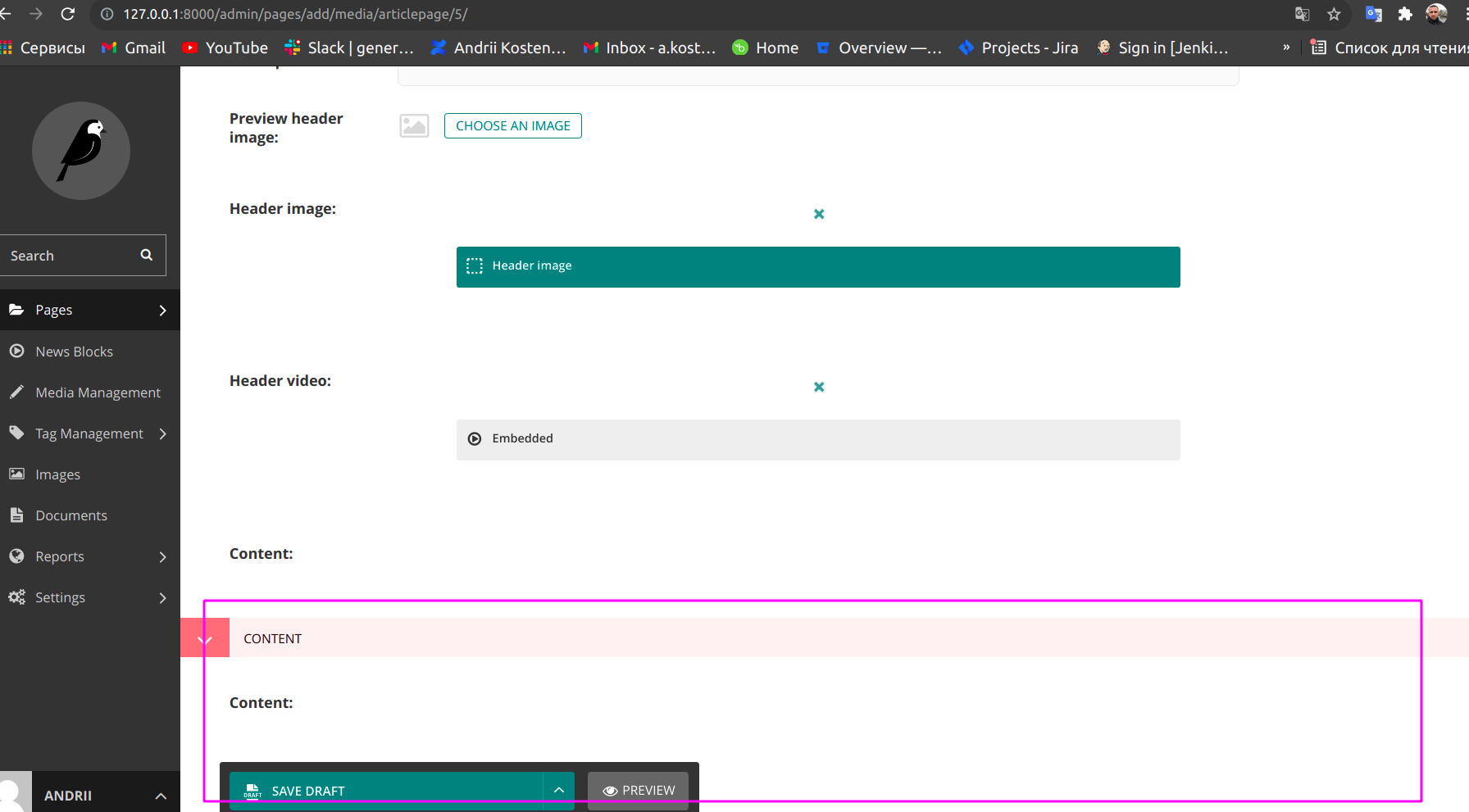
 I have this code, want to make TableBlock at my admin panel, make migrations, migrate but it not displayed at admin panel
I have this code, want to make TableBlock at my admin panel, make migrations, migrate but it not displayed at admin panel
from wagtail.contrib.table_block.blocks import TableBlock
from wagtail.core.blocks import StreamBlock
from wagtail.core.fields import StreamField
class BaseStreamBlock(StreamBlock):
table = TableBlock()
class ArticlePage(Page):
parent_page_types = ['home.HomePage']
subpage_types = []
content = StreamField(BaseStreamBlock(), verbose_name=_('Content'), blank=True)
content_panels = [
MultiFieldPanel([
FieldPanel('title'),
]),
MultiFieldPanel(
[
StreamFieldPanel('content'),
]
),
]
CodePudding user response:
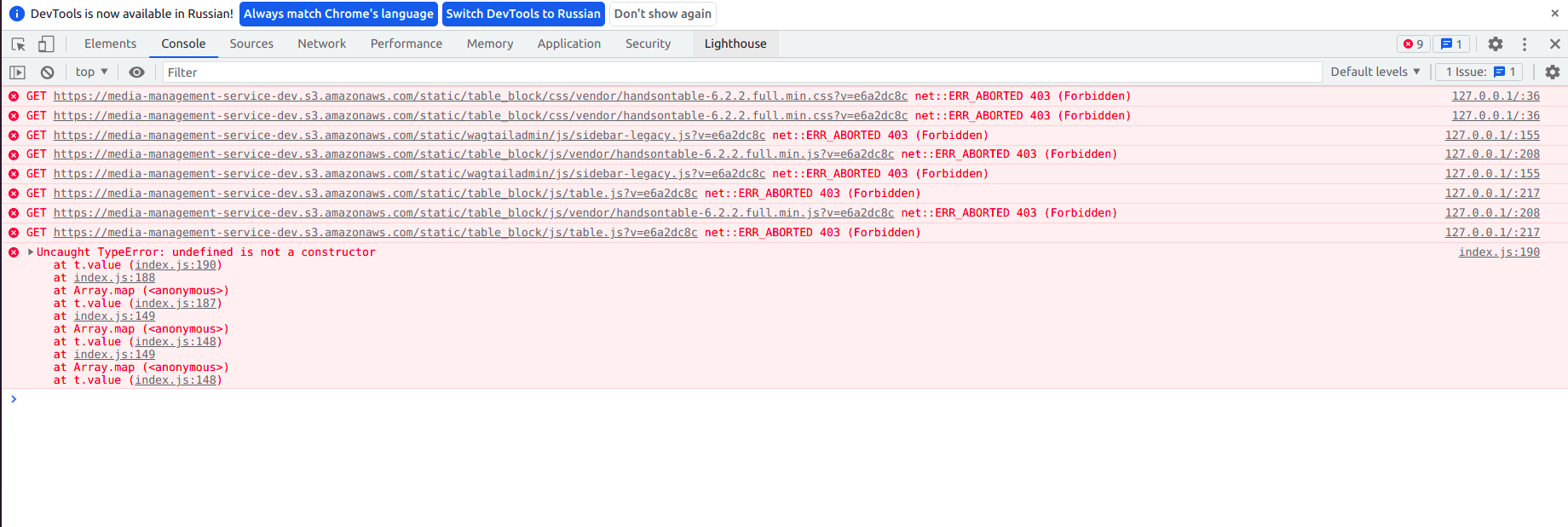
The errors in the browser console show that the Javascript files included in the wagtail.contrib.table_block app are not loading. Most likely, these are missing from your S3 file hosting (S3 returns 403 Forbidden for missing files).
After adding wagtail.contrib.table_block to INSTALLED_APPS and deploying to your server, you'll need to re-run ./manage.py collectstatic to ensure these JS files are uploaded to S3.