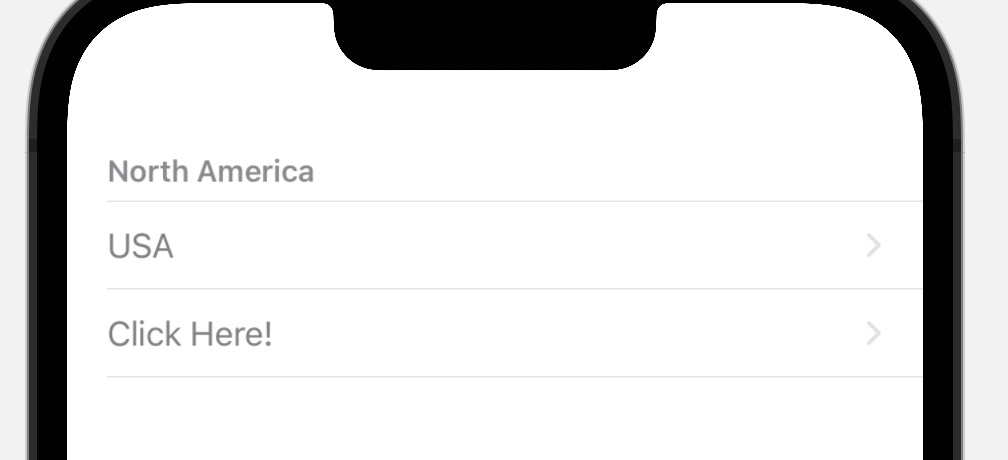
Im trying to use SwiftUI List & NavigationLink with custom font/colors/view Nothing is working I tried setting the .foregroundColor and using other View customized yet i cant change the color of the text, i only want to have a black text color nothing fancy
struct SettingsView: View {
var body: some View {
List{
Section(header: Text("North America")){
NavigationLink(destination: CASettingsView() ) {
SettingItemView(value: "USA")
}.foregroundColor(.red)
NavigationLink(
destination: Text("Destination"),
label: {
Text("Click Here!")
.foregroundColor(.black)
}
)
}
}
.listStyle(.plain)
}
}
struct SettingsView_Previews: PreviewProvider {
static var previews: some View {
CASettingsView()
}
}
CodePudding user response:
Your NavigationLinks are greyed out because they aren’t embedded in a NavigationView. Wrap your whole list in NavigationView { }
CodePudding user response:
In my case it works.
NavigationView {
NavigationLink(destination: Empty()) {
Button("Smth", action: {})
}.foregroundColor(.black)
}
You just need to use foregroundColor to NavigationLink instead of Text()