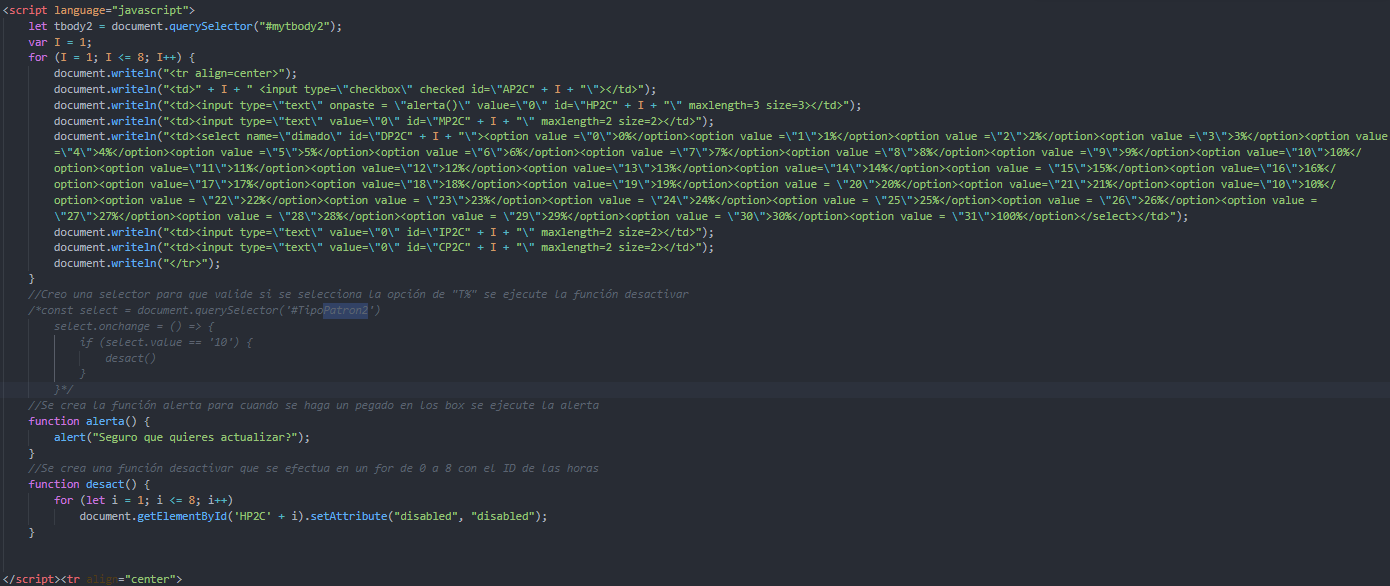
And if I comment the const select = document.querySelector ('# TipoPatron2') the table appears enter image description here

I need this query selector, since this is in charge of disabling the "Hora/%" when "T en % respecto día anterior" is selected in the first select. Any ideas what to do pls?
CodePudding user response:
Have a look at this
- I made the creation of the select simpler
- I assume you mean to disable the HP2Cs when TipoPatron2 have value "10"
const tbody2 = document.getElementById("mytbody2");
tbody2.innerHTML = Array.from({length: 8}, (_, index) => index 1).map(i => `<tr align=center>
<td>${i}<input type="checkbox" checked id="AP2C${i}" /></td>
<td><input type="text" value="0" id="HP2C${i}" maxlength=3 size=3 /></td>
<td><input type="text" value="0" id="MP2C${i}" maxlength=2 size=2 /></td>
<td><select name="dimado" id="DP2C ${i}">${Array.from({length: 29}, (_, index) => index 1).map(i => `<option value="${i}">${i}%</option>`).join("") }
<option value = "31">100%</option></select></td>
<input type="text" value="0" id="IP2C${i}" maxlength=2 size=2 /></td>
<td><input type="text" value="0" id="CP2C${i}" maxlength=2 size=2 /></td>
</tr>`).join("")
const HP2Cs = document.querySelectorAll("[id^=HP2C]")
document.getElementById("TipoPatron2").addEventListener("change", function() {
const dis = this.value==="10";
HP2Cs.forEach(hp2c => hp2c.disabled = dis)
})
tbody2.addEventListener("paste", e => {
const tgt = e.target;
if (tgt.id.startsWith("HP2C")) alert("Seguro que quieres actualizar?");
})<table border="0">
<tbody>
<tr>
<td><strong>Patrón 2</strong>(
<select name="TipoPatron2" id="TipoPatron2">
<option value="00">T desde el encendido</option>
<option value="01" selected="selected">T desde las 12:00</option>
<option value="10">T en % respecto día anterior</option>
</select>)</td>
<td><input type="button" onclick="changeP2();" value="Actualizar"> <label id="Error2" style="color: red"></label></td>
</tr>
<tr>
<td>
<table>
<thead>
<tr color="#ccff00">
<td>Cambio</td>
<td>Hora/%</td>
<td>Minutos</td>
<td>Dimado</td>
<td>Dimado Entrada</td>
<td>Color</td>
</tr>
</thead>
<tbody id="mytbody2">
</tbody>
</table>
</td>
</tr>
</tbody>
</table>