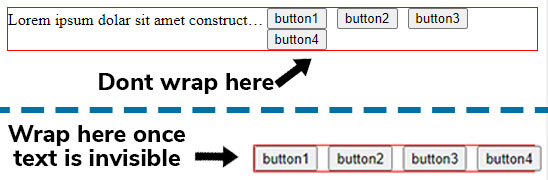
I got a flex container that contains 2 elements. Here is a 
This article has led me to believe it has something to do with the flex-basis property.
The first gotcha with flex-wrap is that flex items will only begin to wrap if their sum total flex-basis is greater than the size of the flex container.
However, whatever properties I try, I cannot seem to get it to work how I want to.
.wrapper {
display: flex;
justify-content: space-between;
border: 1px solid red;
max-width: 600px;
}
.flex-wrapper {
display: flex;
min-width: 0;
}
.header {
overflow: hidden;
display: inline-block;
text-overflow: ellipsis;
white-space: nowrap;
line-height: 24px;
}
.actions {
display: flex;
/* Only wrap once the text is fully gone and not visible anymore. */
/* flex-wrap: wrap; */
}
.actions button:not(:last-child) {
margin-right: 10px;
}<div class="wrapper">
<div class="flex-wrapper">
<div class="header">
Lorem ipsum dolar sit amet constructeur
</div>
</div>
<div class="actions">
<button>
button1
</button>
<button>
button2
</button>
<button>
button3
</button>
<button>
button4
</button>
</div>
</div>CodePudding user response:
You can approximate this by using a big flex-shrink on the first container. This will give more priority to the first container for the shrink effect.
.wrapper {
display: flex;
justify-content: space-between;
border: 1px solid red;
max-width: 600px;
}
.flex-wrapper {
display: flex;
min-width: 0;
flex-shrink:99999;
}
.header {
overflow: hidden;
display: inline-block;
text-overflow: ellipsis;
white-space: nowrap;
line-height: 24px;
}
.actions {
display: flex;
flex-wrap: wrap;
column-gap:10px; /* you can use gap with flexbox*/
}<div class="wrapper">
<div class="flex-wrapper">
<div class="header">
Lorem ipsum dolar sit amet constructeur
</div>
</div>
<div class="actions">
<button>
button1
</button>
<button>
button2
</button>
<button>
button3
</button>
<button>
button4
</button>
</div>
</div>You can also simplify all the code like below:
.wrapper {
display: flex;
border: 1px solid red;
max-width: 600px;
}
.flex-wrapper {
flex-basis:0;
flex-grow:1;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
line-height: 24px;
}
.actions {
display: flex;
flex-wrap: wrap;
column-gap:10px; /* you can use gap with flexbox*/
}<div class="wrapper">
<div class="flex-wrapper">
Lorem ipsum dolar sit amet constructeur
</div>
<div class="actions">
<button>
button1
</button>
<button>
button2
</button>
<button>
button3
</button>
<button>
button4
</button>
</div>
</div>