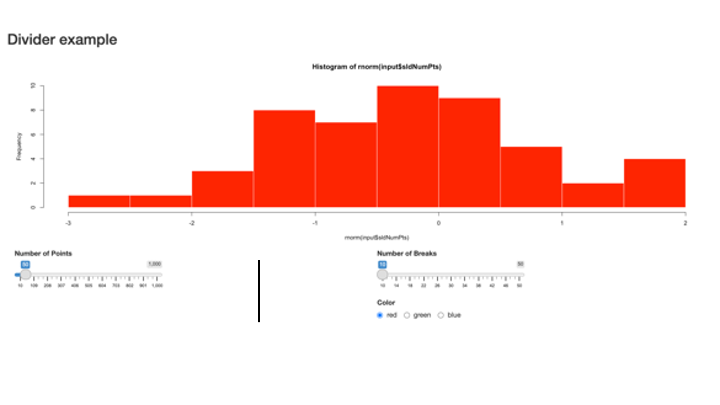
I have a Shiny application in which I would like to have a vertical divider (vertical line) between some UI elements that are all in the same fluidRow(). In the very trivial example (below), I would like to see this:
I've found a few suggestions of how to do it with CSS, but I can't find a way to integrate those into my Shiny app. (I don't know CSS, obviously.) The actual app is currently using shiny, shinydashboard, and shinydashboardplus, if that helps.
library(shiny)
library(shinydashboard)
ui <- fluidPage(
# Application title
titlePanel("Divider example"),
mainPanel(
fluidRow(
column(12,
plotOutput("distPlot")
)
),
fluidRow(
column(6,
sliderInput(inputId = 'sldNumPts', min = 10, max = 1000,
value = 50, label = 'Number of Points')
),
column(6,
sliderInput(inputId = 'sldBreaks', min = 10, max = 50,
value = 10, label = 'Number of Breaks'),
radioButtons(inputId = 'rdoColor', label = 'Color',
choices = c('red', 'green', 'blue'),
inline = TRUE)
)
)
)
)
# Define server logic required to draw a histogram
server <- function(input, output) {
output$distPlot <- renderPlot({
hist(rnorm(input$sldNumPts), breaks = input$sldBreaks,
col = input$rdoColor, border = 'white')
})
}
# Run the application
shinyApp(ui = ui, server = server)
CodePudding user response:
You can add CSS through the style argument. In this case, you can add a border in column within your ui:
library(shiny)
library(shinydashboard)
ui <- fluidPage(
# Application title
titlePanel("Divider example"),
mainPanel(
fluidRow(
column(12,
plotOutput("distPlot")
)
),
fluidRow(
column(6,
sliderInput(inputId = 'sldNumPts', min = 10, max = 1000,
value = 50, label = 'Number of Points')
),
column(6,
sliderInput(inputId = 'sldBreaks', min = 10, max = 50,
value = 10, label = 'Number of Breaks'),
radioButtons(inputId = 'rdoColor', label = 'Color',
choices = c('red', 'green', 'blue'),
inline = TRUE),
style = 'border-left: 1px solid'
)
)
)
)
For more information on integrating CSS into your shiny app, refer to this resource.