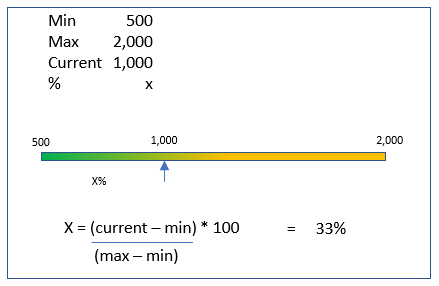
I tried to calculate a ratio for my progress bar value="X". Can I calculate this in Javascript exactly like in the picture which I attached?
my variables:
high_24hr = highest price last 24h
low_24hr = lowest price last 24h
24h_cp = current price
*current - min * 100* ...
<div id="demo"></div>
<progress max="" value="">
<script> document.getElementById("demo").innerHTML = document.querySelector('progress').value = (current - min) * 100; </script>
<progress class="tw-flex-grow tw-w-full high-low-range-slider tw-mt-3" max="" value=""></progress>
<div class="progress-bar progress-bar-striped"
role="progressbar"
style="width: 10%"
aria-valuenow="<?php echo file_get_contents('text.phpinfo=24h_cp'); ?>"
aria-valuemin="0"
aria-valuemax="<?php echo file_get_contents('text.phpinfo=high_24h'); ?>"></div>CodePudding user response:
Here is your starting example.
3 input with ID that you call by using ID and add an event on it (here just on the current).
var min = document.getElementById('min').value;
var max = document.getElementById('max').value;
var current = document.getElementById('current');
var position = (current.value - min) / (max - min) * 100;
var setProgress = document.getElementById('setProgress');
setProgress.value = position;
var meter = document.getElementById('current2');
meter.value = current.value;
console.log(position);
current.addEventListener("change", function() {
position = (current.value - min) / (max - min) * 100;
setProgress.value = position;
meter.value = current.value;
console.log(position);
});<label for="min">Min</label><br>
<input type="number" id="min" name="min" value="500"><br>
<label for="max">Max</label><br>
<input type="number" id="max" name="max" value="2000"><br>
<label for="current">Current</label><br>
<input type="number" id="current" name="current" value="1000"><br>
<progress id="setProgress" value="" max="100"></progress>
<br>
<meter id="current2" min="500" max="2000" value="1000"></meter>DEMO final
var min = document.getElementById('progress').attributes['aria-valuemin'].value;
var max = document.getElementById('progress').attributes['aria-valuemax'].value;
var current = document.getElementById('progress');
var position = (current.attributes['aria-valuenow'].value - min) / (max - min) * 100;
console.log(position);
current.style.width = position "%";.container-progress{
width:300px;
height:50px;
background: grey;
}
.container-progress > .progress-bar {
height: 100%;
background:red;
}<div class="container-progress">
<div class="progress-bar progress-bar-striped"
role="progressbar"
aria-valuenow="0.004185"
aria-valuemin="0.003913"
aria-valuemax="0.004232"
id="progress"></div>
</div>