I have a github blog page. Somewhere in the middle of the blog page, I have an image which is shown with the following markdown

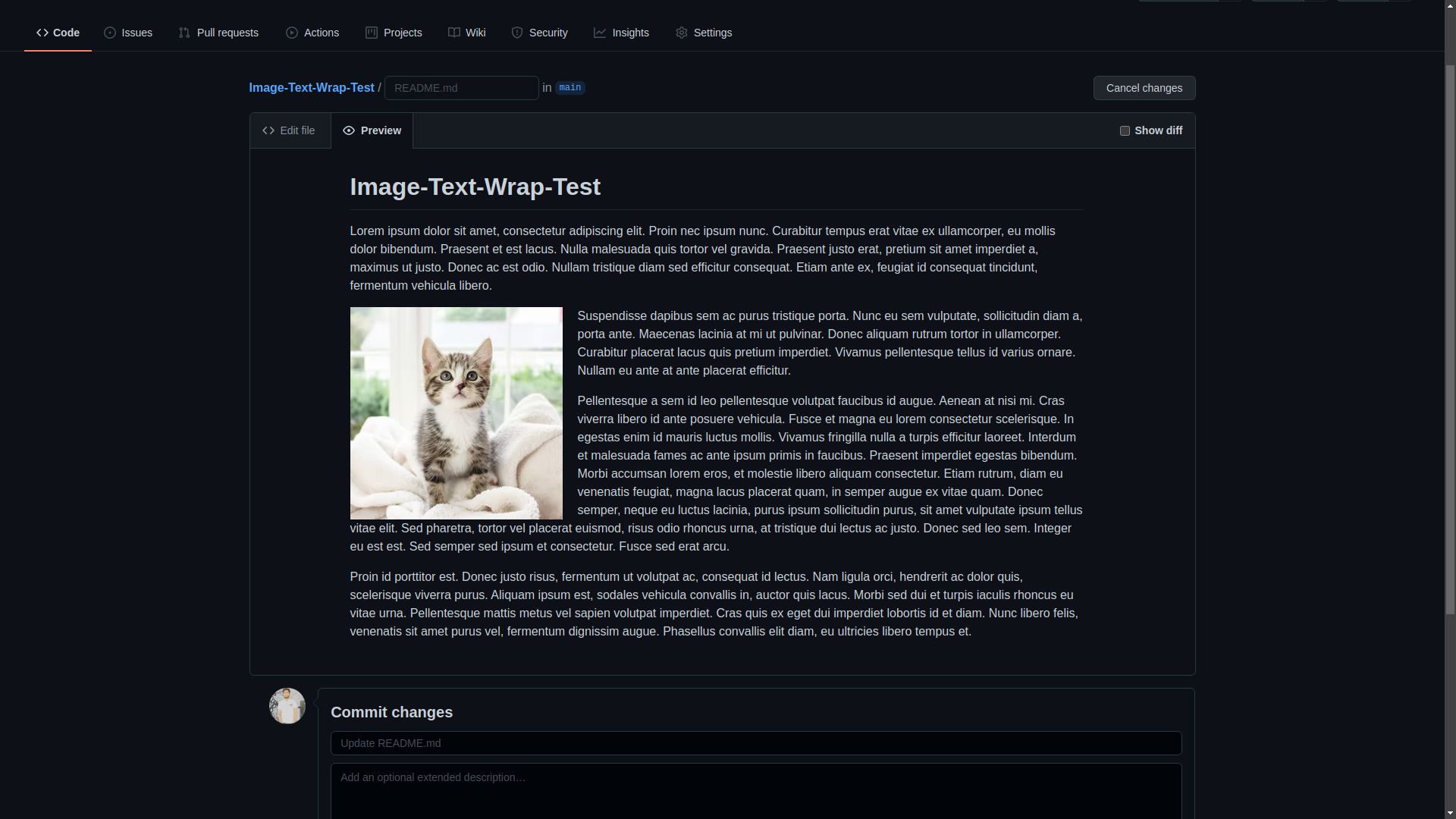
This works fine to display the image, but I also want to add a paragraph (wrapped to the right of the image) where I describe the image. How do I do this?
CodePudding user response:
You can simply use <img> HTML tag with the align attribute in the markdown.
So instead of doing:

Write it as:
<img align="left" src="pathto/myimage.png" alt="My Image">
Align the image to the left, if you want the text to be on the right. If you want the text on the left, align the image to the right.