I've tried plotting graphs in my Flask web app using Plotly which didn't work for some reason so I started to simplify the issue to find the error.
It seems like there is an issue with the Jinja Syntax {{ myJSONfile | safe }} in javascript.
Aslong as I pass an empty string "" to the variable the graph renders but obviously without datapoints.
(Inspect Element Console gives an Unexpected token '{' Error referring to the first opening bracket of my Jinja variable)
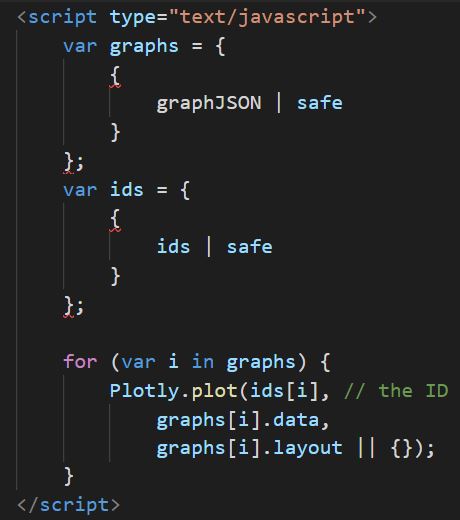
(Syntax not recognized in the javascript part)
CodePudding user response:
Please do not pull apart the jinja instruction. Jinja looks for double curly brackets in the template, which follow one another directly with no whitespace in between.
var graphs1 = {{ graph1JSON | safe }};
Plotly.plot('chart1', graphs1, {});
CodePudding user response:
I've found the solution lads!
The problem here lies with VSCode, especially with Syntax Highlighting and Formatting Extensions. There is some conflict between some of your enabled extensions which - on save - format the javascript code in above way.
- Disable all enabled formatting extensions in VSCode
- I only activated the following:
- Python
- Python Extension Pack by Jayamanne
- Better Jinja by Samuel Colvin
This way on save the syntax doesn't get shredded anymore making the Javascript recognize your JSON-File correctly.
Hope this helps a couple people out there. - I've seen a similar post referring to the issue where i also left the answer :) Happy coding!