I am trying to use react leaflet however map could not be rendered correctly below is the code:
import {Marker, Popup, TileLayer} from "leaflet/dist/leaflet-src.esm";
import {render} from "@testing-library/react";
import {useCallback, useMemo, useRef, useState} from "react";
import 'leaflet/dist/leaflet.css';
const center = {
lat: 51.505,
lng: -0.09,
}
function MapContainer(props) {
return null;
}
render(
<MapContainer /*center={center} zoom={13} scrollWheelZoom={false}*/>
<TileLayer
attribution='© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors'
url="https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png"
/>
</MapContainer>,
)
export default MapContainer;
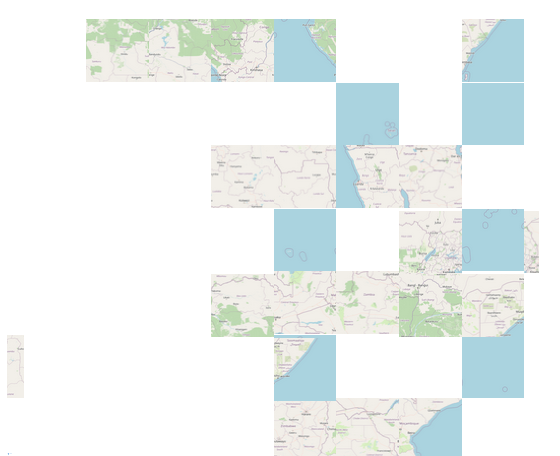
and below is map rendered incorrectly.
I tried to search but i am not getting through it
CodePudding user response:
I suggest u go throw this question and maybe u get ur answer
react-leaflet map not correctly displayed
CodePudding user response:
adding below line in my .css worked
@import url("~leaflet/dist/leaflet.css");
.leaflet-container {
width: 100%;
height: 100vh;
}