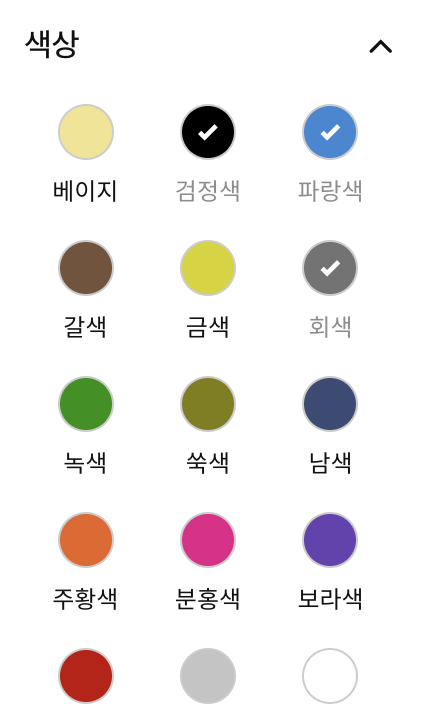
First of all, thank you for helping me out in advance. I tried to align three contents giving even space in each row.
Like this image.

So, I tried to use flexbox to do this! display with flex, flex-direction: column;, and using align-items or justify-contents. However, it didn't work what I expaected. I guess the contents would be displaied clearly like the above picture. However, it shows like this picture.

Could you help me with this problem? I will leave my code below!
.contentsWrapper {
display: flex;
width: 100%;
height: 1000px;
// background-color: blue;
padding: 5px;
.contentsSide {
width: 280px;
padding-left: 48px;
padding-right: 48px;
.HorizontalLine {
width: 160px;
margin-bottom: 20px;
border-top: 1px solid rgba(0, 0, 0, 0.3);
}
.colors {
display: flex;
flex-direction: column;
span {
margin-bottom: 20px;
}
.colorLists {
margin-left: 10px;
float: left;
.colorLayout {
float: left;
// flex-wrap: wrap;
display: flex;
flex-direction: column;
// justify-content: space-between;
// align-content: space-around;
position: relative;
// display: grid;
// grid-template-columns: repeat(3, 20%);
margin-right: 15px;
margin-left: 3px;
label {
background-color: beige;
border: 1px solid #ccc;
border-radius: 50%;
cursor: pointer;
height: 28px;
left: 0;
position: absolute;
top: 40;
width: 28px;
&:after {
border: 2px solid #fff;
border-top: none;
border-right: none;
content: '';
height: 6px;
left: 7px;
opacity: 0;
position: absolute;
top: 8px;
transform: rotate(-45deg);
width: 12px;
}
}
input[type='checkbox'] {
visibility: hidden;
}
input[type='checkbox']:checked {
& label {
background-color: beige;
border-color: beige;
&:after {
opacity: 1;
}
}
}
.productColor {
margin-top: 15px;
font-size: 13px;
width: 61.25;
height: 25px;
}
}
}
}
.sizes {
.HorizontalLine {
}
.span {
}
.sizeLists {
margin-top: 20px;
margin-bottom: 20px;
button {
margin: 5px;
}
}
This is JS file
<ul className="colorLists">
{COLOR_LISTS.map(color => {
return (
<li className="colorLayout" title="베이지">
<input type="checkbox" id="checkbox"></input>
<label
for="checkbox"
style={{ backgroundColor: color.colorProps }}
></label>
<span className="productColor">{color.color_name}</span>
</li>
);
})}
</ul>
CodePudding user response:
Cool, so you're pretty close by the look of it, you just need to take advantage of flexbox wrapping and set a width for the elements on each row.
Try something like this:
.colorLists {
margin-left: 10px;
display: flex; // the color list should be display flex
flex-wrap: wrap; // allow elements to wrap on the the next row
.colorLayout {
display: flex;
flex-direction: column;
width: 33%; // this will allow the color to span 1 third
flex-shrink: 0; // this fill force the row to wrap every third element
align-items: center; // this will help center the content
justify-content: center; // this will also help center the content
label {
// include your label styles
}
input[type='checkbox'] {
visibility: hidden;
}
input[type='checkbox']:checked {
& label {
background-color: beige;
border-color: beige;
&:after {
opacity: 1;
}
}
}
.productColor {
margin-top: 15px;
font-size: 13px;
width: 61.25;
height: 25px;
}
}
}
I didn't include the styles that were unnecessary to your question, but the important thing is make the parent container display: flex and flex-wrap: wrap and the making the children divs width: 33% and you might need flex-shrink: 0. From there you should be able to play around and get everything else working, but essentially those few styles on the parent div and then the children divs should do what you want.
